创建基于Thymeleaf模板引擎的Spring Boot Web应用
1.创建基于Thymeleaf模板引擎的Spring Boot Web应用ch5_2
2.设置Web应用ch5_2的上下文路径
3.创建实体类Book
4.创建控制器类ThymeleafController
5.整理脚本样式静态文件
6.View视图页面
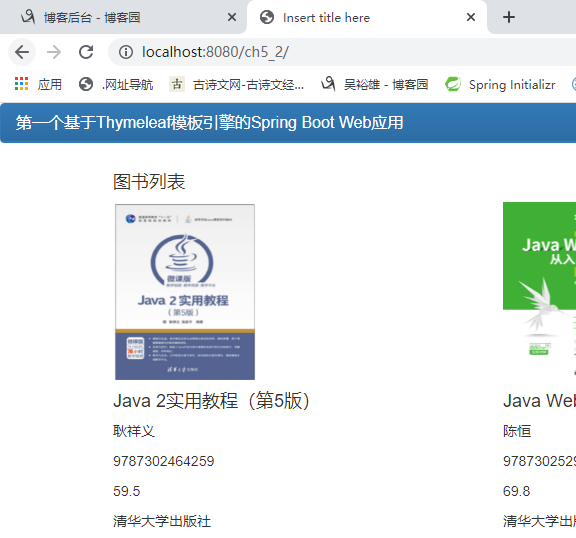
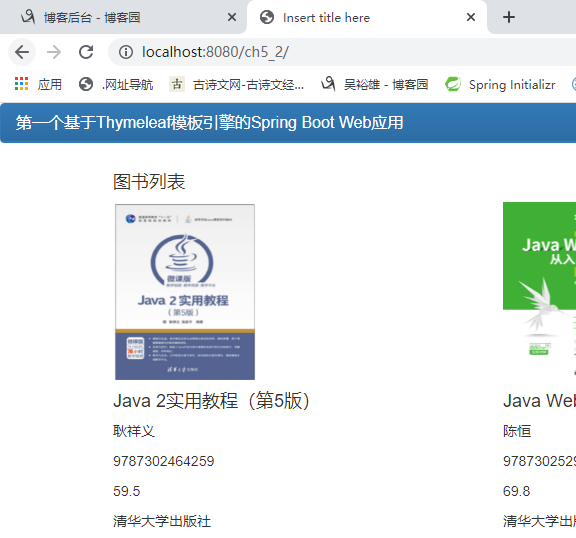
7.运行
整理脚本样式静态文件
JS脚本、CSS样式、图片等静态文件默认放置在src/main/resources/static目录下,ch5_2应用引入了BootStrap和jQuery
View视图页面
Tymeleaf模板默认将视图页面放在src/main/resources/templates目录下。因此,我们在src/main/resources/templates目录下新建html页面文件index.html。在该页面中,使用Tymeleaf模板显示控制器类TestThymeleafController中的model对象数据。
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.djad</groupId>
<artifactId>SpringBootTestWeb</artifactId>
<version>0.0.1-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent>
<properties>
<!-- 声明项目配置依赖编码格式为 utf-8 -->
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<fastjson.version>1.2.24</fastjson.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
server.servlet.context-path=/ch5_2
package com.ch.ch5_2.model;
public class Book {
String isbn;
Double price;
String bname;
String publishing;
String author;
String picture;
public Book(String isbn, Double price, String bname, String publishing, String author, String picture) {
super();
this.isbn = isbn;
this.price = price;
this.bname = bname;
this.publishing = publishing;
this.author = author;
this.picture = picture;
}
public String getIsbn() {
return isbn;
}
public void setIsbn(String isbn) {
this.isbn = isbn;
}
public Double getPrice() {
return price;
}
public void setPrice(Double price) {
this.price = price;
}
public String getBname() {
return bname;
}
public void setBname(String bname) {
this.bname = bname;
}
public String getPublishing() {
return publishing;
}
public void setPublishing(String publishing) {
this.publishing = publishing;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
public String getPicture() {
return picture;
}
public void setPicture(String picture) {
this.picture = picture;
}
}
package com.ch.ch5_2.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.ch.ch5_2.model.Book;
@Controller
public class ThymeleafController {
@RequestMapping("/")
public String index(Model model) {
Book teacherGeng = new Book("9787302464259", 59.5, "Java 2实用教程(第5版)", "清华大学出版社", "耿祥义", "073423-02.jpg");
List<Book> chenHeng = new ArrayList<Book>();
Book b1 = new Book("9787302529118", 69.8, "Java Web开发从入门到实战(微课版)", "清华大学出版社", "陈恒", "082526-01.jpg");
chenHeng.add(b1);
Book b2 = new Book("9787302502968", 69.8, "Java EE框架整合开发入门到实战——Spring+Spring MVC+MyBatis(微课版)", "清华大学出版社", "陈恒",
"079720-01.jpg");
chenHeng.add(b2);
model.addAttribute("aBook", teacherGeng);
model.addAttribute("books", chenHeng);
return "index";
}
}
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" th:href="@{css/bootstrap.min.css}" />
<!-- 默认访问 src/main/resources/static下的css文件夹-->
<link rel="stylesheet" th:href="@{css/bootstrap-theme.min.css}" />
</head>
<body>
<!-- 面板 -->
<div class="panel panel-primary">
<!-- 面板头信息 -->
<div class="panel-heading">
<!-- 面板标题 -->
<h3 class="panel-title">第一个基于Thymeleaf模板引擎的Spring Boot Web应用</h3>
</div>
</div>
<!-- 容器 -->
<div class="container">
<div>
<h4>图书列表</h4>
</div>
<div class="row">
<!-- col-md针对桌面显示器 col-sm针对平板 -->
<div class="col-md-4 col-sm-6">
<a href="">
<img th:src="'images/' + ${aBook.picture}" alt="图书封面" style="height: 180px; 40%;"/>
</a>
<!-- caption容器中放置其他基本信息,比如标题、文本描述等 -->
<div class="caption">
<h4 th:text="${aBook.bname}"></h4>
<p th:text="${aBook.author}"></p>
<p th:text="${aBook.isbn}"></p>
<p th:text="${aBook.price}"></p>
<p th:text="${aBook.publishing}"></p>
</div>
</div>
<!-- 循环取出集合数据 -->
<div class="col-md-4 col-sm-6" th:each="book:${books}">
<a href="">
<img th:src="'images/' + ${book.picture}" alt="图书封面" style="height: 180px; 40%;"/>
</a>
<div class="caption">
<h4 th:text="${book.bname}"></h4>
<p th:text="${book.author}"></p>
<p th:text="${book.isbn}"></p>
<p th:text="${book.price}"></p>
<p th:text="${book.publishing}"></p>
</div>
</div>
</div>
</div>
</body>
</html>
package com.ch.ch5_2;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Ch52Application {
public static void main(String[] args) {
SpringApplication.run(Ch52Application.class, args);
}
}