背景
最近有一个需求,在手机web网页上提供一个入口,指引用户打开 native app,或者下载。
该怎么做呢?
Url Scheme
- 这种方式下,被启动的 app 需要注册 Schema。
<!-- 关键所在,匹配相应的 scheme -->
<data android:scheme=”baidu” android:host=”test” />
打开的话,就是通过 URL, 它会匹配跳转到 app 对应的 activity 中
baidu://test/...
- 那么,URL 该如何抛出呢?
如果通过a.href,如果没有安装应用,即打开失败,就会跳转到一个错误页面。
因为无法获知调起 app,是否成功,也就没办法进行相应回调处理。
目前最理想的方式是通过 iframe.src,上代码:
var openApp = {
open: function(appurl, downurl) {
var t = Date.now();
var i = document.createElement('iframe');
i.src = appurl,
// i.style.cssText
i.style.position = 'absolute',
i.style.left = '-2000px',
i.style.top = '-1000px',
i.style.width = '1px',
i.style.height = '1px',
i.style.webkitTransition = 'all 0.9s',
i.style.transition = 'all 0.9s',
document.body.appendChild(i);
var l = function () {
document.body.removeChild(i);
if (Date.now() - t < 1500) {
window.location.href = downurl;
}
};
i.addEventListener('webkitTransitionEnd', l, false);
i.addEventListener('transitionEnd', l, false);
setTimeout(function () {
i.style.left = '-1000px';
}, 20);
}
}
原理是:通过 schema 打开 app 之后,手机聚焦就不在 web网页 上了,进入后台,这样时间差就会变大。
但是这个方法,有两个问题:
-
在 Android Chrome 下没有效果,但是还好,它给出了自己的解决方案Android Intents with Chrome
-
在 IOS9 及以上,无法直接调起,始终会到商店中去,不过也好,apple 给出方案Universal Link
Android Intents with Chrome
- 代码:
intent:
HOST/URI-path // Optional host
#Intent;
package=[string];
action=[string];
category=[string];
end;
具体使用,还得根据自家产品来
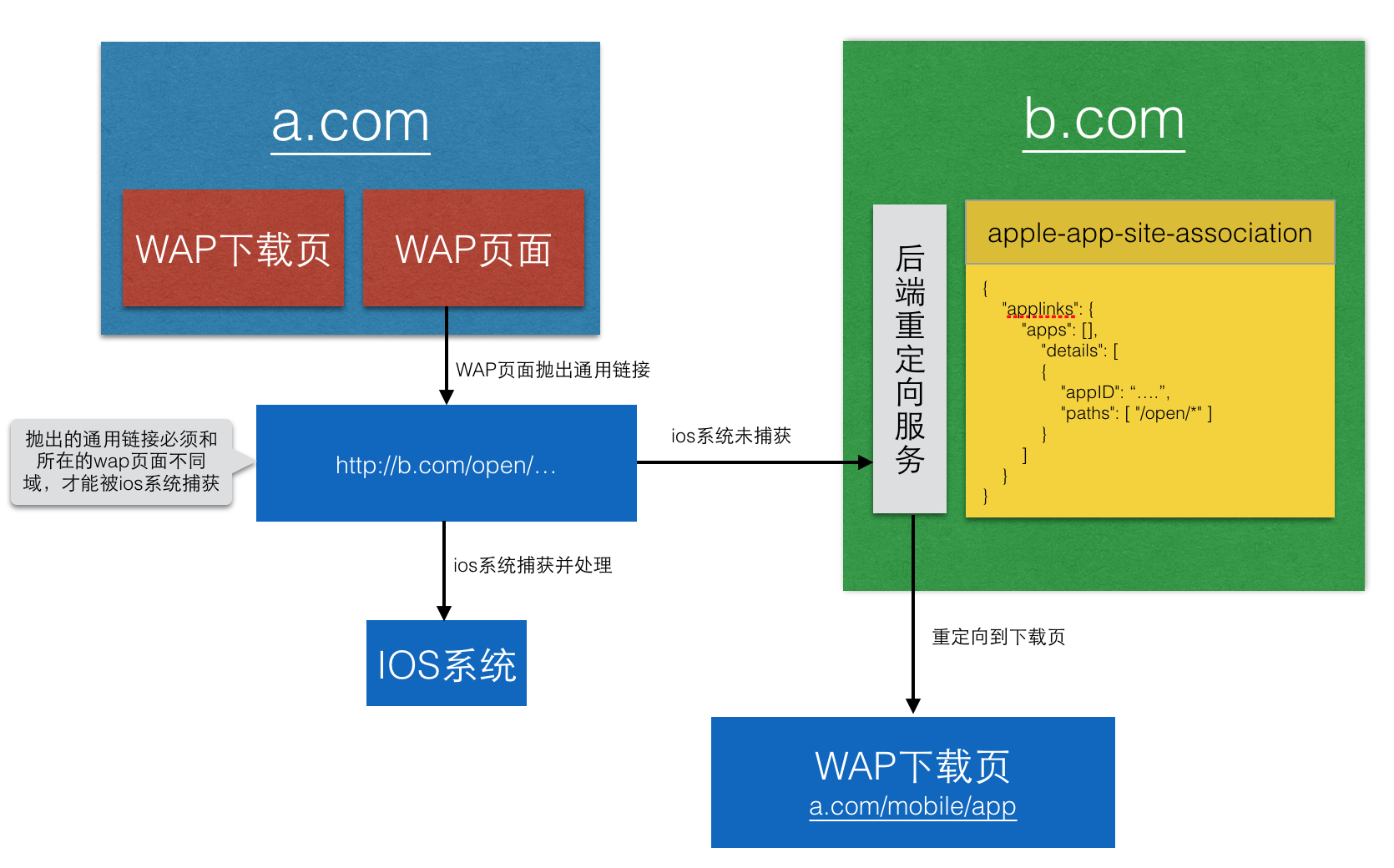
Universal Link
- 首先也需要在 app 中进行配置 apple-app-site-association 文件 :
{
"applinks": {
"apps": [],
"details": [
{
"appID": "...",
"paths": ["/open/*"]
}
]
}
}
- 将 apple-app-site-association 文件上传到 web server.
- 在 app 中处理通用链接
applinks:www.test1.com
这样第一次启动app的时候,会从 https://test1.com/apple-app-site-association 下载这个文件,交由 IOS 系统管理。这是,web网页可以直接发出请求 <a href="https://www.test2.com/open?xxx"> ,系统会做出拦截处理。
参考 IOS9通用链接,这里讲得很详细了。

PS:
微信中,除了自家产品,其他估计只有“在浏览器打开” 、“应用宝打开”。
UC 中,会拦截scheme,强加上 http(s)://