目录
一、前言
一直觉得博客园自带的样式不够简介美观,所以想着使用CSS美化下,同时写篇博客总结下以供后人参考。本文中的全部代码在这:github
二、准备工作
2.1 申请js权限
首先,在自定义博客样式前,我们需要向博客园管理团队申请页面运行js的权限。【博客园】->【设置】->【博客设置】,点击页面上的js权限申请,然后填写申请的理由,耐心等待博客园管理团队通过申请,一般几个小时就会通过。然后再刷新一下,页面就会显示支持js代码 。
2.2 学会“借鉴”他人样式
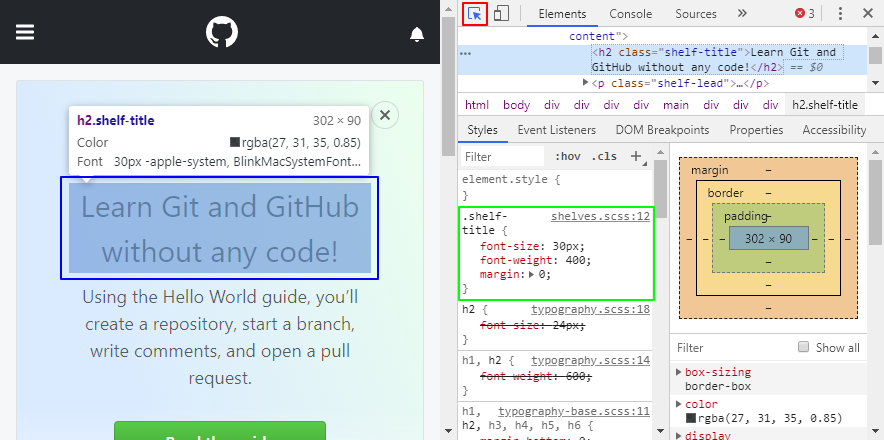
如果看到别人的博客非常美观,可以适当“借鉴一下”。使用chrome浏览器,在其博客界面按F12查看页面CSS代码如下图所示,图中作为例子使用的是github的首页页面。点击图中红框内的查看按钮或者按下ctrl + shift + C查看蓝框中的元素,其CSS代码如绿框中所示。

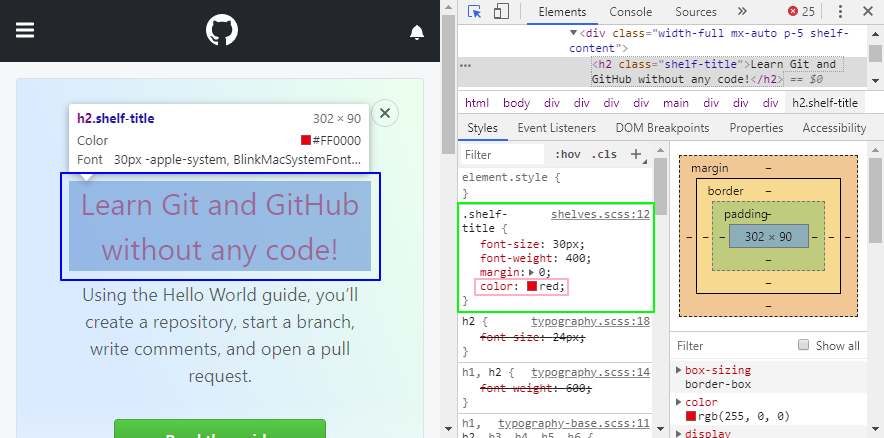
另外可以直接修改其CSS代码,例如添加颜色属性:color:red,会发现页面中的文字颜色变为红色了:

三、改造之路
3.1 自定义博客主体部分
首先博客皮肤选择Custom,然后自定义博客主体部分的CSS,下面只是摘选出了很少一部分内容作为示例,全部内容可以去github查看。
body {
background: #e0ebe8;
color: #404244;
font-family: Arial,Helvetica,sans-serif,-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue';
font-size: 16px;
}
/* 段落 */
#cnblogs_post_body p {
line-height: 1.4;
font-size: 16px;
margin-top: 10px;
}
/* h2标题 */
#cnblogs_post_body h2 {
font-size: 28px;
margin-top: 23px;
padding: 2px 10px;
margin-bottom: 17px;
border-left: 7px green solid;
}
......
3.2 自定义代码高亮主题
之前写博客用的是博客园自带的TinyMCE编辑器,后来偶然喜欢上用Markdown写博客文档,索性把博客园的编辑器改为Markdown了。但是博客园的Markdown渲染效果不够美观,因此决心改造园子的Markdown样式。
博客园代码高亮使用的插件是 highlight.js,highlight.js是一款轻量级的Web代码语法高亮库。highlight官网提供了77种主题:https://highlightjs.org/static/demo/, 大家可以查看demo选择一款自己喜欢的,然后放到博客里面。
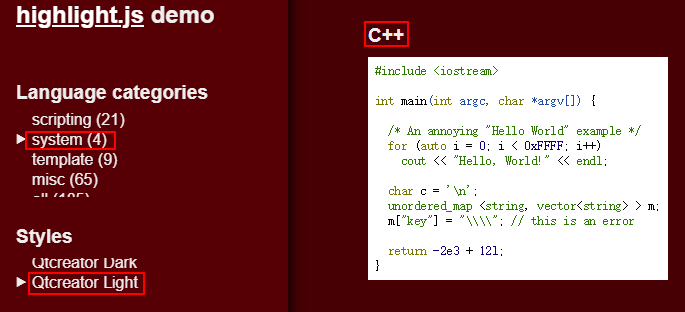
因为我比较常用的IDE是Qt Creator,所以选择了Qtcreator Light这款主题,如下所示:

下载highlight.js包,进入主题文件夹找到你想要的主题文件,然后复制里面的CSS代码,进入你的博客园主页,【管理】->【设置】,找到【页面定制CSS代码】,粘贴到最后。
由于直接将CSS代码加进来存在一些样式冲突,一般是背景色和字体颜色,还需要一些调整。现在贴出我调整后的CSS代码:
/* markdown代码高亮主题 begin */
/* makedown块代码样式 */
.cnblogs-markdown .hljs {
font-size: 16px !important;
font-family: "Source Code Pro","Consolas","Courier New",Courier,monospace!important;
background: #e0ebe8!important; /* 背景色 */
color: #000; /* 普通代码颜色为黑色 */
border: 0!important; /* 框线宽度为0,则相当于隐藏框线*/
padding: 13px; /* 内边距都为13px */
}
/* makedown行间代码样式 */
.cnblogs-markdown code {
font-size: 1em !important;
font-family: "Source Code Pro","Consolas","Courier New",Courier,monospace!important;
background-color: #f9f2f4 !important;
color: #c7254e;
border: none !important;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #000000;
}
.hljs-symbol, /* 符号 */
.hljs-attribute {
color: #66d9ef; /* 淡蓝色 */
}
.hljs-bullet, /* 布尔 */
.hljs-quote, /* 引用 */
.hljs-number, /* 数字 */
.hljs-regexp, /* 正则表达式 */
.hljs-literal, /* 字面量 */
.hljs-link { /* 链接 */
color: #000080; /* 藏青色 */
}
.hljs-code,
.hljs-title, /*函数名*/
.hljs-section,
.hljs-selector-class {
color: #008B8B; /* 深青色 */
}
.hljs-class .hljs-title { /* 类名称 */
color: #EE30A7; /* 紫红色 */
}
.hljs-params {/* 函数参数 */
color: #0055AF; /* 靛蓝色 */
}
.hljs-variable, /* 变量 */
.hljs-template-variable { /* 临时变量 */
color: #FA8072 /* 橙红色 */
}
.hljs-string, /* 字符串 */
.hljs-type, /* 类型 */
.hljs-built_in, /* 内置,例如string、cout等 */
.hljs-builtin-name, /* 内置名称 */
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition {
color: #a31515; /* 暗红色 */
}
.hljs-keyword, /*关键字*/
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #808000; /* 淡褐色 */
}
.hljs-meta { /* 头文件、宏定义 */
color: #20B2AA; /* 亮海蓝色 */
}
.hljs-comment, /* 注释 */
.hljs-deletion {
color: #008000; /* 绿色 */
}
/* markdown代码高亮主题 end */
3.3 侧边栏添加头像
将下面这段代码添加到【博客侧边栏公告】中,以添加头像:
<!-- 添加头像,并且点击头像跳转到博客园首页 -->
<div align="center">
<a href="https://home.cnblogs.com/u/linuxAndMcu/">
<img src="https://www.cnblogs.com/images/cnblogs_com/linuxAndMcu/1348721/o_o_misaka.jpg">
</a>
</div>
3.4 美化页首
将下面这段代码添加到【页首Html代码】中:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<section id="top">
<header id="home-top" class="nav-top nav-fixed nav-root">
<div class="container">
<div class="row">
<div class="col-md-12 col-xs-12">
<nav id="top-nav">
<ul class="nav-list transistion">
<li><a href="https://www.cnblogs.com/"><i class='fa fa-smile-o'></i>博客园</a></li>
<li><a href="[1]你的博客园首页网址"><i class='fa fa-home'></i>首页</a></li>
<li><a href="[2]你的博客园管理网址"><i class='fa fa-user'></i>管理</a></li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<div class="fade-area">
<div id="title">
<div class="container">
<div class="transistion cloud left-cloud"></div>
<div class="transistion cloud right-cloud"></div>
<div class="row">
<div class="col-md-12">
<div id="title-area" class="transistion">
<h2 class="llfc-blog">
<figure class="transistion">
<img src="[3]主标题,一张图片">
</figure>
</h2>
<h2 class="blog-subtitle">
<figure class="transistion">
<img src="[4]副标题,一张图片">
</figure>
</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
3.5 自动生成目录索引
将下面这段代码添加到【页脚Html代码】中:
<script language="javascript" type="text/javascript">
/* 自动生成目录索引 begin */
function GenerateContentList()
{
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory" style="color:#152e97;">';
content += '<p style="font-size:18px;"><b>目录</b></p>';
content += '<ul>';
for(var i=0; i<h2_list.length; i++)
{
var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>';
$(h2_list[i]).before(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = '';
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll('h2').first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if(li3_content.length > 0)
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ul>';
content += '</div><p> </p>';
content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
/* 自动生成目录索引 end */
</script>
参考: