1.绘制折线图
上次在群里看到一个折线图划的很漂亮,自己想实现一个这样的
,但是一直没什么头绪,不知道怎么做,就开始在网上查找划线,绘
制渐变色这一块的内容,用最笨的方式,自己尝试的写了一些,也没
有完全实现这些内容,权当是记录下学习的这块内容。
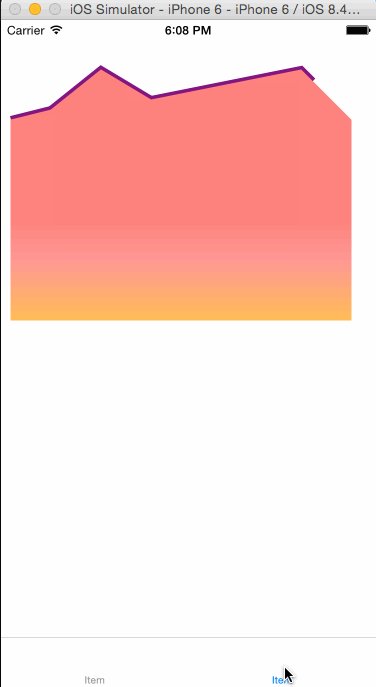
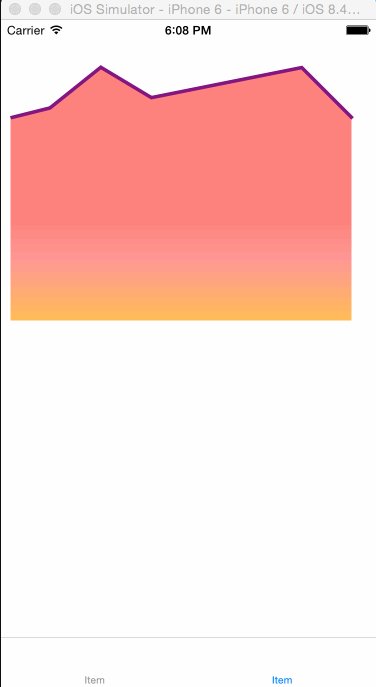
2.实现的效果

3.实现的代码
//添加坐标的坐标点
UIBezierPath * pathtemp=[[UIBezierPath alloc] init];
[pathtemp moveToPoint:CGPointMake(10, 100)];
[pathtemp addLineToPoint:CGPointMake(50, 90)];
[pathtemp addLineToPoint:CGPointMake(100, 50)];
[pathtemp addLineToPoint:CGPointMake(150, 80)];
[pathtemp addLineToPoint:CGPointMake(200, 70)];
[pathtemp addLineToPoint:CGPointMake(250, 60)];
[pathtemp addLineToPoint:CGPointMake(300, 50)];
[pathtemp addLineToPoint:CGPointMake(350, 100)];
//把折线绘制到界面
CAShapeLayer *arctemp = [CAShapeLayer layer];
arctemp.path =pathtemp.CGPath; //path->CGPath;
arctemp.strokeColor = [UIColor purpleColor].CGColor;
arctemp.lineWidth = 8;
[self.view.layer addSublayer:arctemp];
//绘制线条的动画
CABasicAnimation *drawAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
drawAnimation.duration = 5.0;
drawAnimation.repeatCount = 1.0;
drawAnimation.removedOnCompletion = NO;
drawAnimation.fromValue = [NSNumber numberWithFloat:0.0f];
drawAnimation.toValue = [NSNumber numberWithFloat:10.0f];
drawAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
[arctemp addAnimation:drawAnimation forKey:@"drawCircleAnimation"];
//===================================================================================================================
//绘制渐变色层
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame =CGRectMake(0, 0, 500, 400) ;// self.view.frame;
gradientLayer.colors = @[(__bridge id)[UIColor colorWithRed:249.0/255.0 green:127.0/255.0 blue:127.0/255.0 alpha:1].CGColor ,
(__bridge id)[UIColor colorWithRed:250.0/255.0 green:150.0/255.0 blue:150.0/255.0 alpha:1].CGColor,
(__bridge id)[UIColor yellowColor].CGColor];
gradientLayer.locations=@[@0.0,@0.2,@1.0];
gradientLayer.startPoint = CGPointMake(0.5,0.5);
gradientLayer.endPoint = CGPointMake(0.5,1);
[self.view.layer addSublayer:gradientLayer];//加上渐变层
//============第一种方式添加路径->这个是绘制渐变需要的
UIBezierPath * path=[[UIBezierPath alloc] init];
[path moveToPoint:CGPointMake(10, 100)];
[path addLineToPoint:CGPointMake(10, 300)];
[path addLineToPoint:CGPointMake(350, 300)];
[path addLineToPoint:CGPointMake(350, 100)];
[path addLineToPoint:CGPointMake(300, 50)];
[path addLineToPoint:CGPointMake(250, 60)];
[path addLineToPoint:CGPointMake(200, 70)];
[path addLineToPoint:CGPointMake(150, 80)];
[path addLineToPoint:CGPointMake(100, 50)];
[path addLineToPoint:CGPointMake(50, 90)];
[path closePath];
//============第二种方式添加路径
// UIBezierPath* path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(10,10,100,100)];
//============第三种方式添加path路径
// CGMutablePathRef path = CGPathCreateMutable();
//
// CGPathAddRect(path, nil, CGRectInset(self.view.bounds, 20, 120));
CAShapeLayer *arc = [CAShapeLayer layer];
arc.path =path.CGPath;
arc.fillColor = [UIColor yellowColor].CGColor;
arc.strokeColor = [UIColor yellowColor].CGColor;
arc.lineWidth = 1;
gradientLayer.mask=arc;