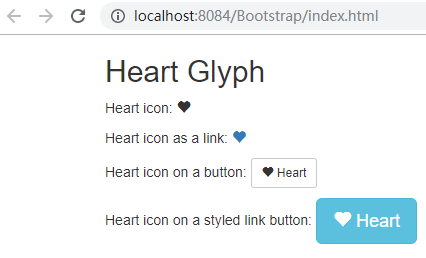
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Heart Glyph</h2> <p>Heart icon: <span class="glyphicon glyphicon-heart"></span></p> <p>Heart icon as a link: <a href="#"> <span class="glyphicon glyphicon-heart"></span> </a> </p> <p>Heart icon on a button: <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-heart"></span> Heart </button> </p> <p>Heart icon on a styled link button: <a href="#" class="btn btn-info btn-lg"> <span class="glyphicon glyphicon-heart"></span> Heart </a> </p> </div> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>