一、更换页面LOGO
原生的zabbix4.0LOGO是这样的:

我们需要更换LOGO
LOGO文件在/usr/share/zabbix/assets/img/目录下的icon-sprite.svg
svg严格来说应该是一种开放标准的矢量图形语言,具备目前网络流行的jpg和png等格式无法具备的优势:
可以任意放大图形显示,但绝不会以牺牲图像质量为代价;可在svg图像中保留可编辑和可搜寻的状态;平均来讲,svg文件比其它格式的图像文件要小很多,因而下载也很快。
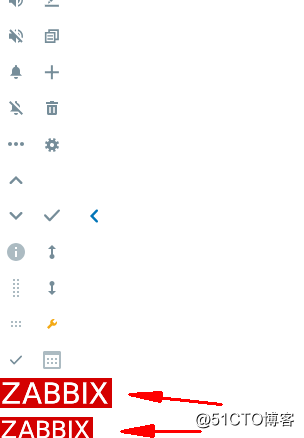
将文件导出后,用浏览器打开,可以看到原生图标

红色的LOGO就是我们需要替换的。
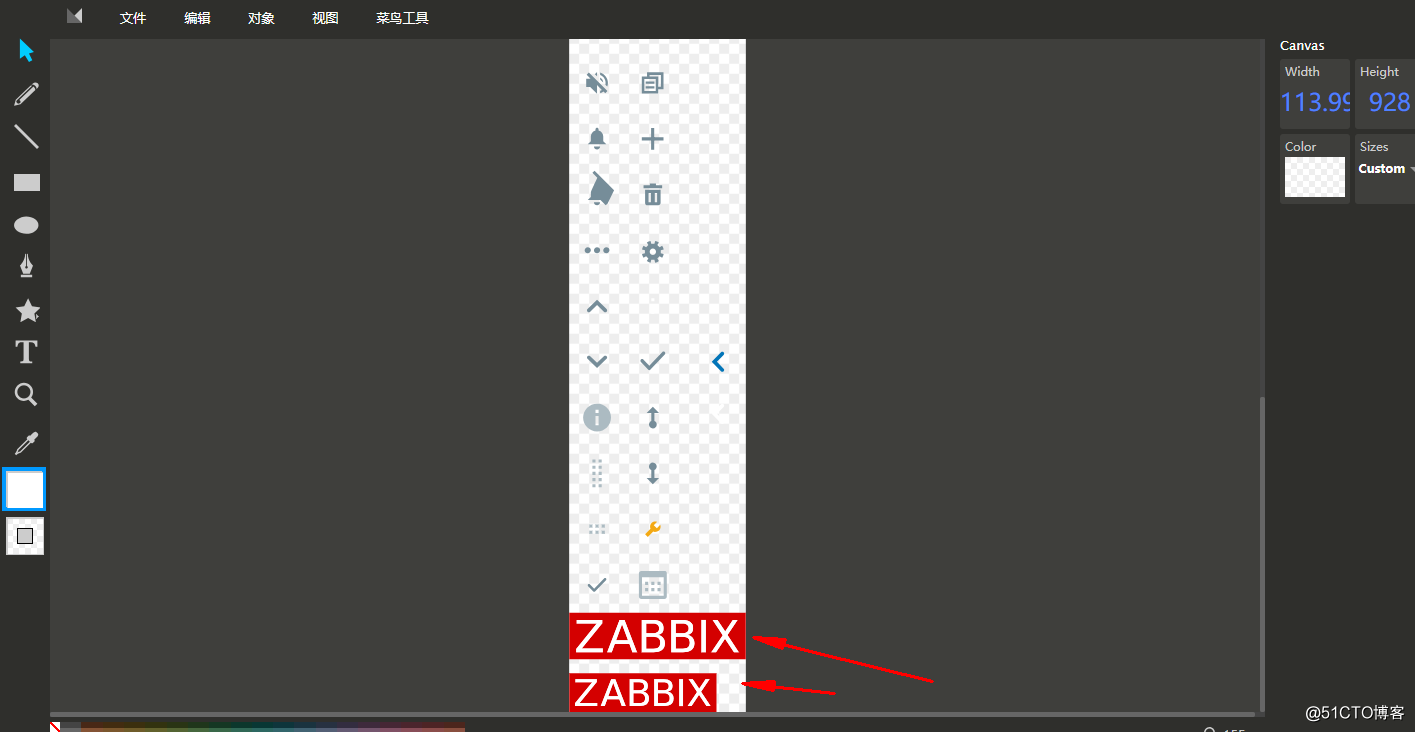
这里推荐一个SVG在线编辑工具,https://c.runoob.com/more/svgeditor/,将SVG文件上传

更换为大小一致的LOGO,更换后保存替换原有icon-sprite.svg文件,然后重新刷新浏览器缓存,及时生效,更换完如下所示:

二、实现登陆页面右侧显示
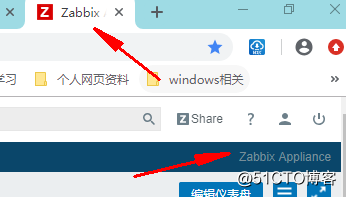
原生的页面右侧显示和标题显示都是zabbix字样,如下所示:

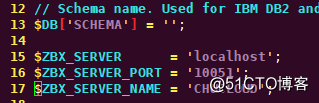
需要下修改/etc/zabbix/web/zabbix.conf.php文件,默认17行为”zabbix server",
按照自定义修改,重启zabbix-server服务生效

完成后如下所示:


三、修改页面链接信息
原生的zabbix右上角是“support"和“share",”?“三个按钮,点击后分别会跳转官网网站的技术支持网站、zabbix模板分享和帮助文档网站。如下所显示:

现在我们需要修改
1、support 改名为jumpserver并跳转到堡垒机页面
2、删除“share"
3、删除”?“
以上所有的链接信息都是在/usr/share/zabbix/app/views/layout.htmlpage.menu.php文件中,修改之前记得备份文件
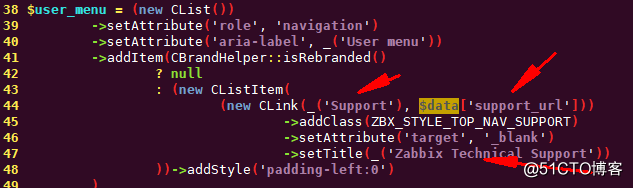
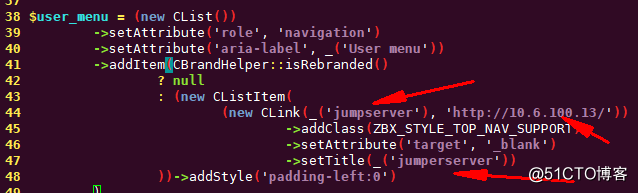
修改43行信息,修改前如下所示:

修改后:

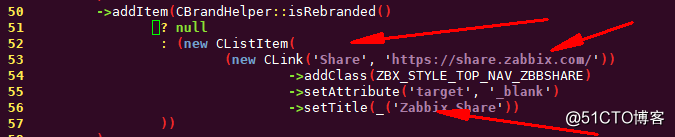
修改51行,修改前

直接删除50行到57行
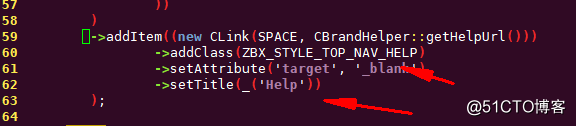
然后修改59行,修改前:

直接删除58到62行
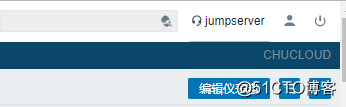
最后完成修改后,重新清理浏览器缓存,刷新界面

可以看到”share"和”?“都没有了,”jumpersever"是我们自己的跳转的页面

页脚修改
修改文件为:/usr/share/zabbix/include/classes/helpers/CBrandHelper.php
在大概110修改如下
//需要替换部分
[
$with_version ? 'Zabbix '.ZABBIX_VERSION.'. ' : null,
'© '.ZABBIX_COPYRIGHT_FROM.'–'.ZABBIX_COPYRIGHT_TO.', ',
(new CLink('Zabbix SIA', 'https://www.zabbix.com/'))
->addClass(ZBX_STYLE_GREY)
->addClass(ZBX_STYLE_LINK_ALT)
->setAttribute('target', '_blank')
]
[
// 替换为
(new CLink('北京比特威尔科技有限公司', 'http://www.bitware.com.cn/'))
->addClass(ZBX_STYLE_GREY)
->addClass(ZBX_STYLE_LINK_ALT)
->setAttribute('target', '_blank')
->setAttribute('style','text-decoration:none;')
]

