最近,项目中碰到需求,要求任务类型可以从下拉框(后台返回的数据)中选择,也可以手动输入添加新项,项目用的是antd-vue,所以最接近的组件就是a-select组件了,废话不多说,改造方法如下:
HTML:

1 <a-select 2 show-search 3 :value="value" 4 optionLabelProp='children' 5 :autoClearSearchValue="false" 6 placeholder="请选择或输入任务类型" 7 :default-active-first-option="false" 8 :show-arrow="false" 9 :filter-option="true" 10 :not-found-content="null" 11 @search="handleSearch" 12 @blur="handleBlur" 13 @change="handleChange" 14 > 15 <a-select-option v-for="(item,index) in typeData" :key="index"> 16 {{ item.work_type }} 17 </a-select-option> 18 </a-select>
data定义:

1 data () { 2 return { 3 value:undefined, 4 typeData:[],//任务类型数组 5 } 6 }
methods方法:

1 /** 2 * @function 任务类型文本框的值变化时的回调 3 * @author *** 4 * @time 2020-08-17 5 **/ 6 handleSearch (value) { 7 this.handleChange(value); 8 }, 9 /** 10 * @function 任务类型改变时的回调 11 * @author *** 12 * @time 2020-08-17 13 **/ 14 handleChange (value) { 15 this.value = (!isNaN(value)&&value!='')?this.typeData[value].work_type:value; 16 }, 17 /** 18 * @function 任务类型失焦事件 19 * @author *** 20 * @time 2020-08-17 21 **/ 22 handleBlur(value) { 23 this.value=value; 24 this.model.workType = this.value; 25 },
后台接口返回的数据如下:

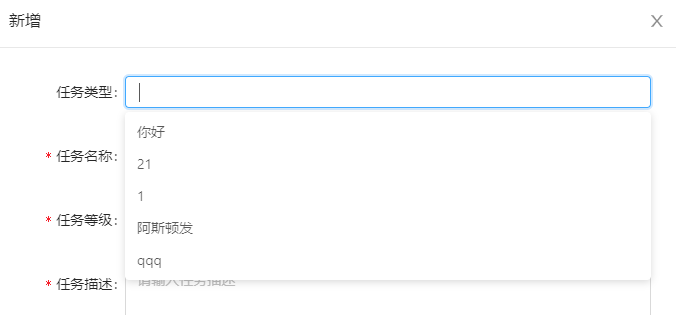
效果图如下:

PS:模糊查询功能请自行完善
