在线安装-使用默认jetty容器
添加Jenkins源
• sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
• sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
• yum repolist # Update your package manager list to get the latest packages
• yum install java-1.8.0-openjdk jenkins
• service jenkins start # 启动
自动安装完成之后:
• /usr/lib/jenkins/jenkins.war WAR包
• /etc/sysconfig/jenkins 配置文件
• /var/lib/jenkins/ 默认的JENKINS_HOME目录
• /var/log/jenkins/jenkins.log Jenkins日志文件
基于Tomcat安装
(推荐这种,因为如果需要容器根目录存放文件。jetty不能修改)
• 在Tomcat官网下载tar包
• 将tar包拷贝至/usr/local目录并解压:cd /home/admin && tar zxvf apache-tomcat-9.0.12.tar.gz
• 访问jenkins官网下载长期维护版本的jenkins.war拷贝至/home/admin/apache-tomcat-9.0.12/webapps,
启动tomcat:`cd /home/admin/apache-tomcat-9.0.12/bin startup.sh
• 修改Tomcat 下servel.xml 文件端口为 80
• 访问:http://IP:80/jenkins
• 管理员密码访问:cat /root/.jenkins/secrets/initialAdminPassword
Jenkins设置#
为了不因为权限出现各种问题,这里直接使用root
sudo vim /etc/sysconfig/jenkins
JENKINS_USER="root" ## 原值 "jenkins" 必须修改,否则权限不足
JENKINS_PORT="8080" ## 原值 "8080" 可以不修改 可以不管,使用的是Tomcat的端口。
修改目录权限
之前没有运行过就不用修改。
chown -R root:root /var/lib/jenkins
chown -R root:root /var/cache/jenkins
chown -R root:root /var/log/jenkins
启动Jenkins
启动Tomcat命令
/usr/local/apache-tomcat-9.0.12/bin startup.sh
配置java maven地址
mvn -v 查看 maven,Java地址(配置Jenkins 配置到 jdk1.8 就OK了)
which git 查看git地址。
### Jenkins插件
• dashboard view:Dashboard-view自定义jenkins任务集视图
• Workspace Cleanup:这个插件可以再每次build之前清空workspace
• Monitoring:监控一些机器的状态信息了
• Folders:新建任务时,支持创建文件夹,可嵌套地定义文件夹来级别 views / jobs
• PostBuildScript:根据 Build 状态执行脚本
• Post Build Task
• Pipeline:必须 【请勾选】
• Build Pipeline:用于创建pipline视图
• Configuration Slicing:主要功能是可以批量设置job的属性,比如设置保留多少天的构建记录,神器之一,有效解决Jenkins磁盘过满的问题
• Multijob:配置Multijob必备的插件;
• Timestamper
• Build Timeout plugin:构建超时插件
• Custom Tools
• Git:Git插件 【请勾选】
• Git Parameter
• GitLab : 插件已经包含web hook触发job构建。
• Gitlab Hook
• Gitlab Authentication
• Parameterized Trigger plugin:插件可以让你在构建完成时触发新的Job构建,并以各种方式为新Job构建指定参数。
• Groovy plugins:并发任务解决
• Windows Slaves Plugin:连接Windows Slaves,默认安装了
• Cobertura. Cobertura 覆盖率插件工具
• JaCoCo. 分析maven jacoco生成的覆盖率工具
• Pipeline Aggregator View pipeLine格式job视图显示工具。
• SonarQube Scanner sonar Scanner扫描代码插件。
• Locale 中文插件
• influxdb grafana 配合 influxdb 使用。
influxdb 配置
• influxDb 地址
• 用户名和密码 设置了就输入,没有就不用管。
• 数据库 名称
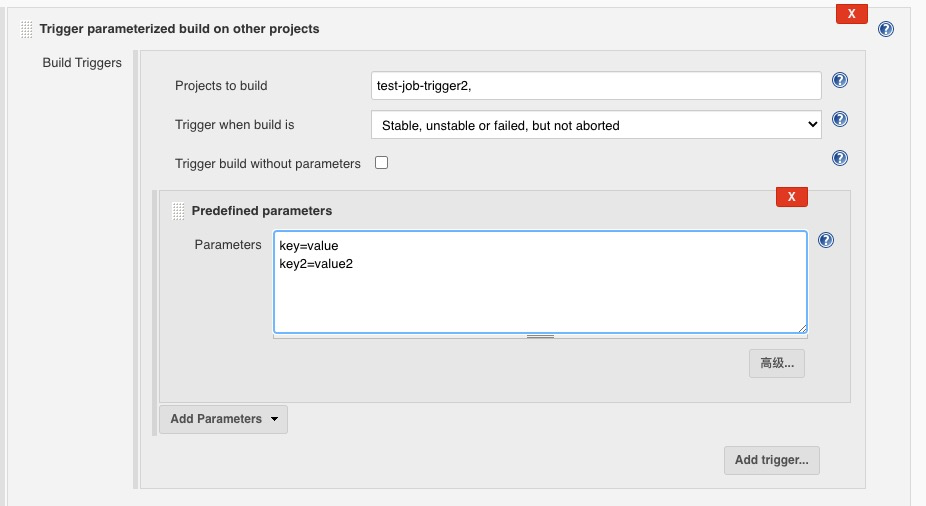
Parameterized Trigger Plugin 使用
构建后 添加刚刚添加的插件
1.如图:
添加插件
添加自定义参数,直接换行可以传递多个参数。
- predefined param
选择触发下个job条件。- 传递多个参数,一行一行的
Q1:清除构建缓存 插件
构建完成后需要清除workspace
需要安装“Workspace Cleanup Plugin插件”,在构建任务配置时,可以在“增加构建后操作步骤”中选择Delete workspace when build is done
Q2:设置清楚缓存策略
勾选丢弃旧的构建,设置合适的参数。
Q3: 设置中文插件 生效。 设置完成后 重启。
1,设置语言为 zh_cn
2, 勾选 ignore。
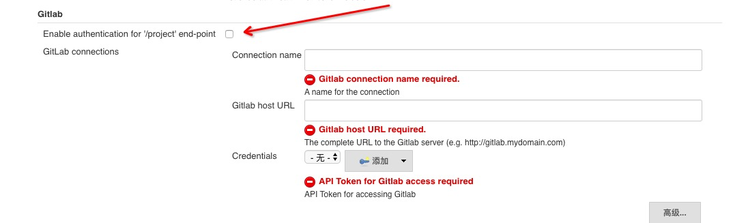
Q4 gitlab webhook 403问题,一般描述为Error 403
系统配置 gitlab -》Enable authentication for '/project' end-point 去掉勾选

”GitLab”插件的作用是当gitlab有push时触发jenkins拉取代码和将构建状态发送回GitLab,这分别对应了两种状态:GitLab-to-Jenkins和Jenkins-to-GitLab,这里就是配置对应的授权信息的
• 第一是Enable authentication for ‘/project’ end-point
• 这个打个勾就可以了,它是负责GitLab-to-Jenkins身份验证的开关,如果这里关闭的话,任何人只要知道你项目的钩子地址(webhook URL)就可以疯狂触发任务,而且通常webhook URL又是按规则生成的,很容易猜,不安全,所以不建议关闭身份认证.
• 另外,身份认证有两种,全局认证和每个项目认证,全局认证并没有减轻多少工作量(毕竟每个项目的webhook URL不能一样),而且还会带来全局密码泄露的风险,所以通常用的都是项目单独认证.
• 第二就是GitLab connections
• 这里提供的是Jenkins-to-GitLab身份验证,此身份验证配置仅用于访问GitLab API以将构建状态发送到GitLab。它不用于克隆git repos。克隆凭证(通常是SSH凭证)应该在git插件中单独配置。
ⅰ. 第一步,先到GitLab去获取授权token
“User Settings”->”Access Tokens”
注意这里使用的token权限范围是api
如果还不OK接着配置
- 安全配置-》 勾选 匿名用户具有可读权限
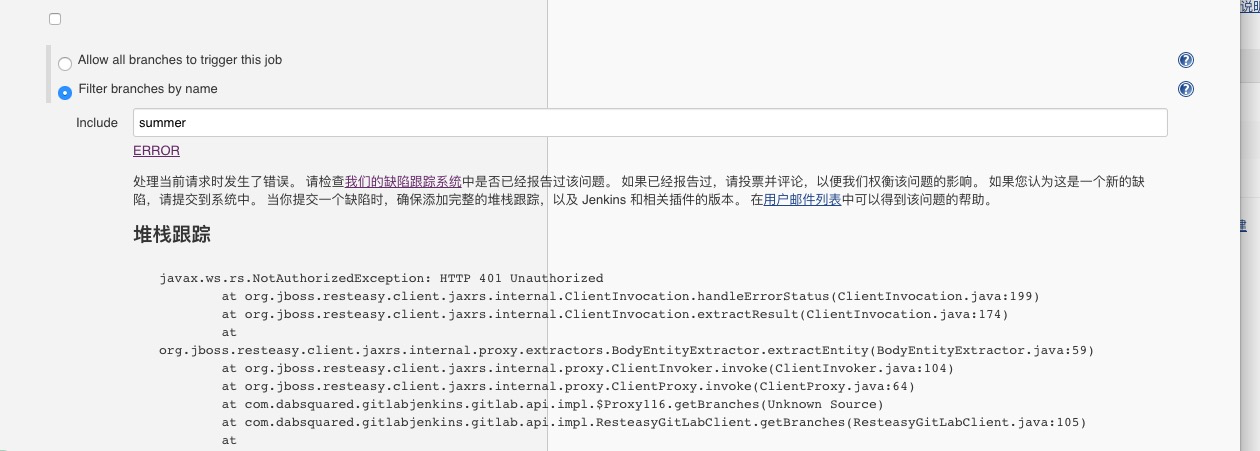
Q5: Gitlab 插件配置 分支触发时出现如下错误 401,是因为系统设置中 gitlab 没有进行配置

- 配置 gitlab
系统配置-gitlab
cre: 个人gitlab account账号下 api token
- 如果还报 302 错误,可能 api-level 需要修改为 V3. 高级配置中