第五章 5-1~5-5 Freestyle Job实战成
- 一、三剑客环境介绍(Jenkins,Ansible,Gitlab)
- 二、三剑客环境搭建(Jenkins,Ansible,Gitlab)
- 2.1、验证Jenkisns下的ansible环境和ssh免密登录
- 2.2、编写nginx_playbooks文件
- 2.2.1、进入nginx_playbooks文件夹中编写deploy.yml文件
- 2.2.2、创建dev和prod文件
- 2.2.3、编写prod文件
- 2.2.4、编写dev文件
- 2.2.5、修改roles/nginx/files下的文件
- 2.2.6、修改roles/nginx/templates下的文件
- 2.3、编写wordpress_playbooks文件
- 三、编写playbook实现静态网页远程部署
- 四、将playbook部署脚本提交到Gitlab
- 五、Freestyle任务构建和自动化部署
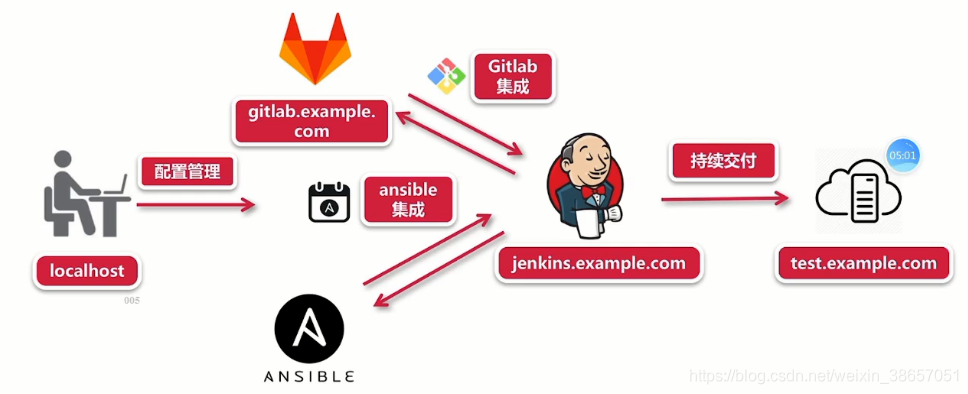
一、三剑客环境介绍(Jenkins,Ansible,Gitlab)

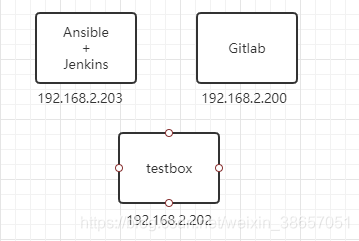
如上图所示的一个交付的流程图,我们需要准备三台云主机(也可以使用虚拟机来创建三台虚拟机)。
需要准备的三台主机分别安装的环境和IP分别如下。

二、三剑客环境搭建(Jenkins,Ansible,Gitlab)
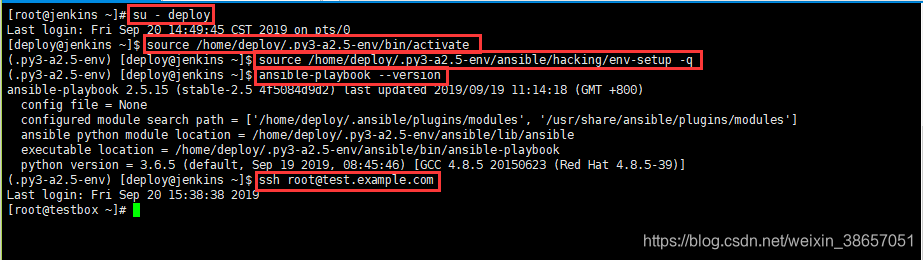
2.1、验证Jenkisns下的ansible环境和ssh免密登录
# 登录到jenkins主机(203)
ssh root@192.168.2.203
# 切换到deploy用户
su - deploy
# 加载Python3.6的环境
source /home/deploy/.py3-a2.5-env/bin/activate
# 在Python3.6环境中加载ansible
source /home/deploy/.py3-a2.5-env/ansible/hacking/env-setup -q
# 测试ansible-playbook是否可用
ansible-playbook --version
# 测试是否可以通过远程登录到目标主机(testbox)
ssh root@test.example.com

2.2、编写nginx_playbooks文件
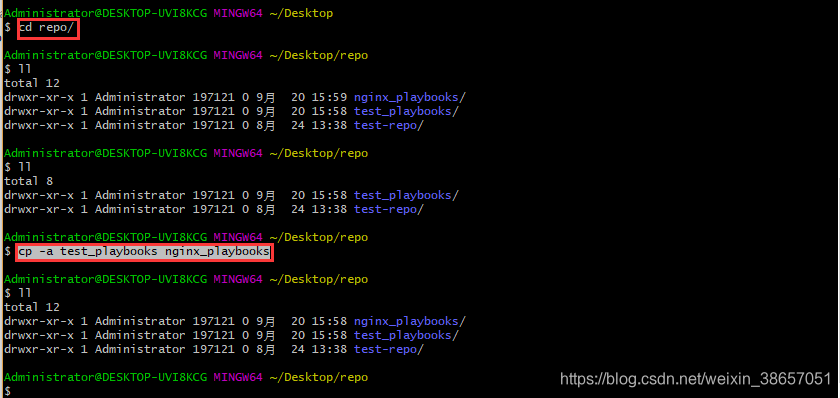
在之前的windows机下的repo文件夹下,将之前ansible部分编写的test_playbooks放入,然后打开git brash命令窗口;
# 拷贝一份test_playbooks并将文件夹重命名为nginx_playbooks
cp -a test_playbooks nginx_playbooks

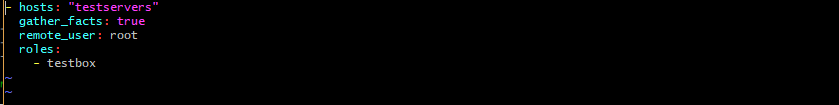
2.2.1、进入nginx_playbooks文件夹中编写deploy.yml文件

修改为下图

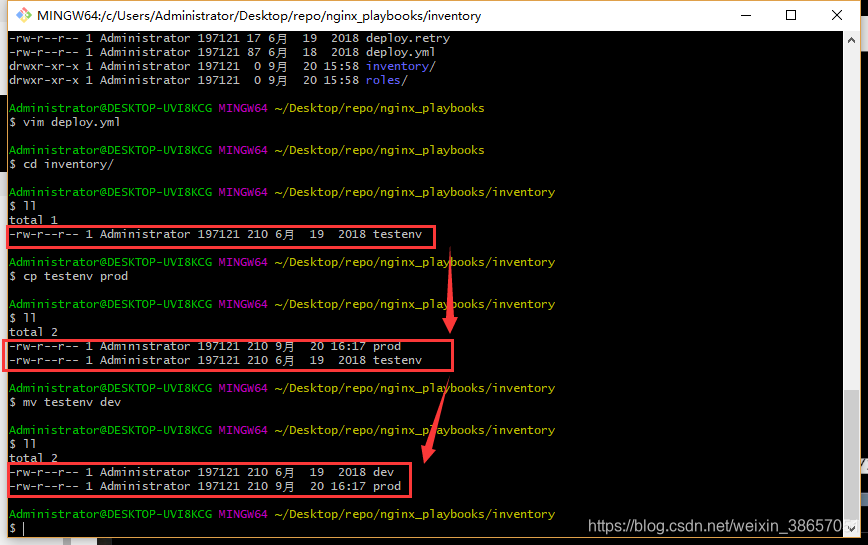
2.2.2、创建dev和prod文件
将testenv文件,复制一份,并重命名为dev,prod

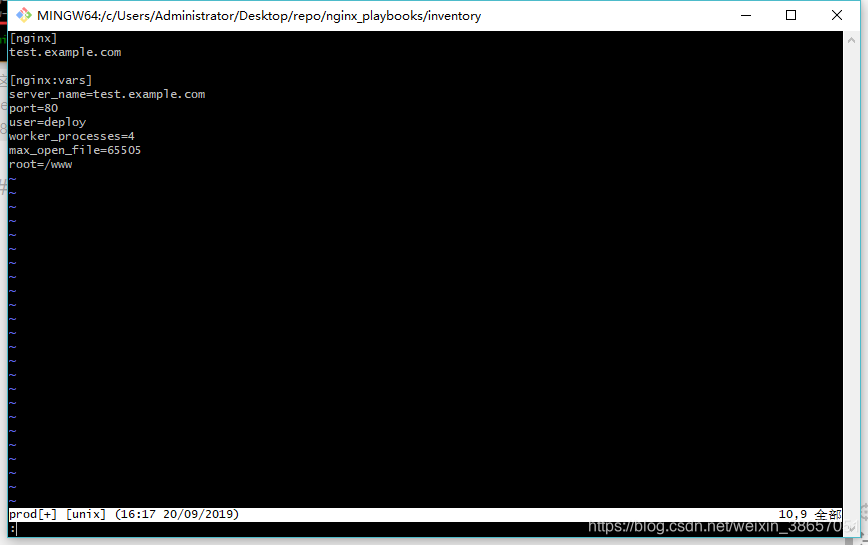
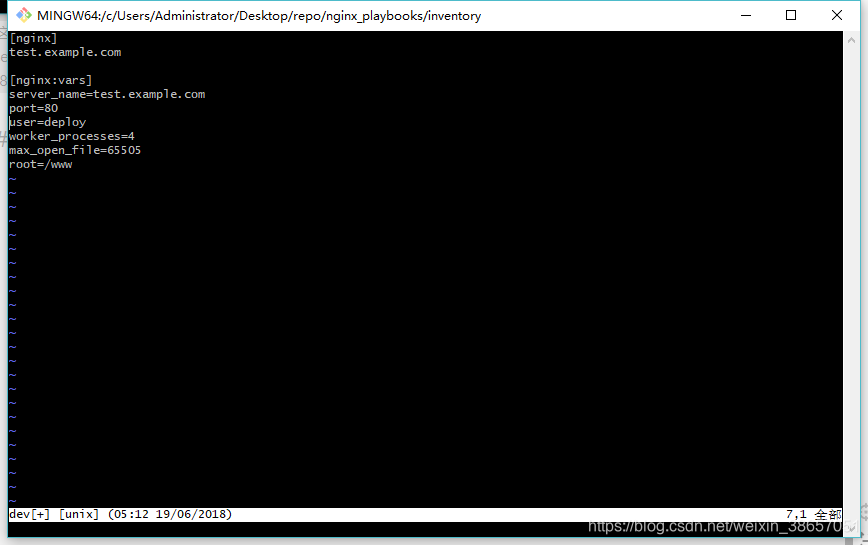
2.2.3、编写prod文件
下图中,在[nginx]下可以添加多个dns记录,对应多台主机

2.2.4、编写dev文件

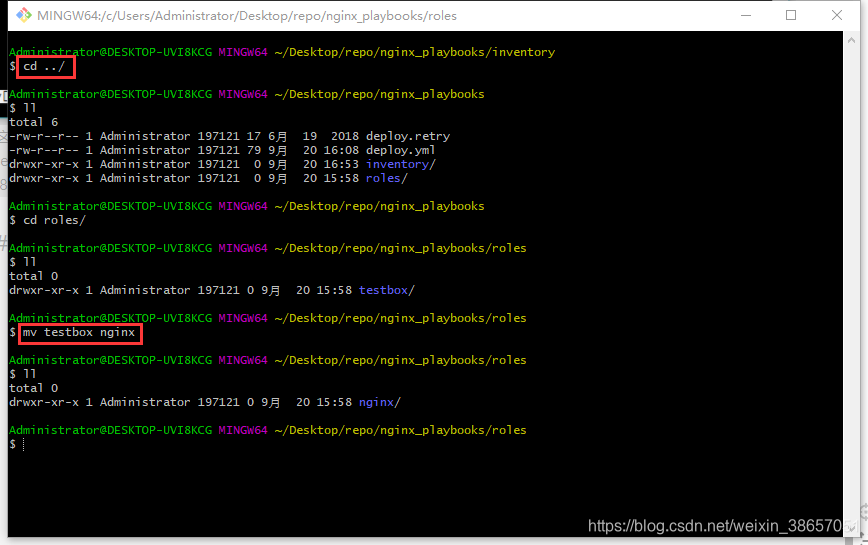
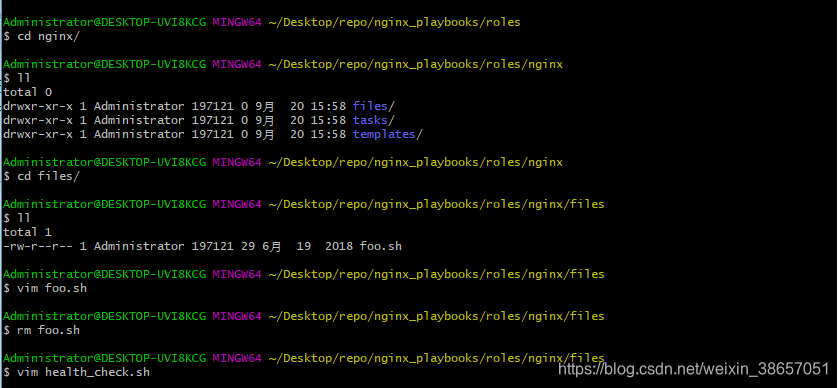
2.2.5、修改roles/nginx/files下的文件
修改testbox文件夹的名称为nginx

删除files文件夹下的foo.sh脚本文件
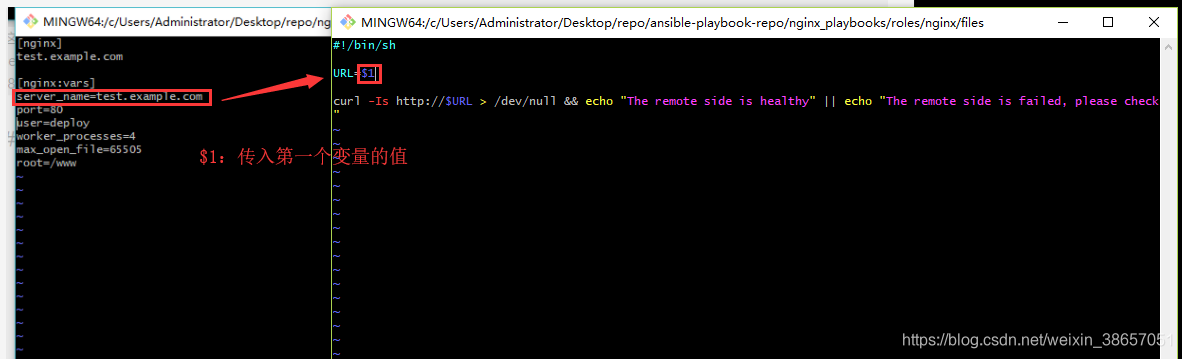
并创建health_check.sh脚本文件用来检查网站的健康状况

#!/bin/sh
# 将传入的变量赋值给URL
URL=$1
curl -Is http://$URL > /dev/null && echo "The remote side is healthy" || echo "The remote side is failed, please check"

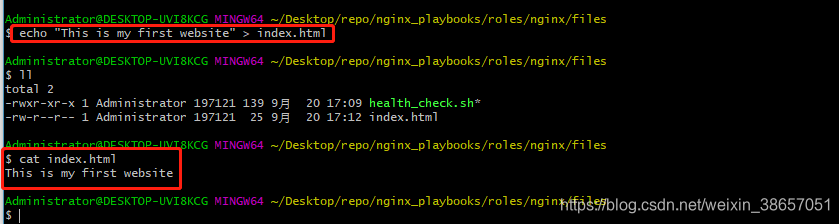
创建一个index.html文件
# 写一个文本语句到index.html文件中
echo "This is my first website" > index.html

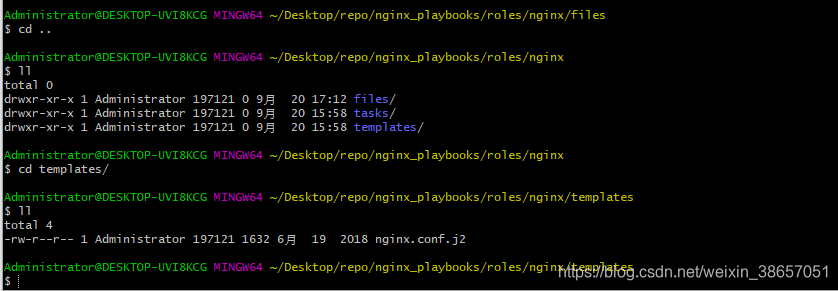
2.2.6、修改roles/nginx/templates下的文件
切换到templates文件夹

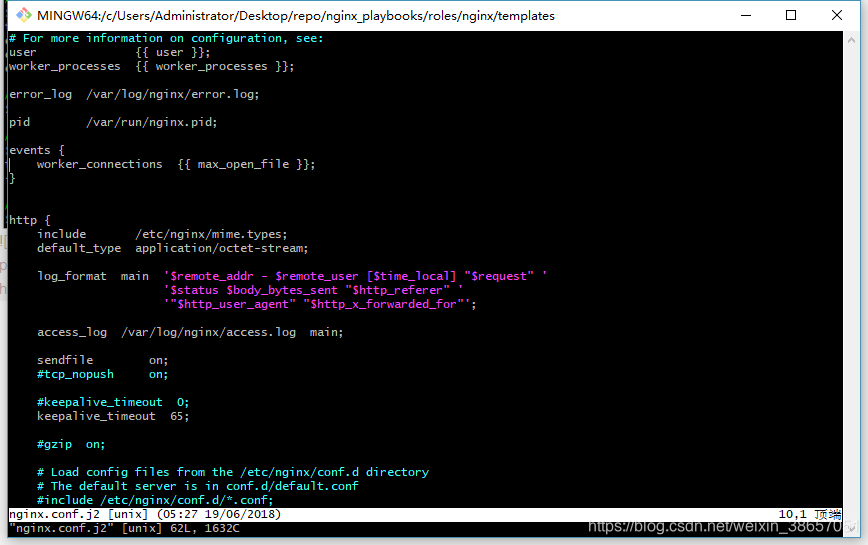
使用vim打开这个nginx.conf.j2文件,可以看到如下图所示。

# For more information on configuration, see:
user {{ user }};
worker_processes {{ worker_processes }};
error_log /var/log/nginx/error.log;
pid /var/run/nginx.pid;
events {
worker_connections {{ max_open_file }};
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
# Load config files from the /etc/nginx/conf.d directory
# The default server is in conf.d/default.conf
#include /etc/nginx/conf.d/*.conf;
server {
listen {{ port }} default_server;
server_name {{ server_name }};
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root {{ root }};
index index.html index.htm;
}
error_page 404 /404.html;
location = /404.html {
root /usr/share/nginx/html;
}
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
2.3、编写wordpress_playbooks文件
复制一份nginx_playbooks到wordpress_playbooks

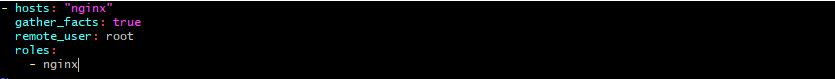
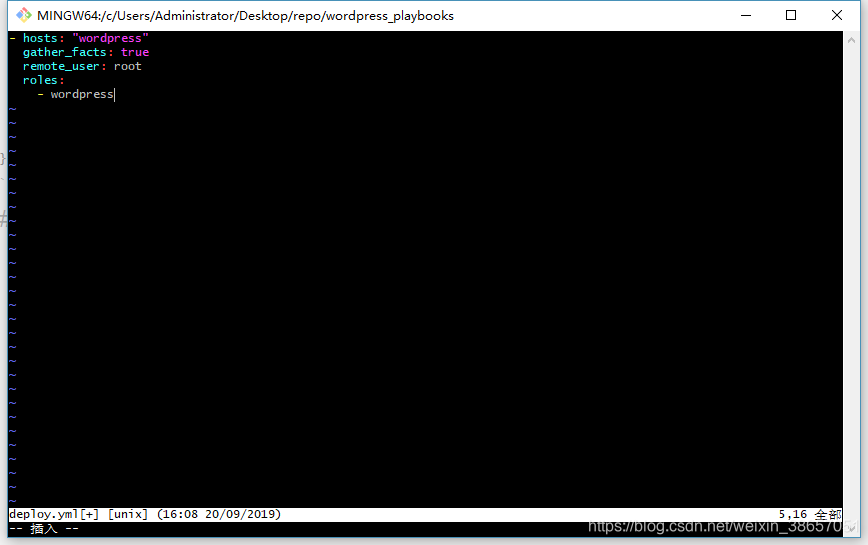
2.3.1、编写deploy.yml主入口文件
- hosts: "wordpress"
gather_facts: true
remote_user: root
roles:
- wordpress

2.3.2、编写inventory下的文件
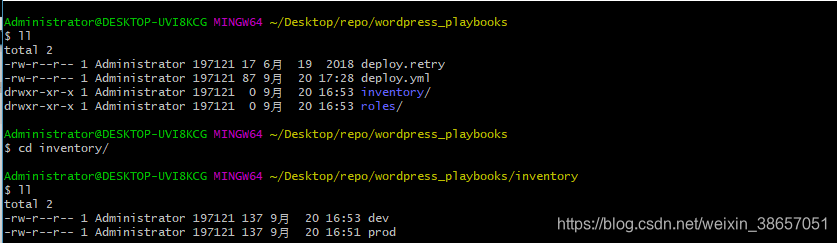
进入到inventory目录下

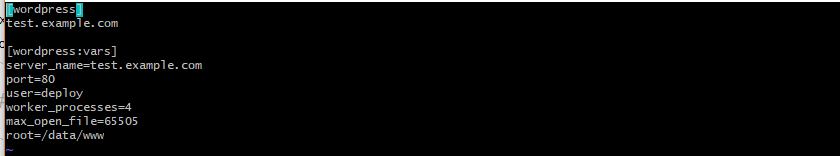
2.3.2.1、编写dev文件
[wordpress]
test.example.com
[wordpress:vars]
server_name=test.example.com
port=8080
user=deploy
worker_processes=2
max_open_file=30000
root=/data/www
gitlab_user='root'
gitlab_pass='nis123456'
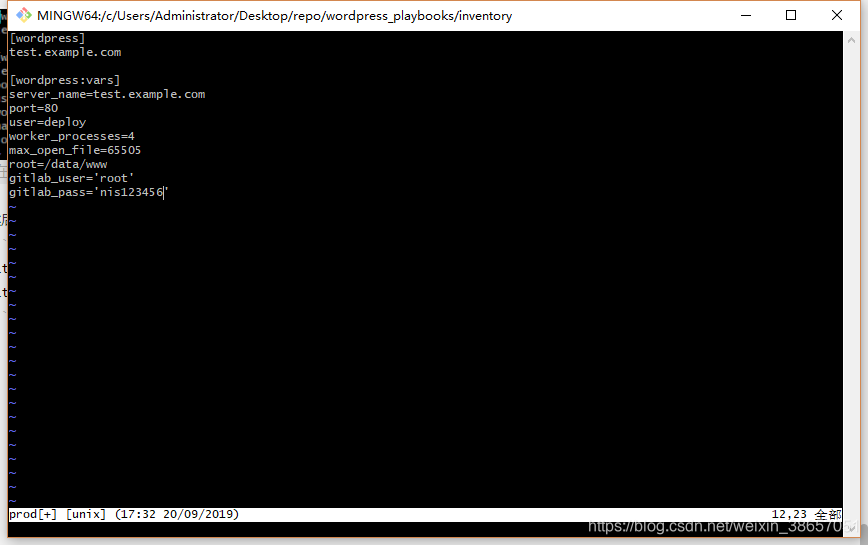
2.3.2.1、编写prod文件
# 将dev文件复制到prod文件中
cp -rf dev prod
可以看到和上面dev文件的内容一致

然后添加一个gitlab的账号和密码
gitlab_user='root'
gitlab_pass='nis123456'
完整的文件如下

三、编写playbook实现静态网页远程部署
进入到nginx_playbook文件夹中的/nginx_playbooks/roles/nginx/tasks路劲。在该路劲下有一个main.yml(之前测试的时候编写的)的文件,修改文件内容如下
- name: Disable system firewall
service: name=firewalld state=stopped
- name: Disable SELINUX
selinux: state=disabled
- name: setup nginx yum source
yum: pkg=epel-release state=latest
- name: write then nginx config file
template: src=roles/nginx/templates/nginx.conf.j2 dest=/etc/nginx/nginx.conf
- name: create nginx root folder
file: 'path={{ root }} state=directory owner={{ user }} group={{ user }} mode=0755'
- name: copy index.html to remote
copy: 'remote_src=no src=roles/nginx/files/index.html dest=/www/index.html mode=0755'
- name: restart nginx service
service: name=nginx state=restarted
- name: run the health check locally
shell: "sh roles/nginx/files/health_check.sh {{ server_name }}"
delegate_to: localhost
register: health_status
- debug: msg="{{ health_status.stdout }}"
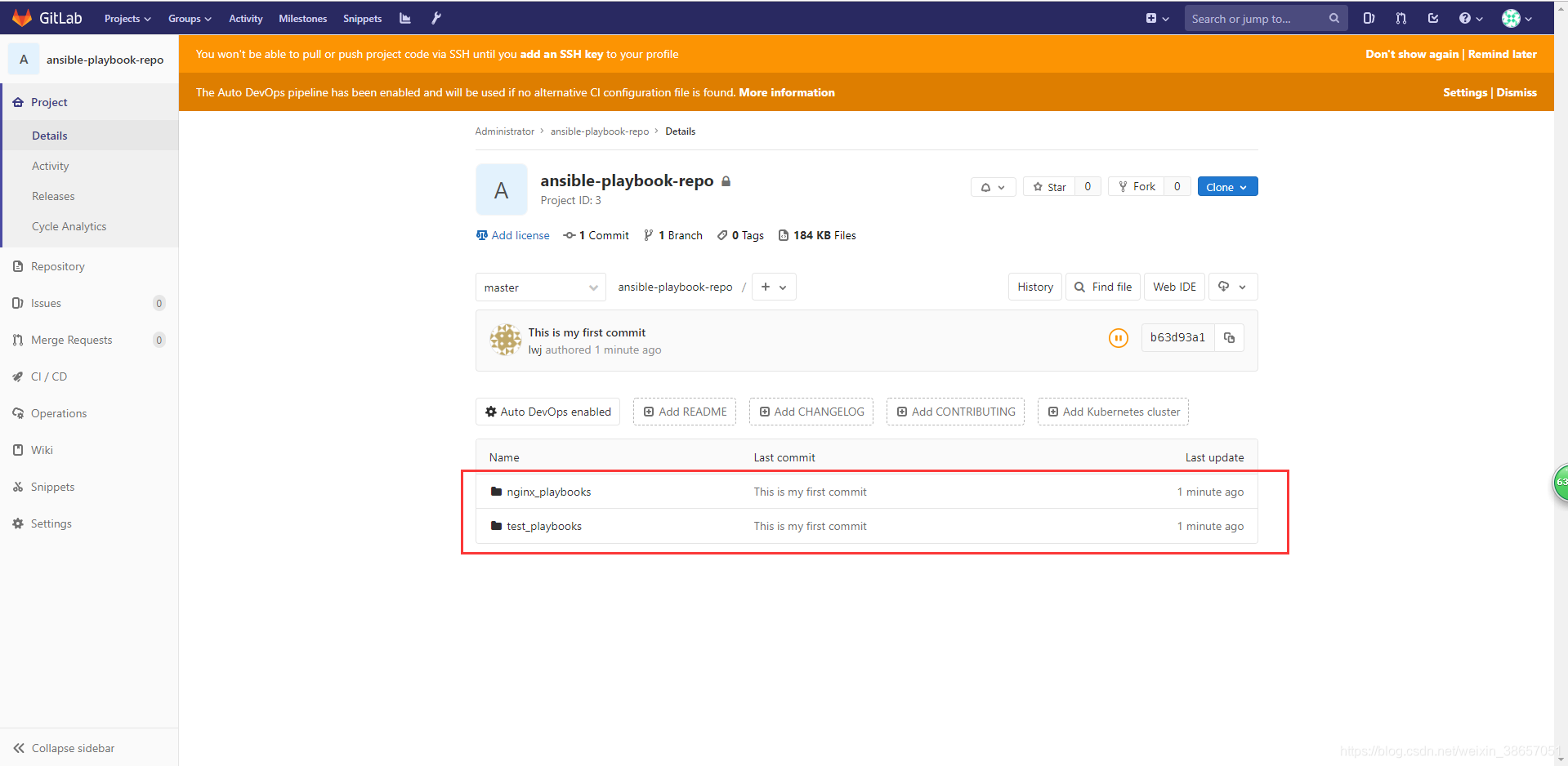
四、将playbook部署脚本提交到Gitlab
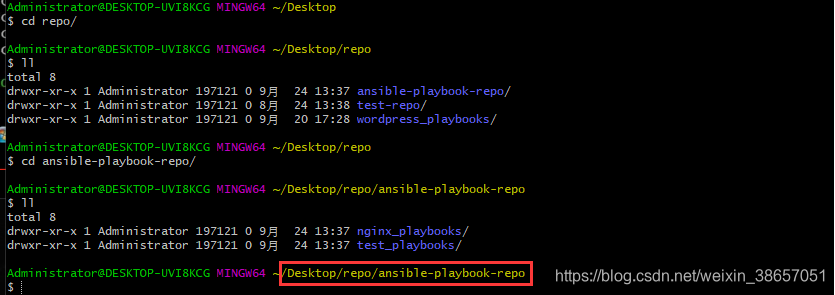
之前编辑的playbook的文件的目录结构如下所示。

在Git Bash命令窗口上将目录位置移动到如下图所示

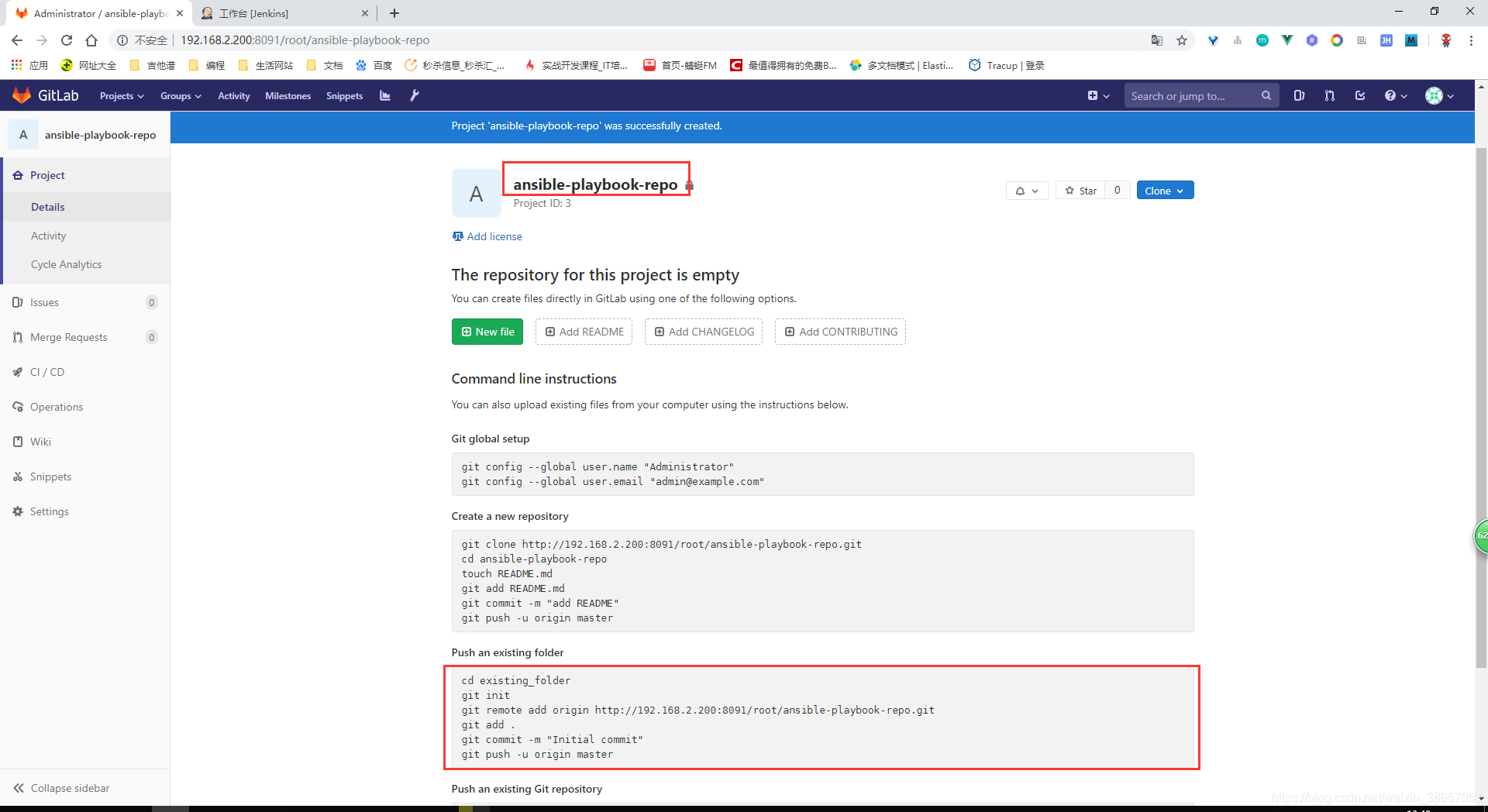
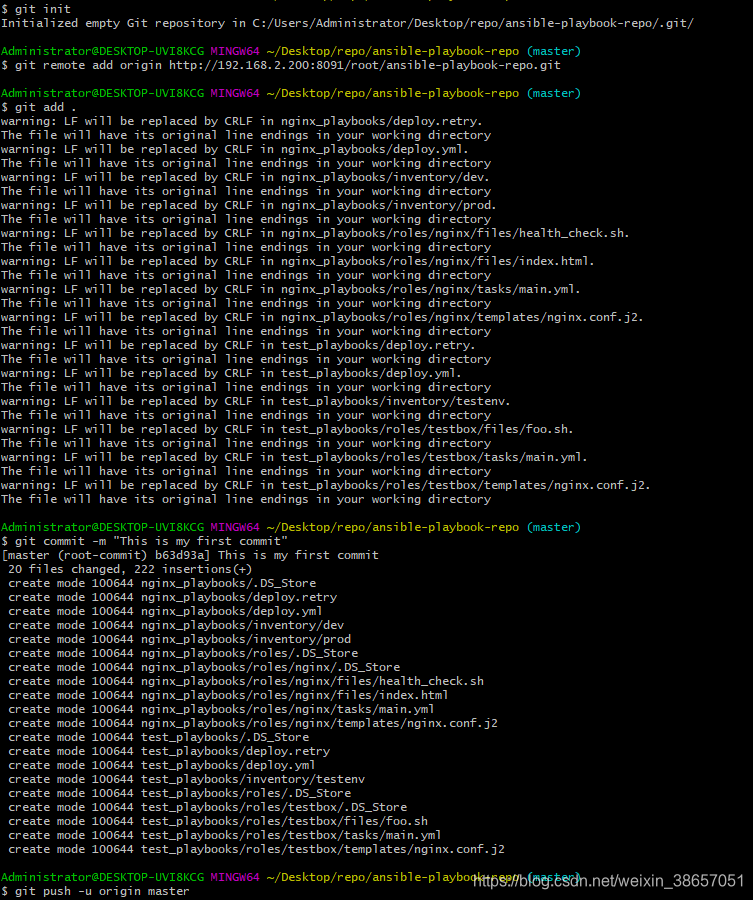
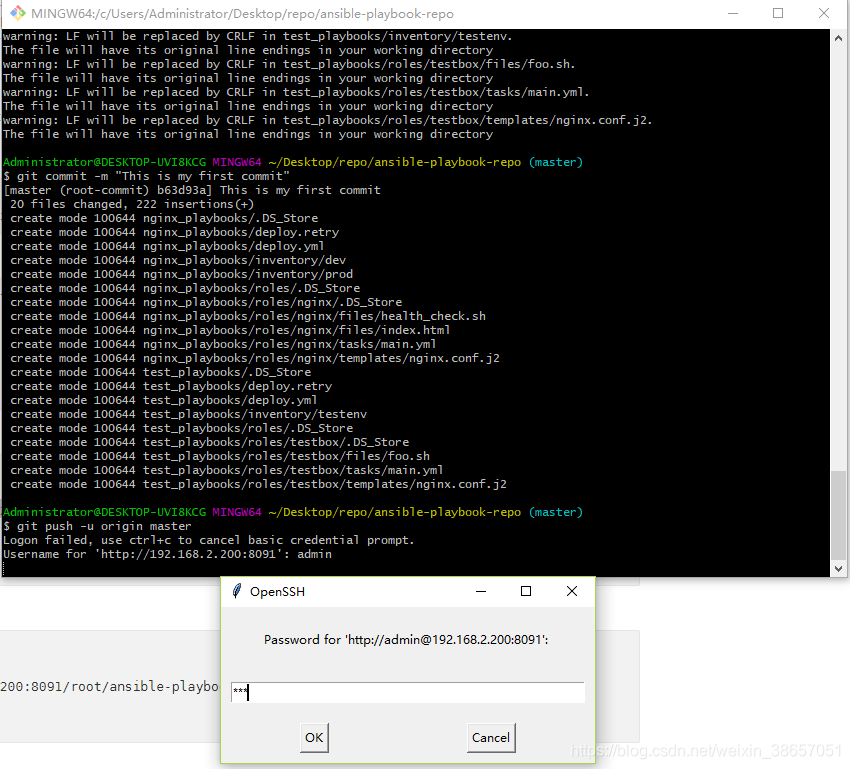
在Gitlab上创建一个ansible-playbook-repo项目。然后通过下面提示的git语句将上面编写的ansible的playbook提交到git上。




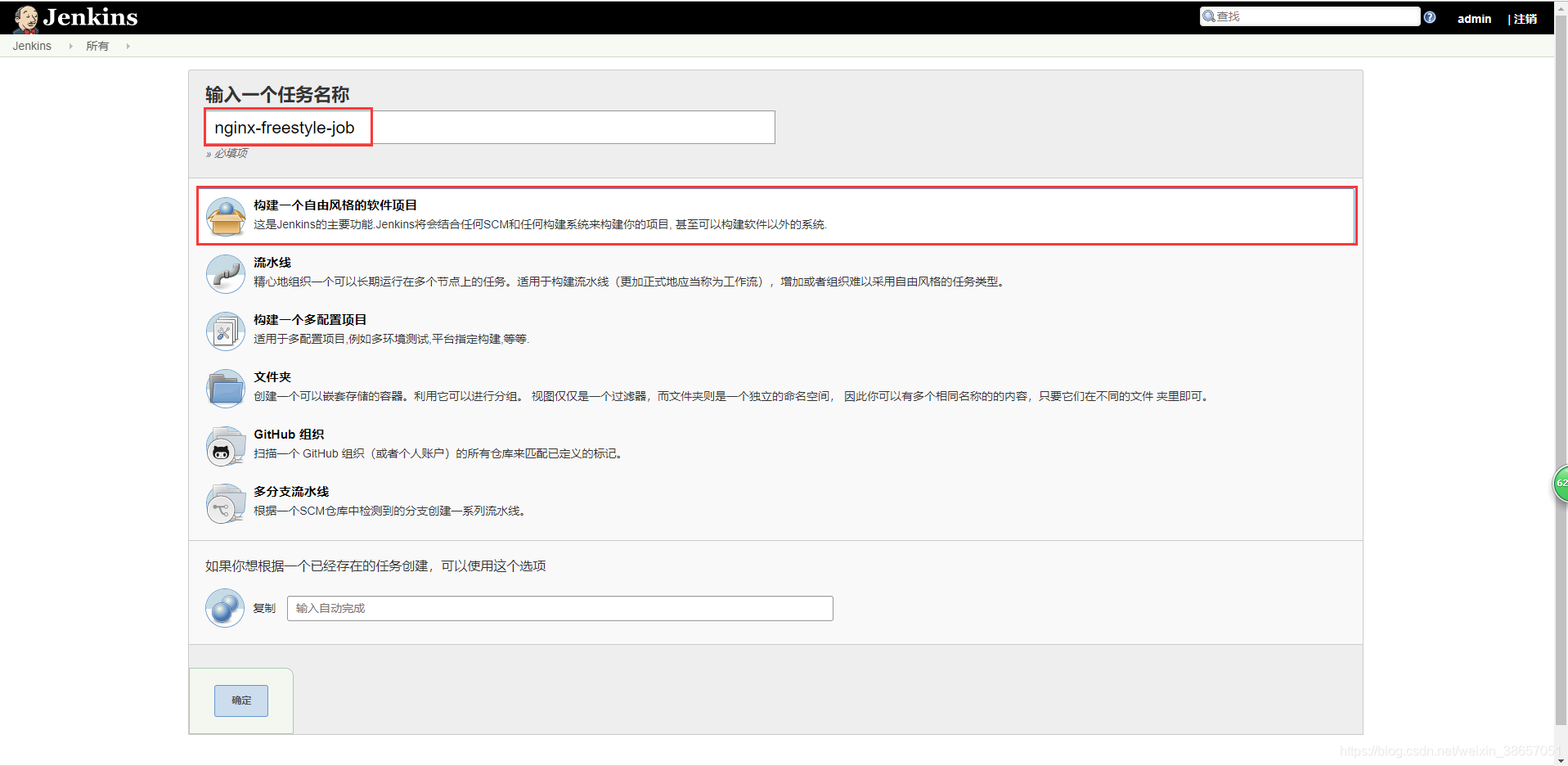
五、Freestyle任务构建和自动化部署
5.1、添加一个nginx-freestyle-job的自由风格的任务

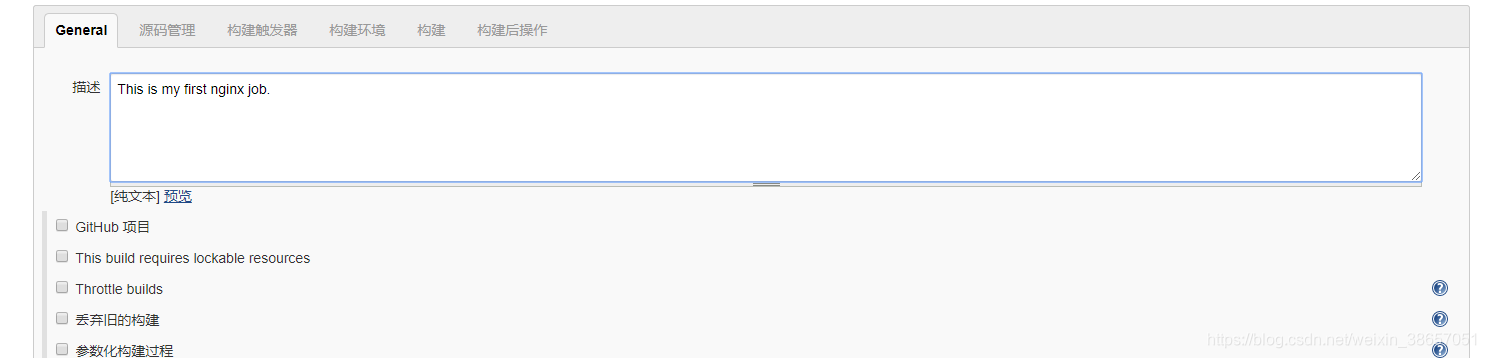
5.2、添加描述

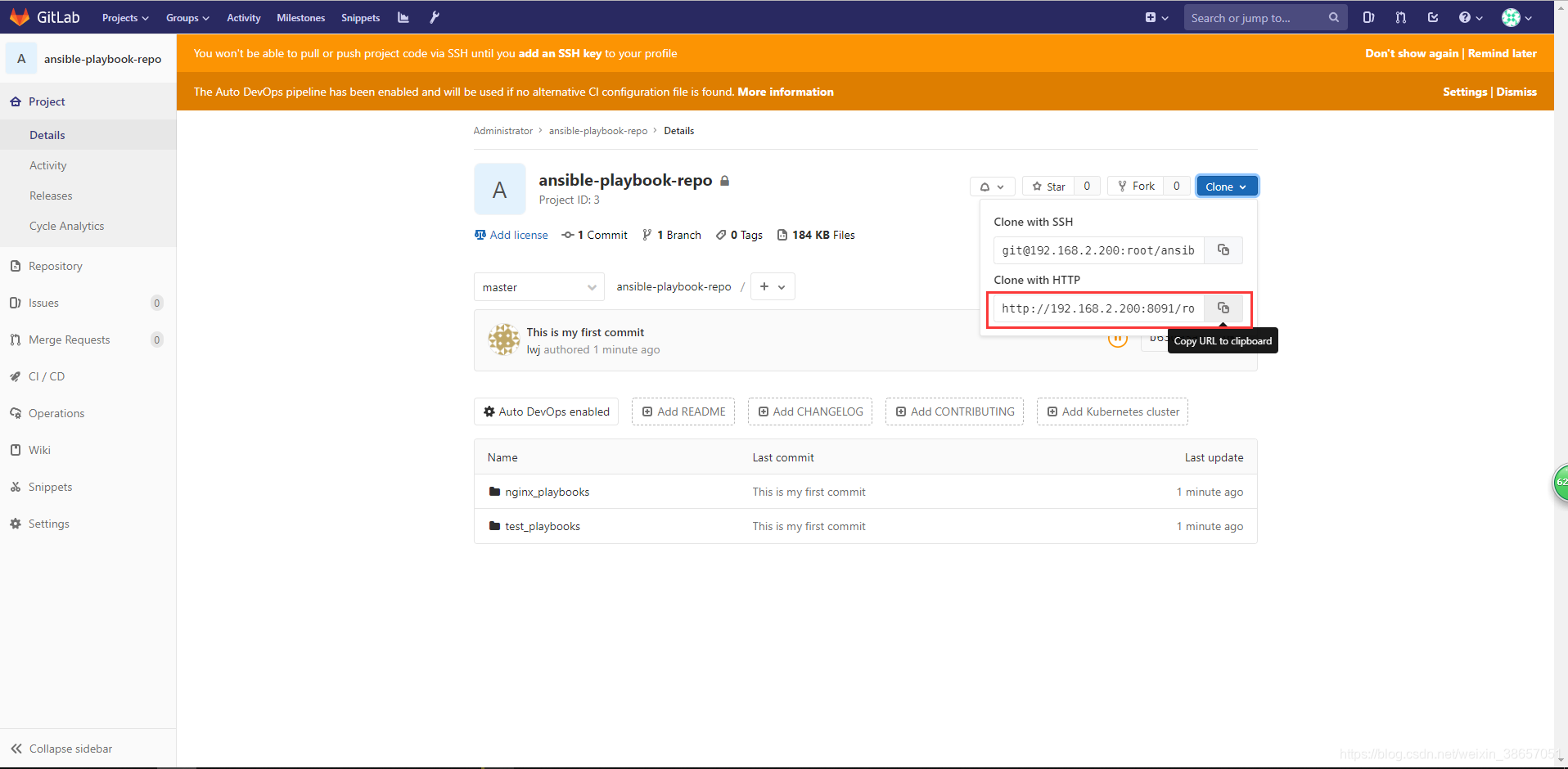
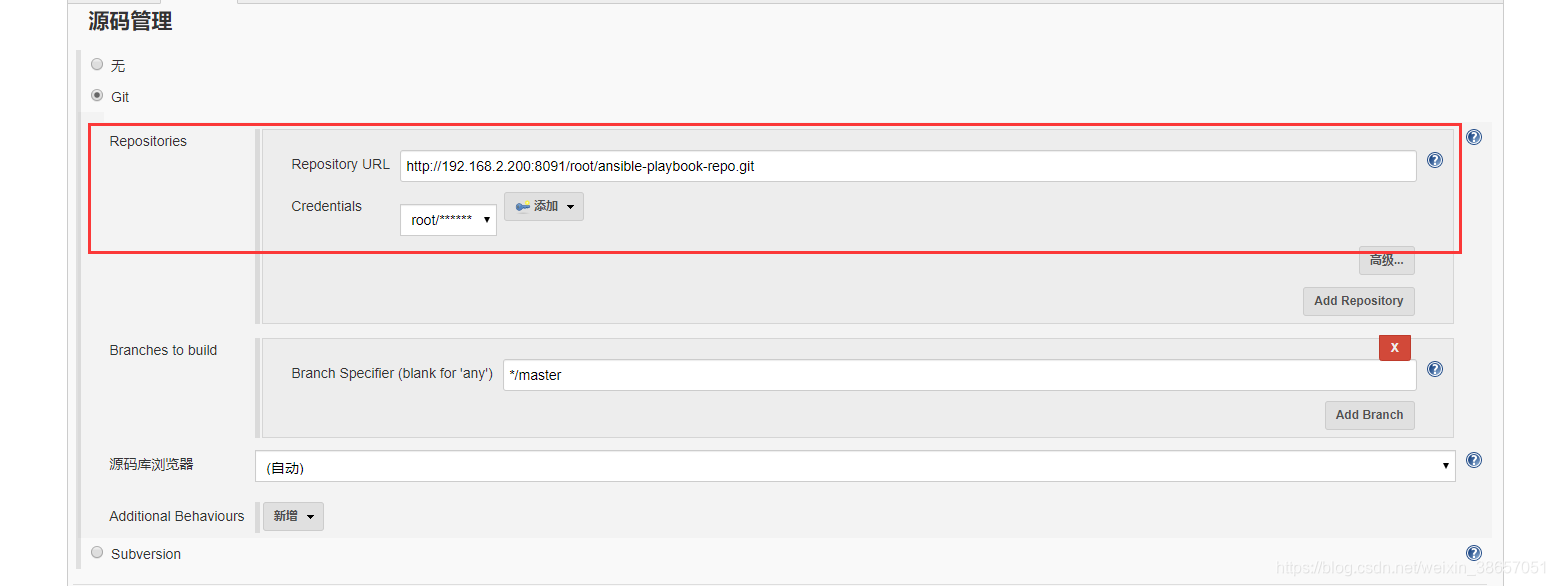
5.3、添加Git
复制git仓库地址
将复制的git添加到下图的配置中

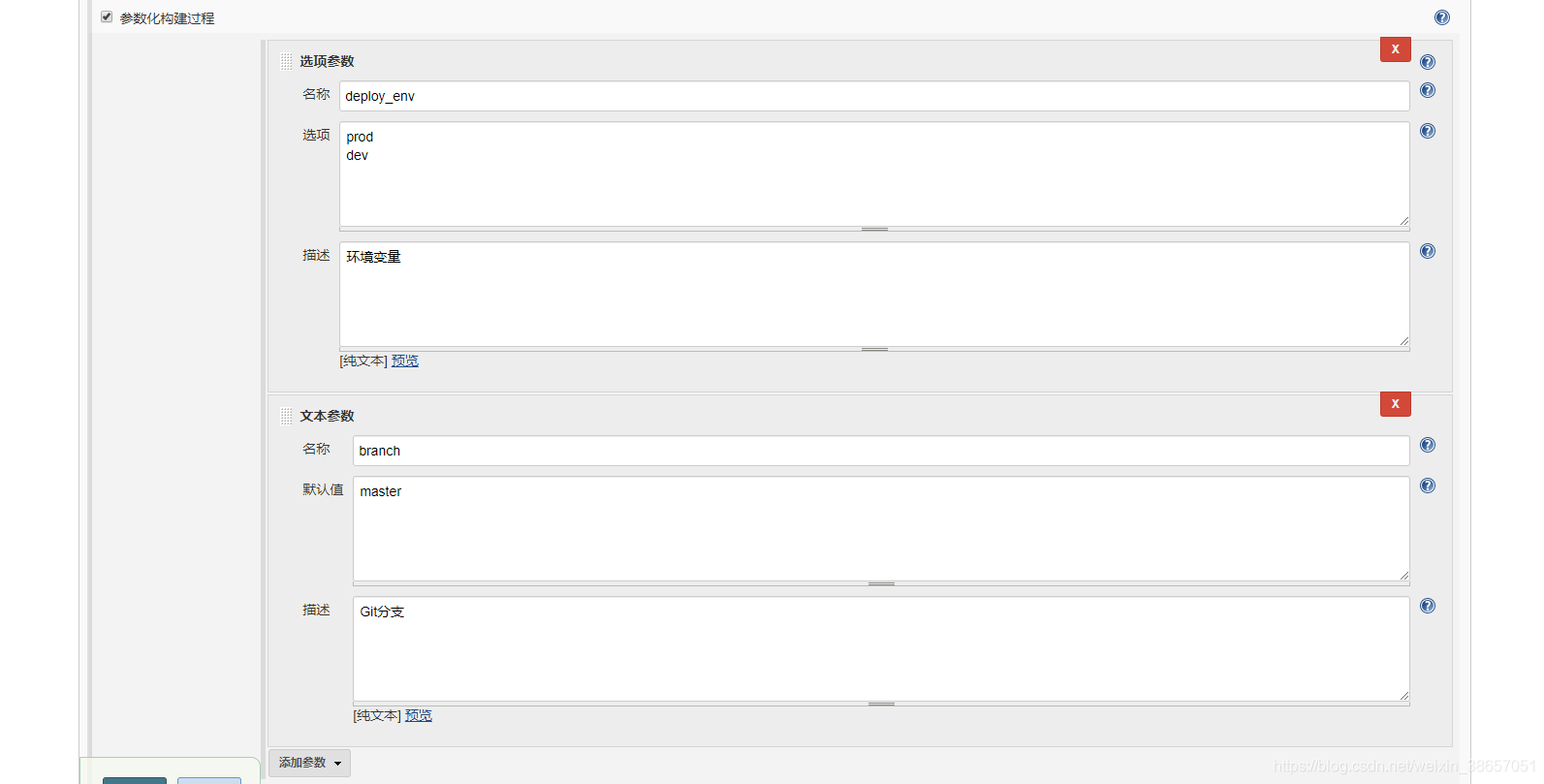
5.4、添加参数

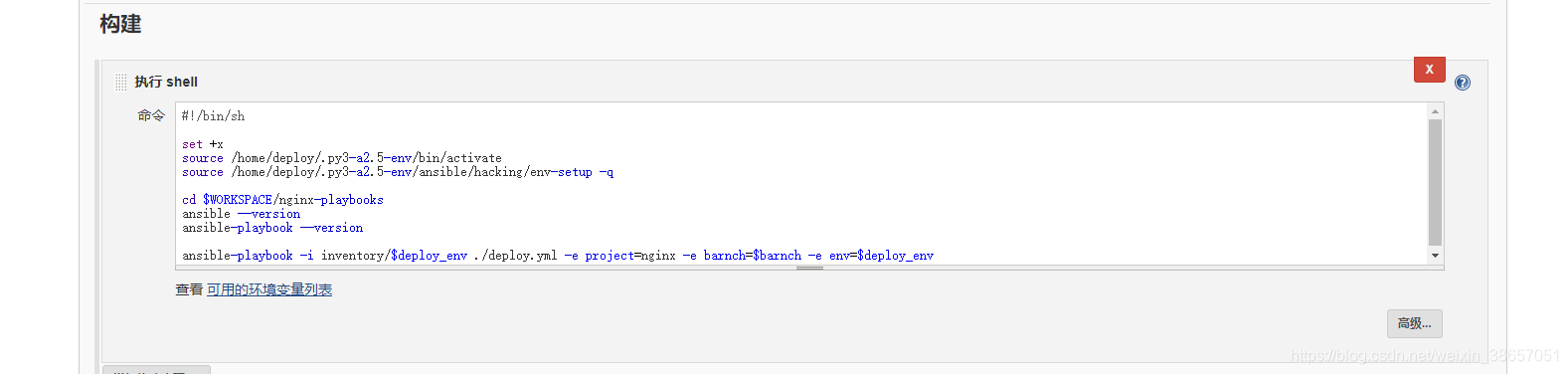
5.5、添加构建
#!/bin/sh
set +x
source /home/deploy/.py3-a2.5-env/bin/activate
source /home/deploy/.py3-a2.5-env/ansible/hacking/env-setup -q
cd $WORKSPACE/nginx_playbooks
ansible --version
ansible-playbook --version
ansible-playbook -i inventory/$deploy_env ./deploy.yml -e project=nginx -e barnch=$barnch -e env=$deploy_env

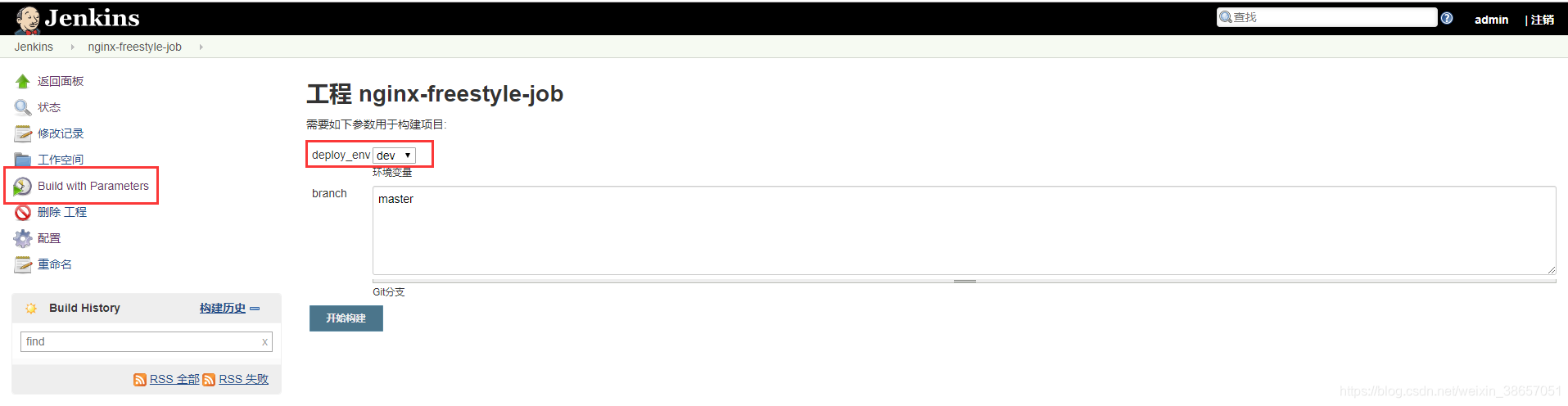
5.6、测试构建

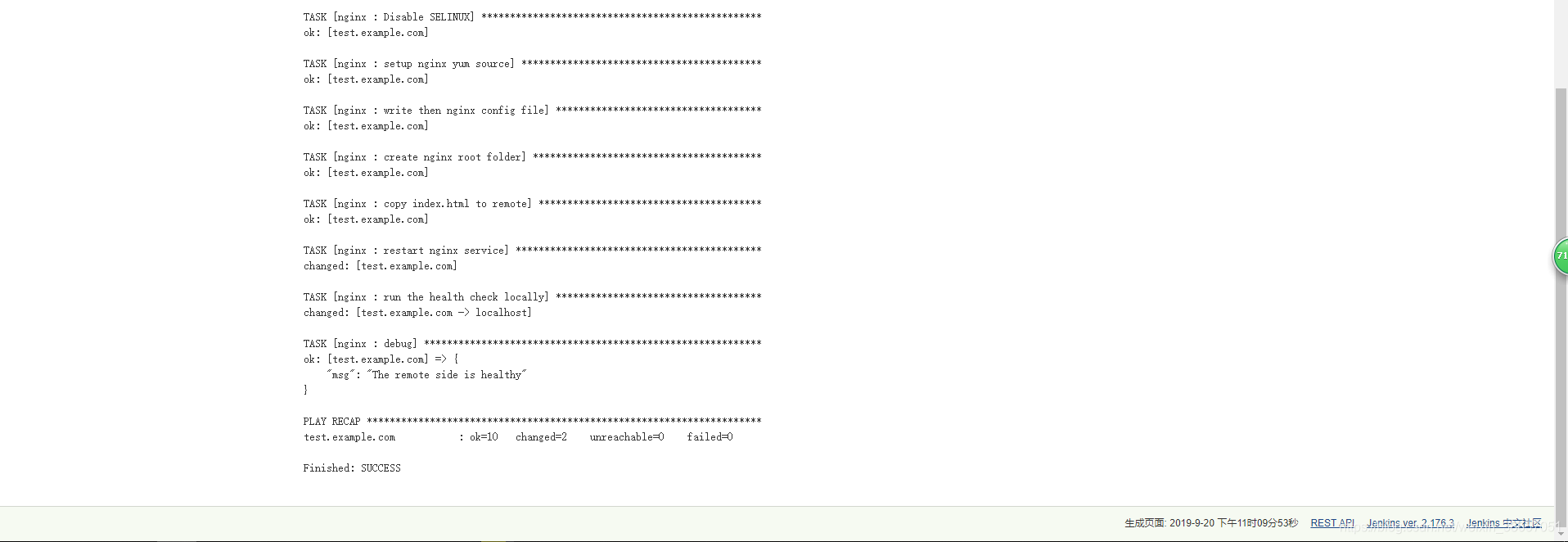
进入输出控制台


从上图的输出日志中可以看到本次构建成功!
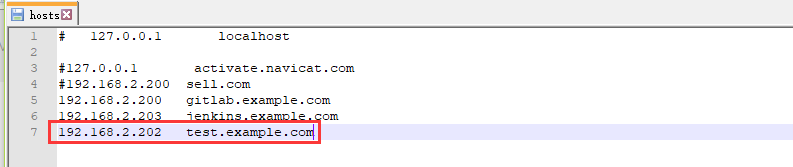
查看windows主机的hosts文件,添加如下的DNS记录。

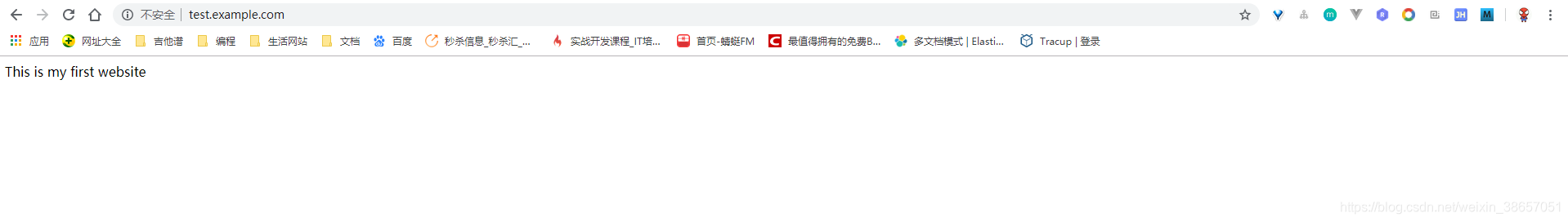
打开浏览器使用:test.example.com网址访问

至此,freestyle构建部署脚本的实例演示成功!