源自此博客,讲解的很详细: https://www.cnblogs.com/yuer20180726/p/11157604.html
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8" /> <title>XXXX</title> <style> div { display: inline-block; margin-top: 25px; margin-left: 25px; } .box0 { width: 50px; height: 50px; border: 50px solid; border-color: red yellow green blue; padding: 0; } .box-base { width: 0; height: 0; border: 50px solid; padding: 0; } .box1 { border-color: red transparent transparent transparent; } .box2 { border-color: transparent yellow transparent transparent; } .box3 { border-color: transparent transparent green transparent; } .box4 { border-color: transparent transparent transparent blue; } .box5 { border-color: red red transparent transparent; } .box6 { border-color: yellow transparent transparent yellow; } .box7 { border-color: transparent green green transparent; } .box8 { border-color: transparent transparent green green; } </style> </head> <body> <div class="box0"></div> <div class="box-base box1"></div> <div class="box-base box2"></div> <div class="box-base box3"></div> <div class="box-base box4"></div> <div class="box-base box5"></div> <div class="box-base box6"></div> <div class="box-base box7"></div> <div class="box-base box8"></div> </body> </html>
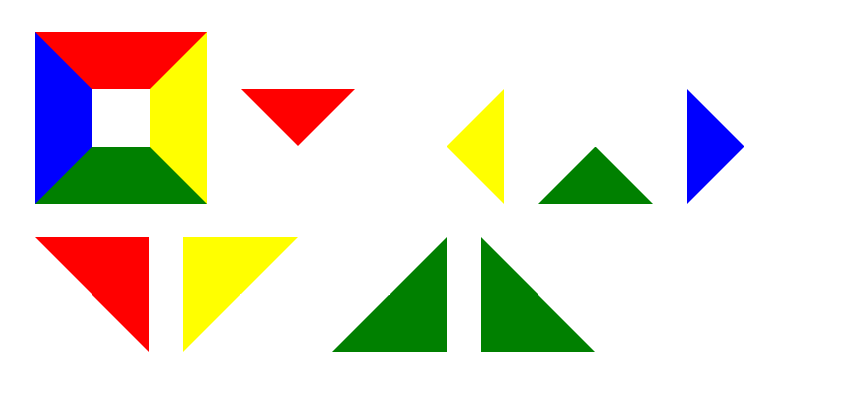
实际效果