<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p> 每个表格从一个 table 标签开始。 每个表格行从 tr 标签开始。 每个表格的数据从 td 标签开始。 </p> <h4>一列:</h4> <table border="1"> <tr> <td>100</td> </tr> </table> <h4>一行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> </table> <h4>两行三列:</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>

HTML 表格 表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 表格实例 实例 <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> 在浏览器显示如下::

HTML 表格和边框属性 如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。 使用边框属性来显示一个带有边框的表格: 实例 <table border="1"> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table>
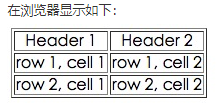
HTML 表格表头 表格的表头使用 <th> 标签进行定义。 大多数浏览器会把表头显示为粗体居中的文本: 实例 <table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>这个表格没有边框:</h4> <table> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> <h4>这个表格没有边框:</h4> <table border="0"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>
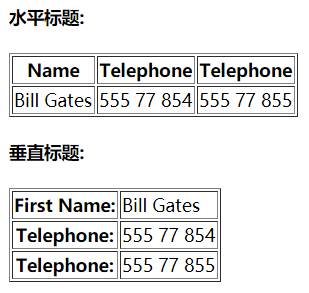
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>水平标题:</h4> <table border="1"> <tr> <th>Name</th> <th>Telephone</th> <th>Telephone</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table> <h4>垂直标题:</h4> <table border="1"> <tr> <th>First Name:</th> <td>Bill Gates</td> </tr> <tr> <th>Telephone:</th> <td>555 77 854</td> </tr> <tr> <th>Telephone:</th> <td>555 77 855</td> </tr> </table> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>单元格跨两列:</h4> <table border="1"> <tr> <th>Name</th> <th colspan="2">Telephone</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table> <h4>单元格跨两行:</h4> <table border="1"> <tr> <th>First Name:</th> <td>Bill Gates</td> </tr> <tr> <th rowspan="2">Telephone:</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr> </table> </body> </html>

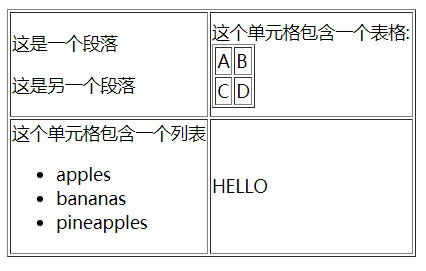
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <table border="1"> <tr> <td> <p>这是一个段落</p> <p>这是另一个段落</p> </td> <td>这个单元格包含一个表格: <table border="1"> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> <td>D</td> </tr> </table> </td> </tr> <tr> <td>这个单元格包含一个列表 <ul> <li>apples</li> <li>bananas</li> <li>pineapples</li> </ul> </td> <td>HELLO</td> </tr> </table> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>没有单元格边距:</h4> <table border="1"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> <h4>有单元格边距:</h4> <table border="1" cellpadding="10"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> </body> </html>

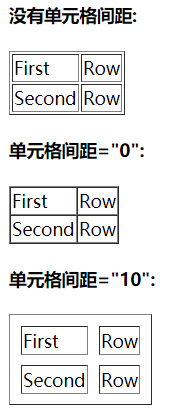
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>没有单元格间距:</h4> <table border="1"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> <h4>单元格间距="0":</h4> <table border="1" cellspacing="0"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> <h4>单元格间距="10":</h4> <table border="1" cellspacing="10"> <tr> <td>First</td> <td>Row</td> </tr> <tr> <td>Second</td> <td>Row</td> </tr> </table> </body> </html>

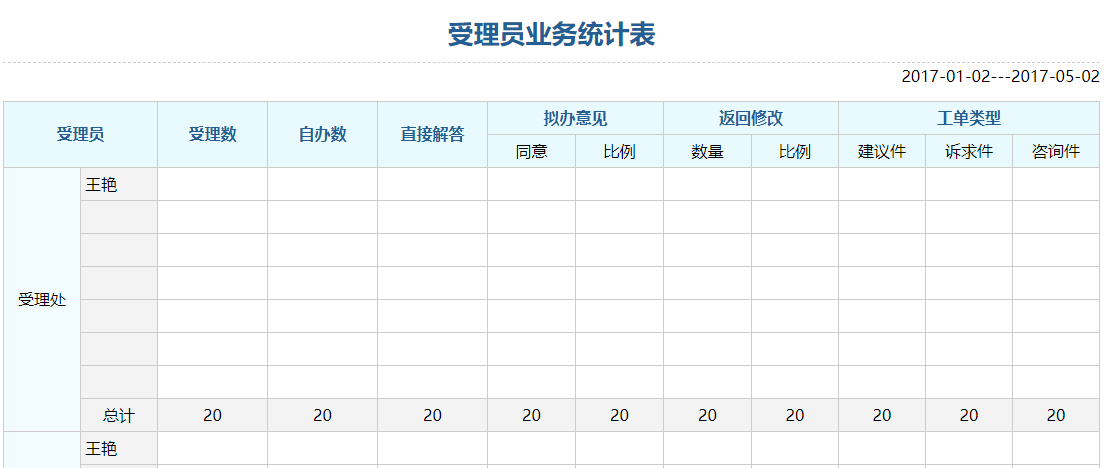
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center"> <tr> <td align="center" class="biaoti" height="60">受理员业务统计表</td> </tr> <tr> <td align="right" height="25">2017-01-02---2017-05-02</td> </tr> </table> <table width="100%" border="0" cellspacing="1" cellpadding="4" bgcolor="#cccccc" class="tabtop13" align="center"> <tr> <td colspan="2" class="btbg font-center titfont" rowspan="2">受理员</td> <td width="10%" class="btbg font-center titfont" rowspan="2">受理数</td> <td width="10%" class="btbg font-center titfont" rowspan="2">自办数</td> <td width="10%" class="btbg font-center titfont" rowspan="2">直接解答</td> <td colspan="2" class="btbg font-center titfont">拟办意见</td> <td colspan="2" class="btbg font-center titfont">返回修改</td> <td colspan="3" class="btbg font-center titfont">工单类型</td> </tr> <tr> <td width="8%" class="btbg font-center">同意</td> <td width="8%" class="btbg font-center">比例</td> <td width="8%" class="btbg font-center">数量</td> <td width="8%" class="btbg font-center">比例</td> <td width="8%" class="btbg font-center">建议件</td> <td width="8%" class="btbg font-center">诉求件</td> <td width="8%" class="btbg font-center">咨询件</td> </tr> <tr> <td width="7%" rowspan="8" class="btbg1 font-center">受理处</td> <td width="7%" class="btbg2">王艳</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2 font-center">总计</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> </tr> <tr> <td width="7%" rowspan="8" class="btbg1 font-center">话务组</td> <td width="7%" class="btbg2">王艳</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2">王艳</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2">王艳</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2">王艳</td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="btbg2 font-center">总计</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> <td class="btbg2 font-center">20</td> </tr> </table>
@charset "utf-8";
/* CSS Document */
.tabtop13 {
margin-top: 13px;
}
.tabtop13 td{
background-color:#ffffff;
height:25px;
line-height:150%;
}
.font-center{ text-align:center}
.btbg{background:#e9faff !important;}
.btbg1{background:#f2fbfe !important;}
.btbg2{background:#f3f3f3 !important;}
.biaoti{
font-family: 微软雅黑;
font-size: 26px;
font-weight: bold;
border-bottom:1px dashed #CCCCCC;
color: #255e95;
}
.titfont {
font-family: 微软雅黑;
font-size: 16px;
font-weight: bold;
color: #255e95;
background: url(../images/ico3.gif) no-repeat 15px center;
background-color:#e9faff;
}
.tabtxt2 {
font-family: 微软雅黑;
font-size: 14px;
font-weight: bold;
text-align: right;
padding-right: 10px;
color:#327cd1;
}
.tabtxt3 {
font-family: 微软雅黑;
font-size: 14px;
padding-left: 15px;
color: #000;
margin-top: 10px;
margin-bottom: 10px;
line-height: 20px;
}

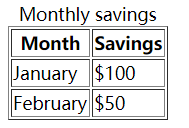
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <table border="1"> <caption>Monthly savings</caption> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$50</td> </tr> </table> </body> </html>

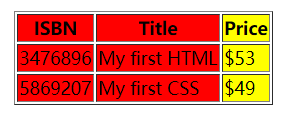
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <table border="1"> <colgroup> <col span="2" style="background-color:red"> <col style="background-color:yellow"> </colgroup> <tr> <th>ISBN</th> <th>Title</th> <th>Price</th> </tr> <tr> <td>3476896</td> <td>My first HTML</td> <td>$53</td> </tr> <tr> <td>5869207</td> <td>My first CSS</td> <td>$49</td> </tr> </table> </body> </html>

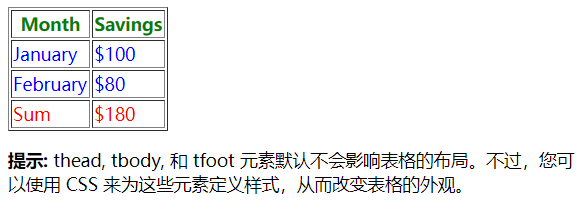
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style type="text/css"> thead {color:green;} tbody {color:blue;} tfoot {color:red;} </style> </head> <body> <table border="1"> <thead> <tr> <th>Month</th> <th>Savings</th> </tr> </thead> <tfoot> <tr> <td>Sum</td> <td>$180</td> </tr> </tfoot> <tbody> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$80</td> </tr> </tbody> </table> <p><b>提示:</b> thead, tbody, 和 tfoot 元素默认不会影响表格的布局。不过,您可以使用 CSS 来为这些元素定义样式,从而改变表格的外观。</p> </body> </html>