<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h2>为 JSON 字符串创建对象</h2> <p id="demo"></p> <script> var text = '{ "sites" : [' + '{ "name":"Runoob" , "url":"www.runoob.com" },' + '{ "name":"Google" , "url":"www.google.com" },' + '{ "name":"Taobao" , "url":"www.taobao.com" } ]}'; obj = JSON.parse(text); document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url; </script> </body> </html>

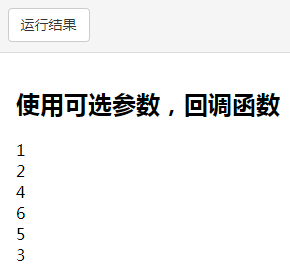
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h2>使用可选参数,回调函数</h2> <p id="demo"></p> <script> JSON.parse('{"p": 5}', function(k, v) { if (k === '') { return v; } return v * 2; }); JSON.parse('{"1": 1, "2": 2, "3": {"4": 4, "5": {"6": 6}}}', function(k, v) { document.write( k );// 输出当前属性,最后一个为 "" document.write("<br>"); return v; // 返回修改的值 }); </script> </body> </html>

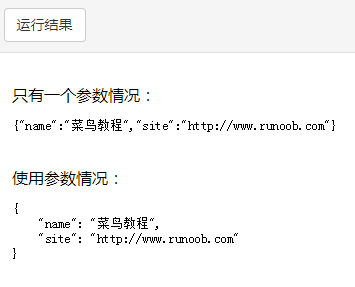
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p id="demo"></p> <script> var str = {"name":"菜鸟教程", "site":"http://www.runoob.com"} str_pretty1 = JSON.stringify(str) document.write( "只有一个参数情况:" ); document.write( "<br>" ); document.write("<pre>" + str_pretty1 + "</pre>" ); document.write( "<br>" ); str_pretty2 = JSON.stringify(str, null, 4) //使用四个空格缩进 document.write( "使用参数情况:" ); document.write( "<br>" ); document.write("<pre>" + str_pretty2 + "</pre>" ); // pre 用于格式化输出 </script> </body> </html>