共同Git地址:https://github.com/guozhaojie/WordCount
结对伙伴博客:http://www.cnblogs.com/ashes-g/
作业地址:https://edu.cnblogs.com/campus/xnsy/SoftwareEngineeringClass2/homework/2879
一、讨论过程:这次的项目是由我和郭昭杰组成的小组,他是“驾驶员”,他负责编程,我是“领航员”,我负责复审和测试。

二、psp表:
|
PSP2.1 |
Personal Software Process Stages |
预估耗时(分钟) |
实际耗时(分钟) |
|
Planning |
计划 |
20 | 30 |
|
· Estimate |
· 估计这个任务需要多少时间 |
30 | 35 |
|
Development |
开发 |
360 | 480 |
|
· Analysis |
· 需求分析 (包括学习新技术) |
60 | 80 |
|
· Design Spec |
· 生成设计文档 |
15 | 20 |
|
· Design Review |
· 设计复审 (和同事审核设计文档) |
20 | 20 |
|
· Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
20 | 30 |
|
· Design |
· 具体设计 |
20 | 20 |
|
· Coding |
· 具体编码 |
240 | 360 |
|
· Code Review |
· 代码复审 |
30 | 40 |
|
· Test |
· 测试(自我测试,修改代码,提交修改) |
60 | 60 |
|
Reporting |
报告 |
30 | 45 |
|
· Test Report |
· 测试报告 |
10 | 20 |
|
· Size Measurement |
· 计算工作量 |
10 | 10 |
|
· Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
10 | 10 |
|
合计 |
575 | 780 |
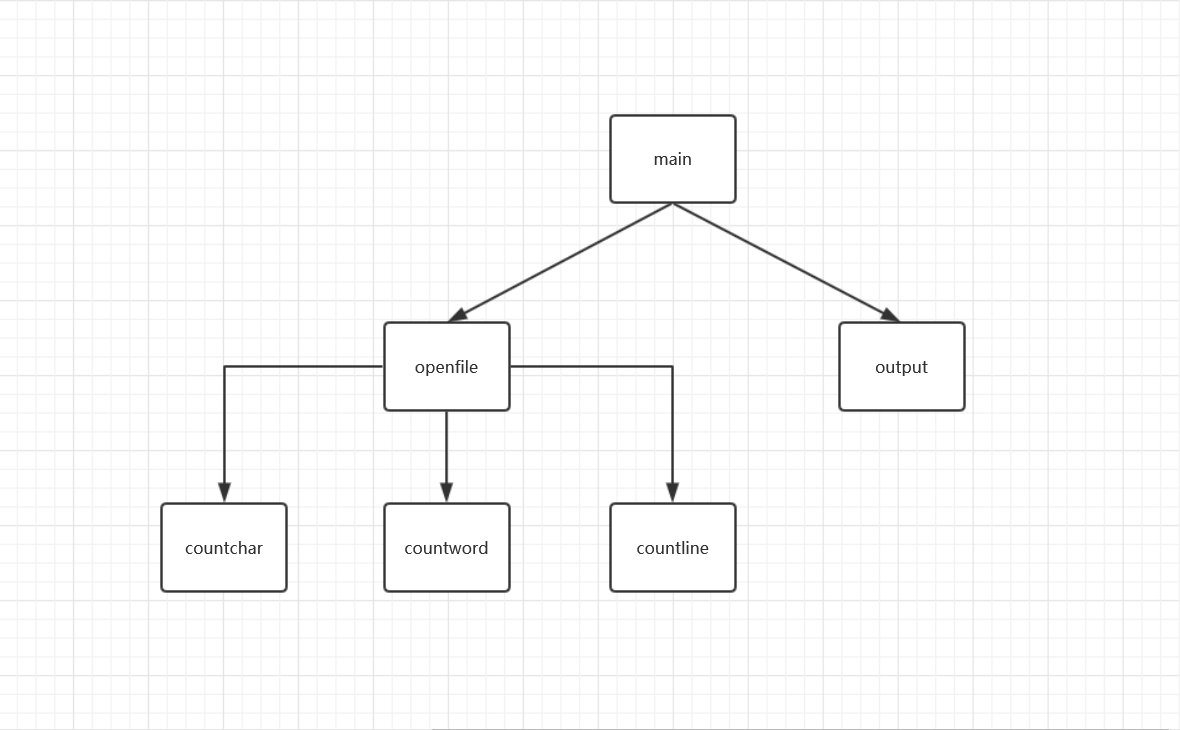
三、设计图:

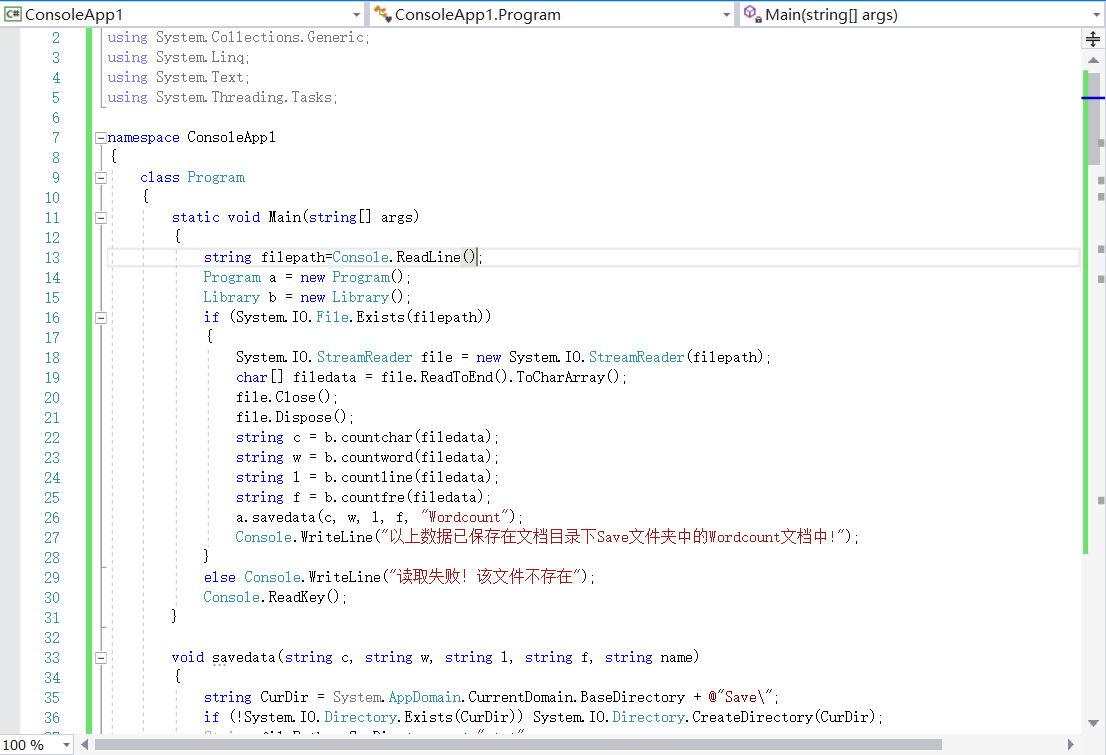
四、代码部分(郭昭杰负责):

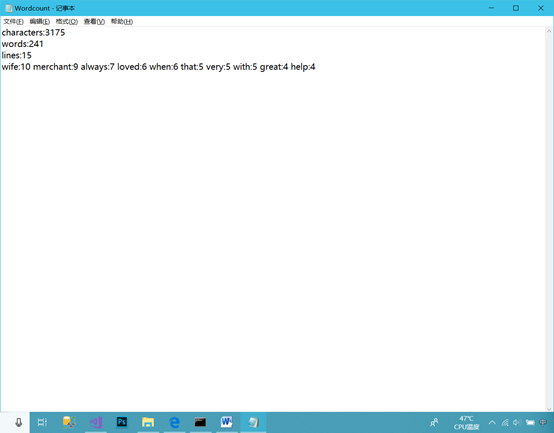
命令行实现结果显示:

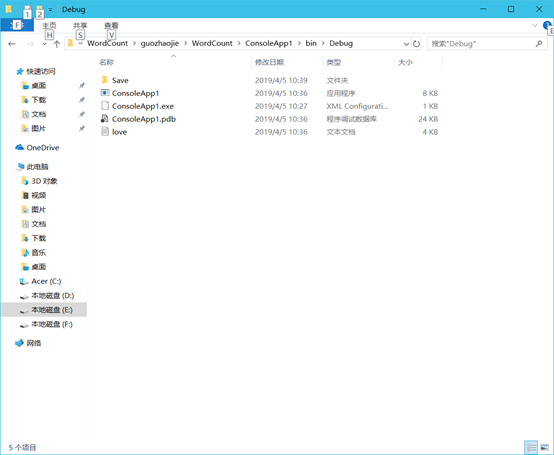
生成文件:


五、代码复审;
在代码的复审过程中,我发现对方代码很多处看不懂是用来进行那一步操作的,需要询问很多次对方,这也说明了写代码的过程中做一些适当的注释的重要性。
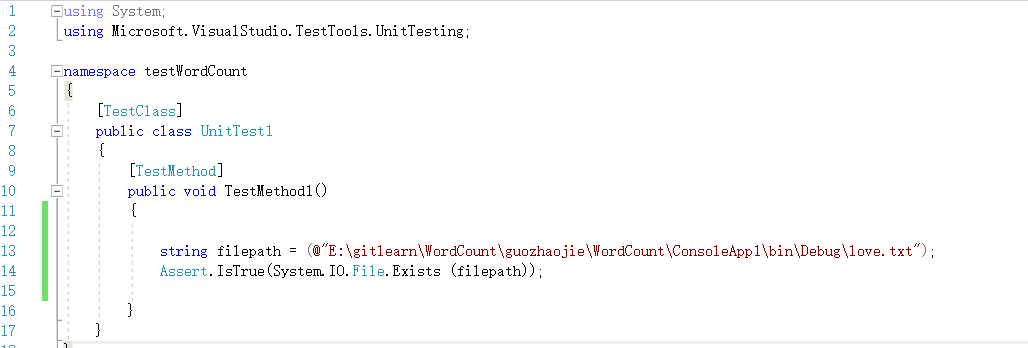
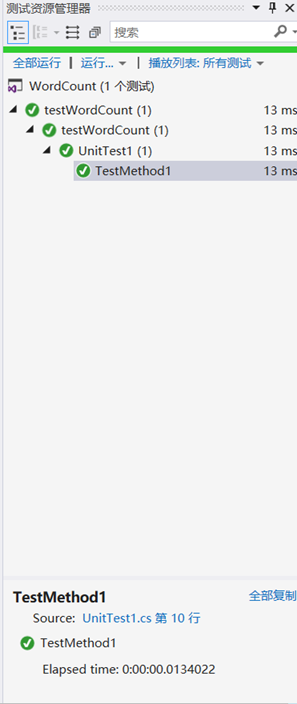
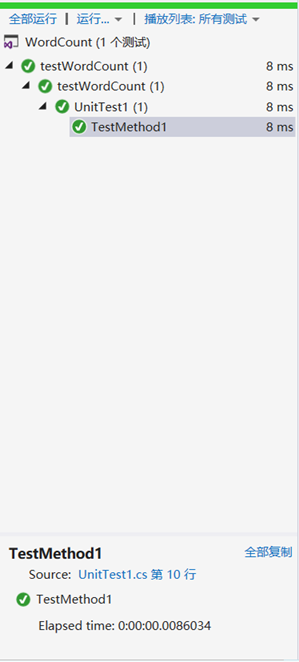
六、单元测试部分:



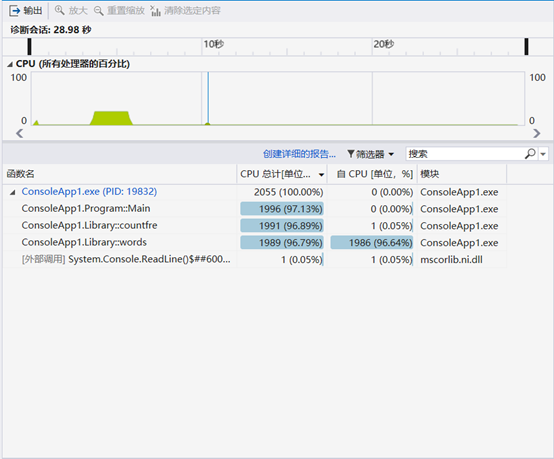
七、性能分析


可以看到words函数用得最多。
八、小结:这次项目耗时比较长,我们两人在c#的编程方面还是比较差,很多高级函数没有掌握住,以至于代码设计中走了很多弯路,下来还得好好练习c#的编程,第一次结对编程,分工明确,应为是第一次,所以在配合上稍差,但在摩擦、碰撞的过程中收获蛮多的,有1+1>2的效果。