场景:react 开发中,系统在火狐,Safari浏览器中,嵌套的iframe显示空白页了,在谷歌显示正常。(vue项目开发中我没有遇到,不知道为啥,知道的评论艾特一下我,谢谢啊)
控制台检查一下,嵌套的iframe在火狐,Safari浏览器中body标签为空。
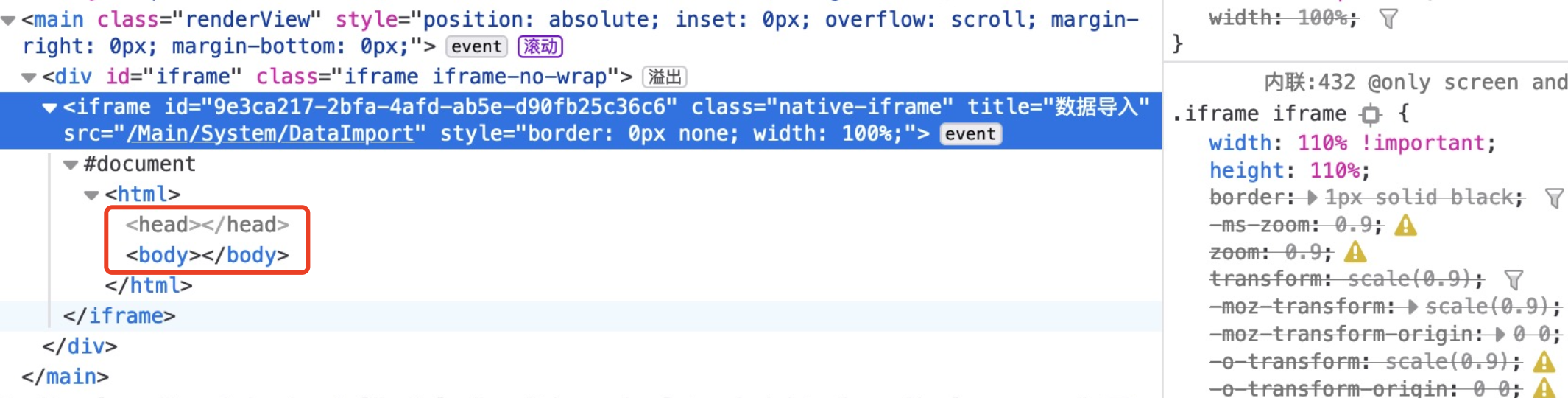
1.先附图说明遇到的问题:(注意在火狐,Safari下这个body为空)

有人可能怀疑我这个src地址有问题,我用的是路由地址。那我换百度来瞅瞅,body一样为空

2.下面这个截图是在谷歌浏览器中,正常(用的是路由,正常显示)

3.然后翻阅了很多博客,有说iframe的宽高问题的,有说https问题的,还有利用document.frames['iframeID'].location.href指向的,可能有用但试了一下都没能解决我的问题啊。
最后附上解决代码:

这三行起作用了(继承HTMLIFrameElement中的方法,直接可以用):
const iframeEle = ele as HTMLIFrameElement;
if (iframeEle.contentWindow && iframeEle.contentWindow.location) {
iframeEle.contentWindow.location.href = iframeEle.src;
}
4.最后,最烦别人复制粘贴转载博客了,可能自己都没有去验证,能不能行得通就发。
附图:百度的地址来测试一下(肯定会有跨域问题,我们验证body有东西了就行,实际开发换成自己的路由或者绝对路径或者网络路径都ok)

完美撒花~~~~~~