最近,公司有个项目需要在APP中播放视频,PC端采用的是videoJS来播放,为了验证移动端效果,特地做了一个小测试。首先开发完成,并通过Hbuider打包后,安装到Pad上运行,弹窗提示如下图:

HBuilder官网提供的解决方案,尝试后无法解决问题,并且很多碰到类似问题的,现将本人亲历的解决方案记录如下:
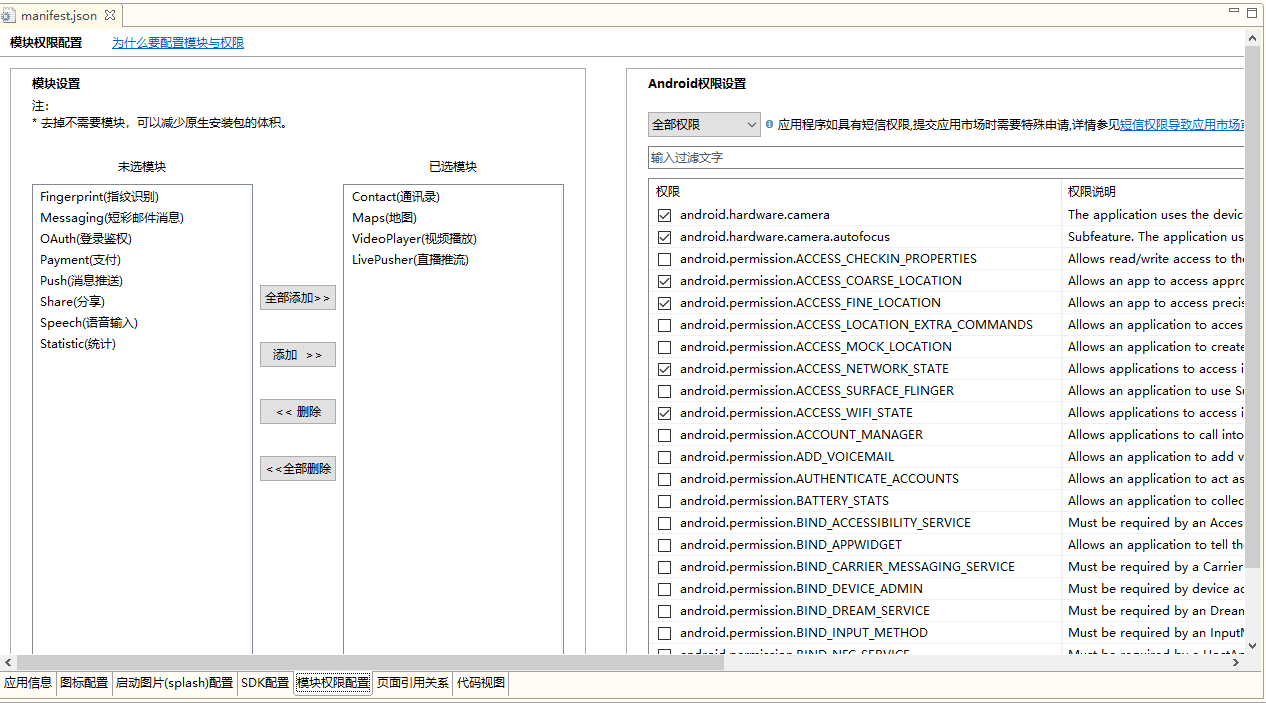
模块权限配置如下图:

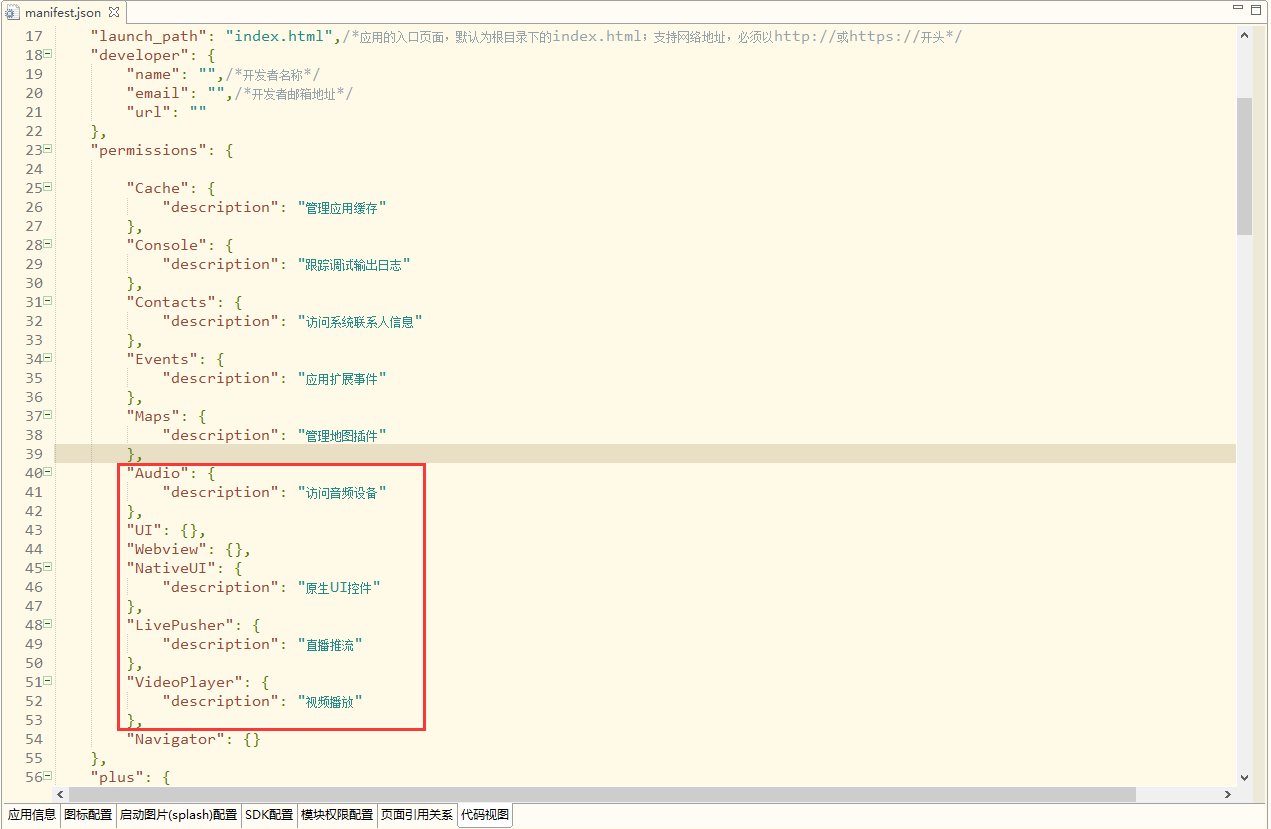
代码视频设置如下:

HBuilder打包为APP运行后,页面可正常运行,见下图:

世上最残忍的事,不是你从我生命中离开,而是我从没在你的生命中留下痕迹。
PS:请下载使用最新版本的HBuilderX来打包,不要用旧版的HBuilder来打包,HBuilderX打包不存在上述弹窗问题。