-
01 会议室预定1
-
02 会议室预定2
-
03 会议室预定3
-
04 会议室预定4
-
05 会议室预定5
-
06 会议室预定6
01 会议室预定1
1.1 项目的架构目录;

1.2 使用Pycharm创建Django项目:MRBS并建立引用app01(Django版本指向全局解释器,为Django =“1.11.1”)
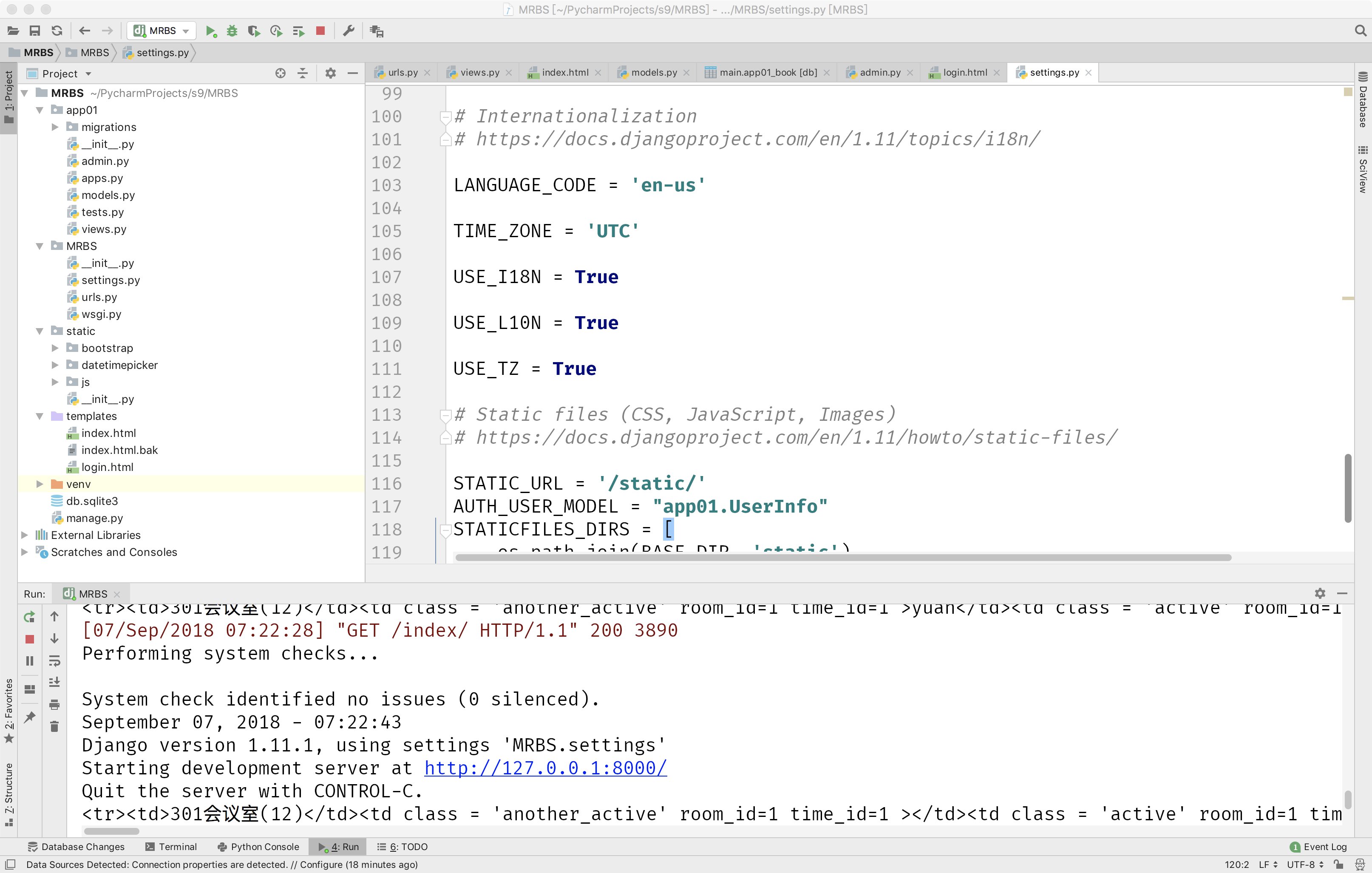
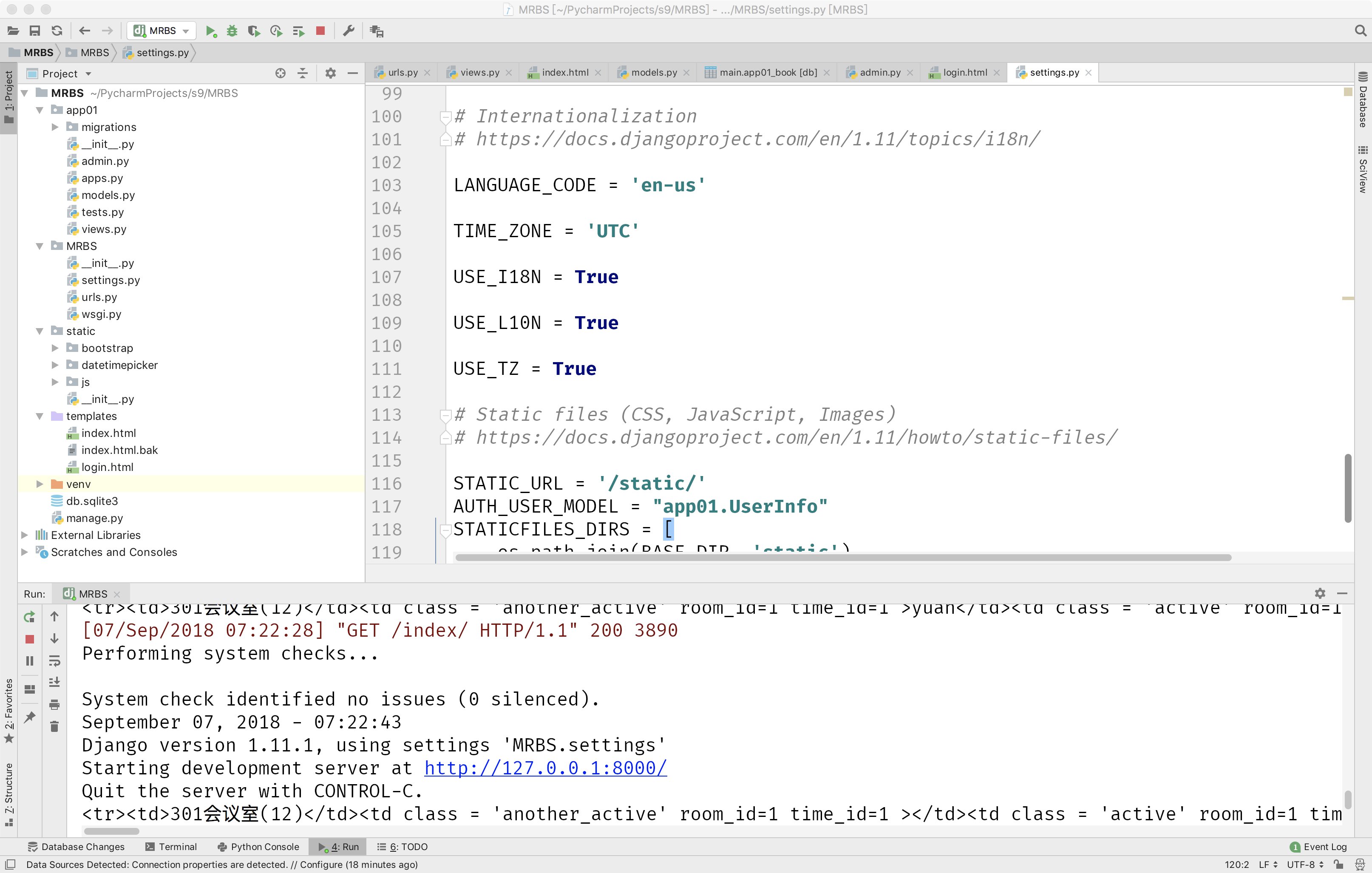
1.3 settings.py中配置STATICFILES_DIRS以及AUTH_USER_DIRS
AUTH_USER_MODEL = "app01.UserInfo"
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
1.4 models.py中配置ORM并在admin.py中进行注册;
from django.db import models
# Create your models here.
from django.db import models
from django.contrib.auth.models import AbstractUser
class UserInfo(AbstractUser):
tel = models.CharField(max_length=32)
class Room(models.Model):
"""
会议室表;
"""
caption = models.CharField(max_length=32)
num = models.IntegerField() # 容纳的人数;
def __str__(self):
return self.caption
class Book(models.Model):
"""
会议室预定信息;
"""
user = models.ForeignKey("UserInfo", on_delete=models.CASCADE) # 级联删除;
room = models.ForeignKey("Room", on_delete=models.CASCADE)
date = models.DateField()
time_choices = (
(1, "8:00"),
(2, "9:00"),
(3, "10:00"),
(4, "11:00"),
(5, "12:00"),
(6, "13:00"),
(7, "14:00"),
(8, "15:00"),
(9, "16:00"),
(10, "17:00"),
(11, "18:00"),
(12, "19:00"),
(13, "20:00"),
)
time_id = models.IntegerField(choices=time_choices) #
class Meta:
unique_together = (
('room', 'date', 'time_id')
) # 联合唯一!
def __str__(self):
return str(self.user) + "预定了" + str(self.room)
1.5 配置urls.py;
"""MRBS URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^index/', views.index),
]
1.6 编写views.py视图函数;
from django.shortcuts import render, redirect
# Create your views here.
from django.contrib import auth
from .models import *
import datetime
def login(request):
if request.method == "POST":
user = request.POST.get('user')
pwd = request.POST.get('pwd')
user = auth.authenticate(username=user, password=pwd)
if user:
auth.login(request, user) # request.user
return redirect("/index/")
return render(request, "login.html")
def index(request):
date = datetime.datetime.now().date()
book_date = request.GET.get("book_date", date)
time_choices = Book.time_choices
room_list = Room.objects.all()
book_list = Book.objects.filter(date=book_date)
htmls = ""
for room in room_list:
htmls += "<tr><td>{}({})</td>".format(room.caption, room.num)
for time_choice in time_choices:
flag = False
for book in book_list:
if book.room.pk == room.pk and book.time_id == time_choice[0]:
flag = True
break # 意味着这个单元格已经被预定;
if flag:
if request.user.pk == book.user.pk:
htmls += "<td class = 'active' room_id={} time_id={} >{}</td>".format(room.pk, time_choice[0],
book.user)
else:
htmls += "<td class = 'another_active' room_id={} time_id={} >{}</td>".format(room.pk,
time_choice[0],
book.user)
else:
htmls += "<td room_id={} time_id={} ></td>".format(room.pk, time_choice[0],
)
htmls += "</tr>"
print(htmls)
return render(request, "index.html", locals())
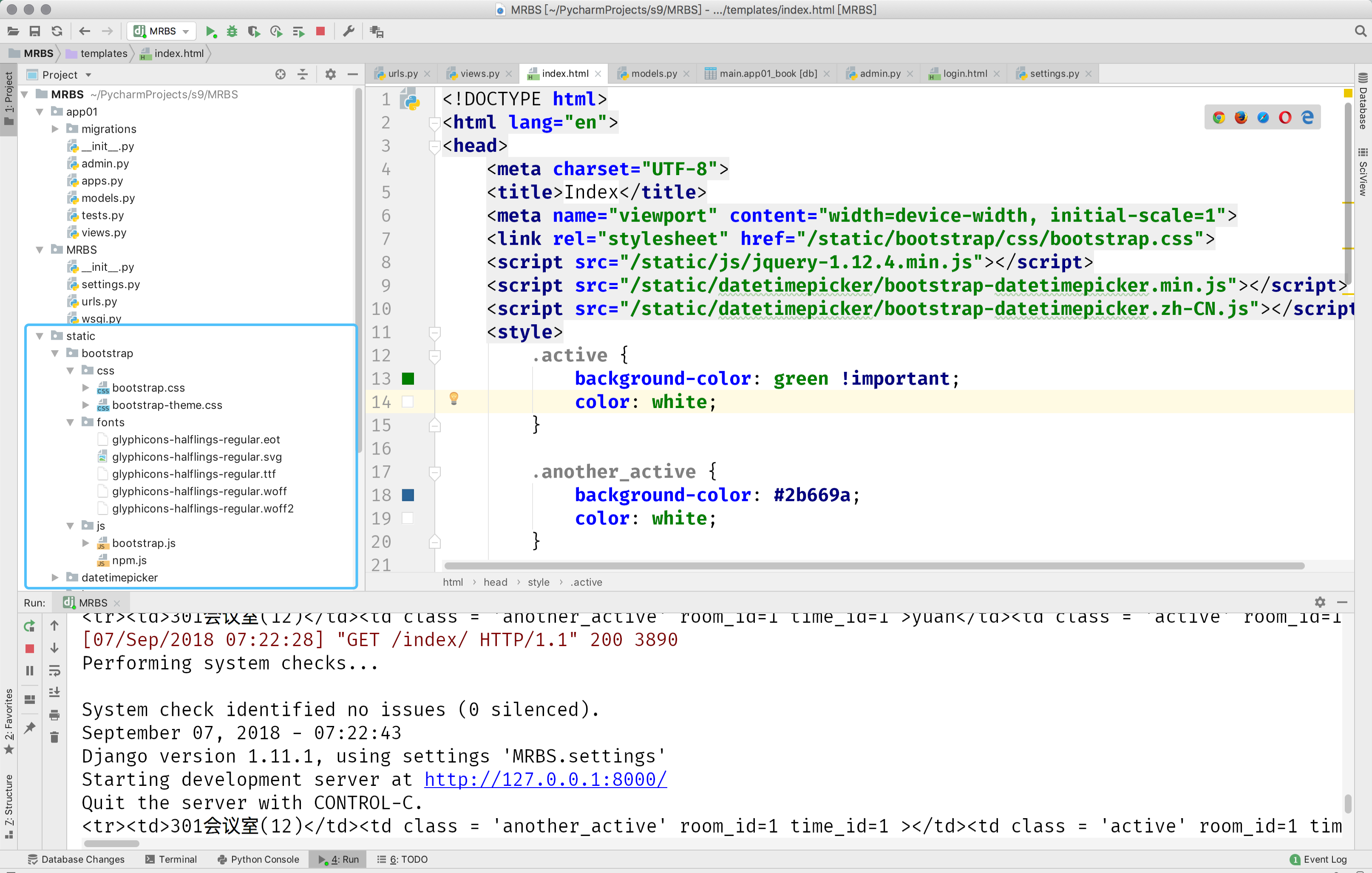
1.7 编写templates;
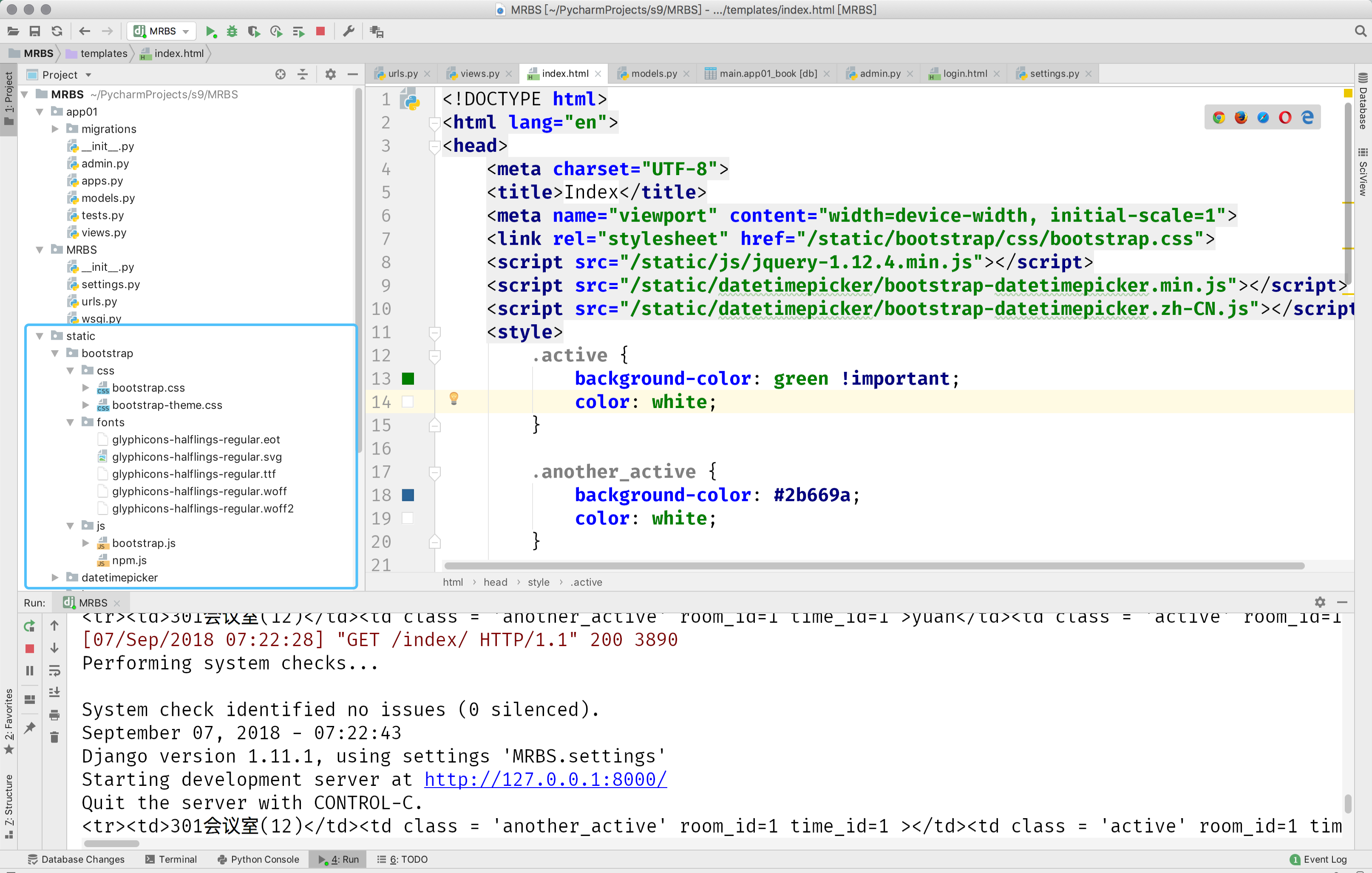
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<script src="/static/js/jquery-1.12.4.min.js"></script>
<script src="/static/datetimepicker/bootstrap-datetimepicker.min.js"></script>
<script src="/static/datetimepicker/bootstrap-datetimepicker.zh-CN.js"></script>
<style>
.active {
background-color: green !important;
color: white;
}
.another_active {
background-color: #2b669a;
color: white;
}
.td_active {
background-color: lightblue;
color: white;
}
</style>
</head>
<body>
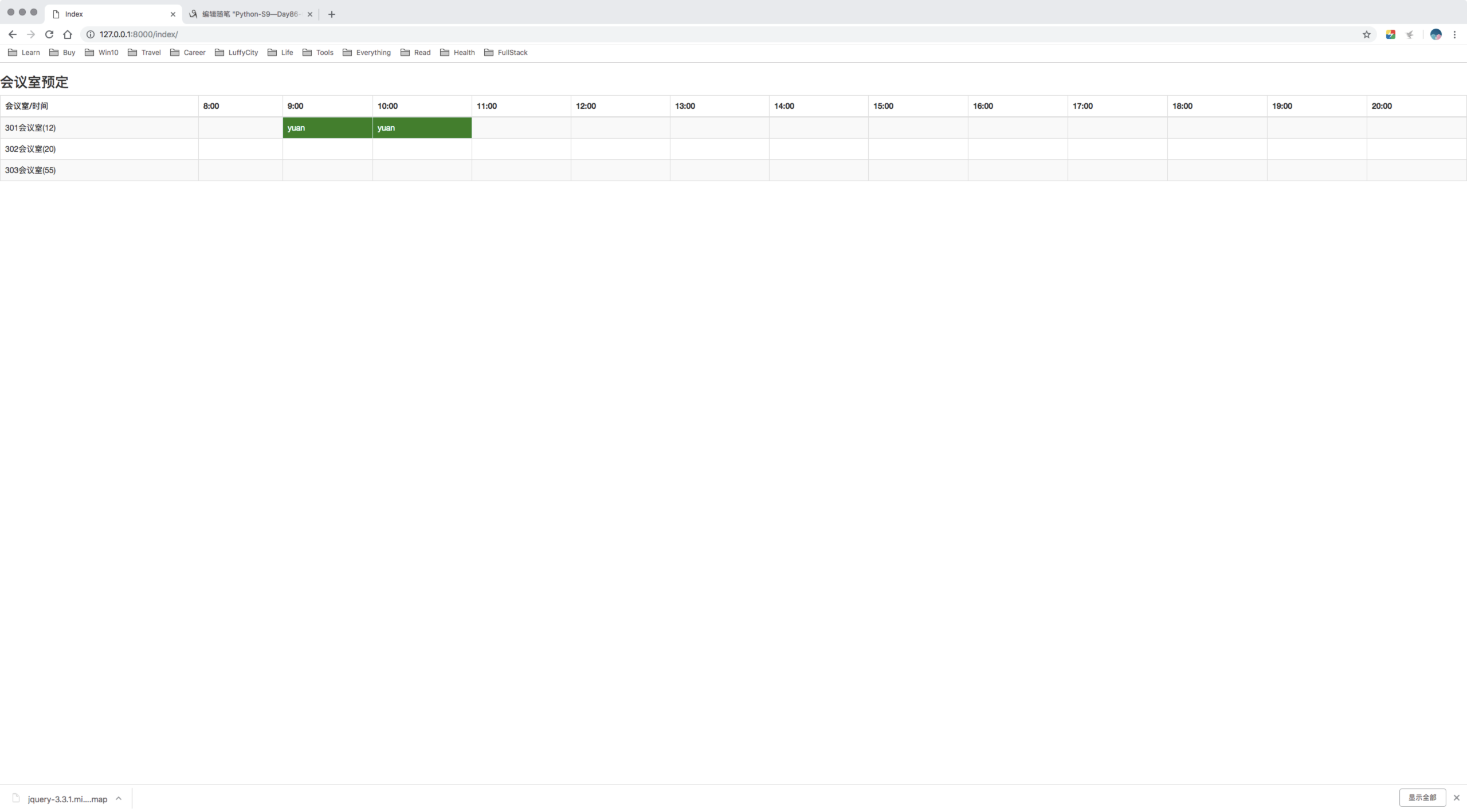
<h3>会议室预定</h3>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>会议室/时间</th>
{% for time_choice in time_choices %}
<th>{{ time_choice.1 }}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{{ htmls|safe }}
</tbody>
</table>
</body>
</html>
1.8 创建static目录并添加jquery、Bootstrap以及datetimerpicker;

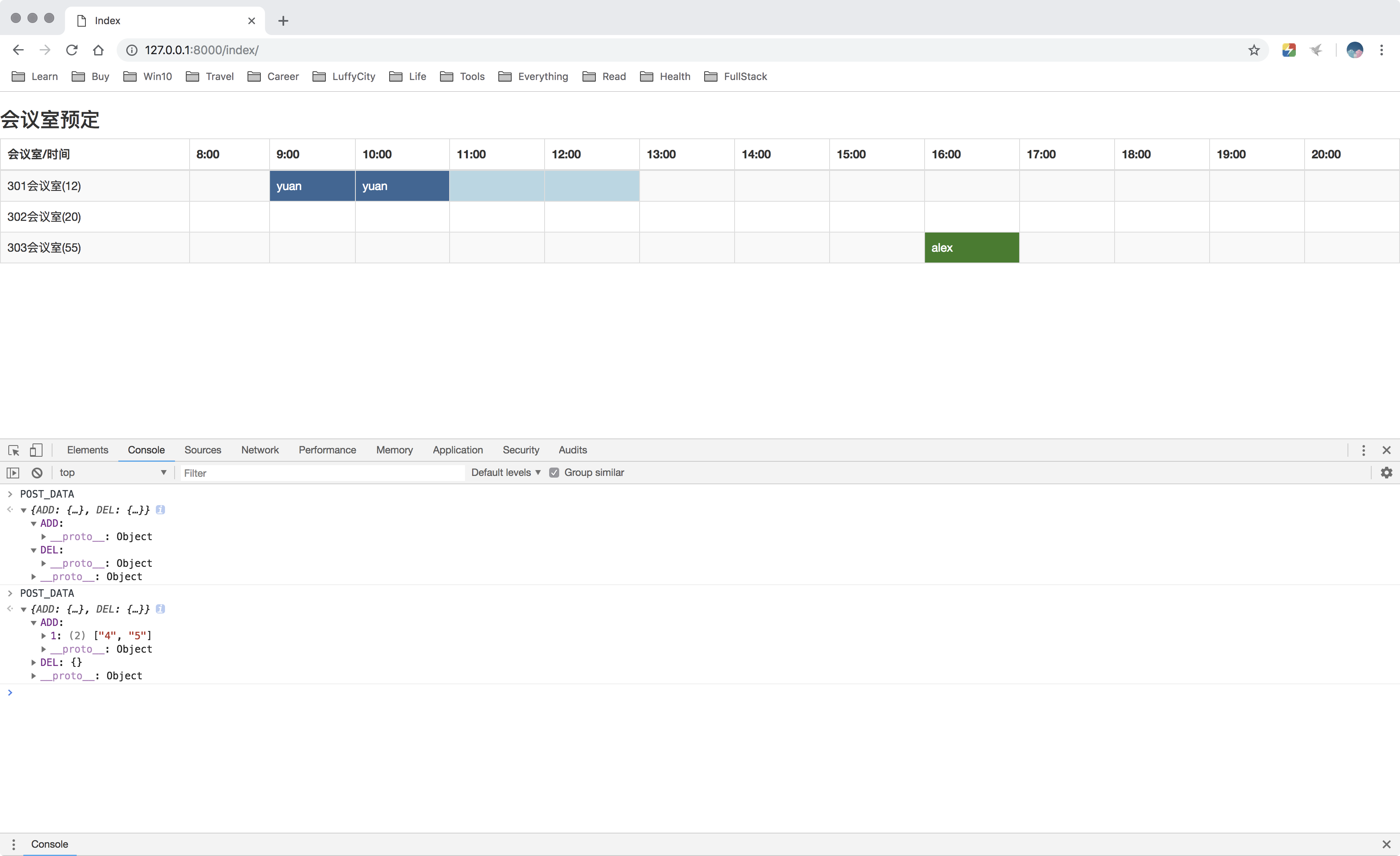
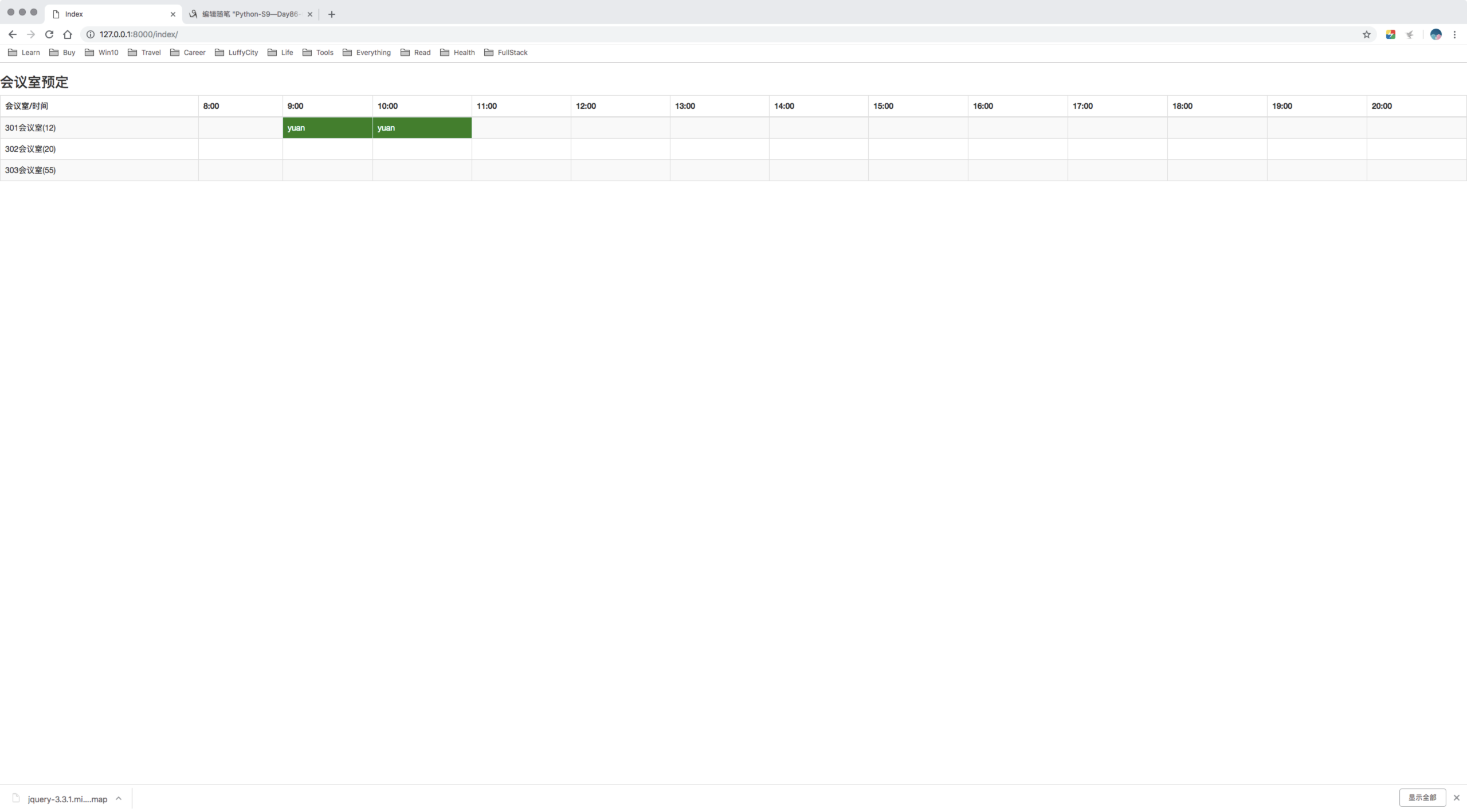
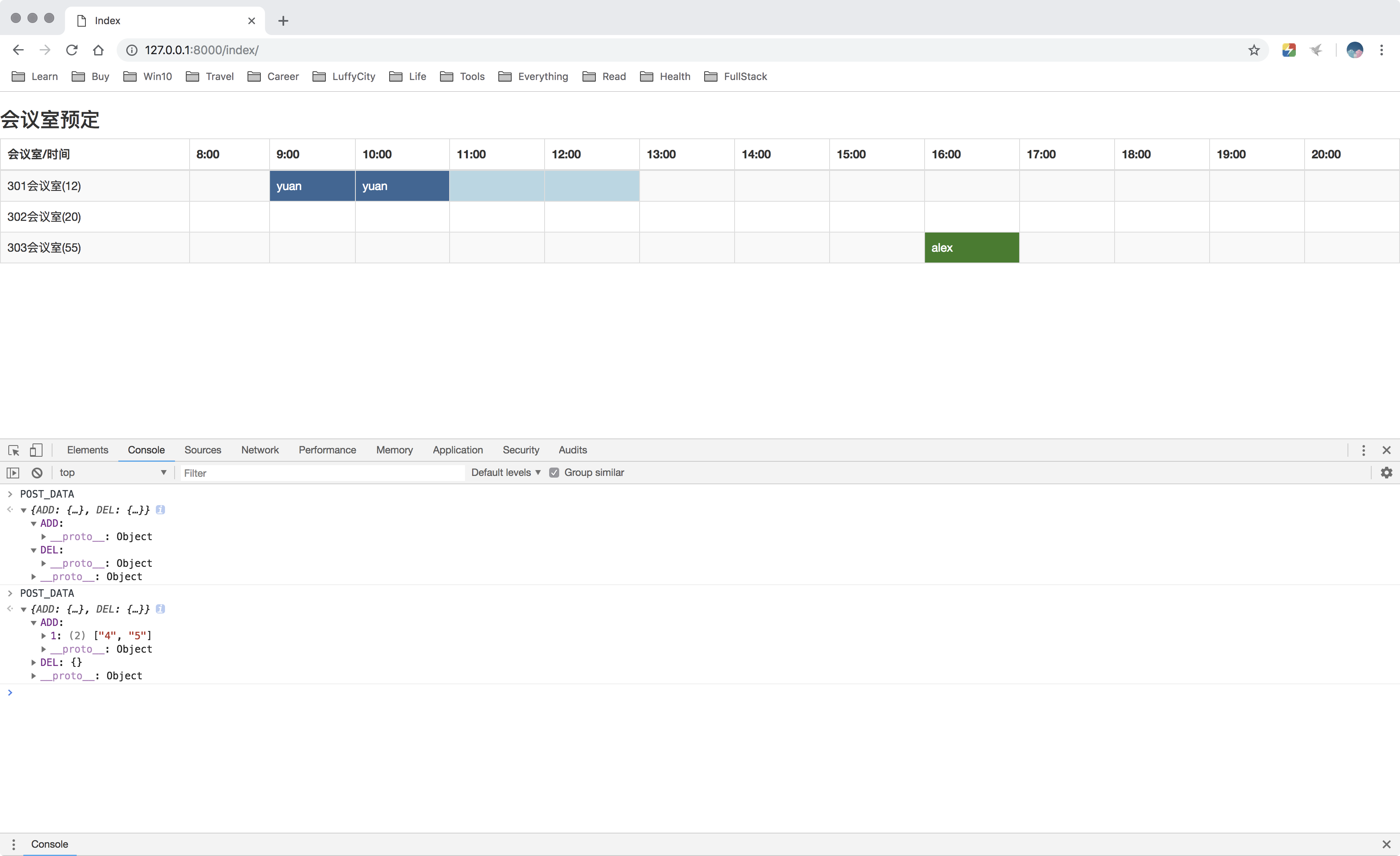
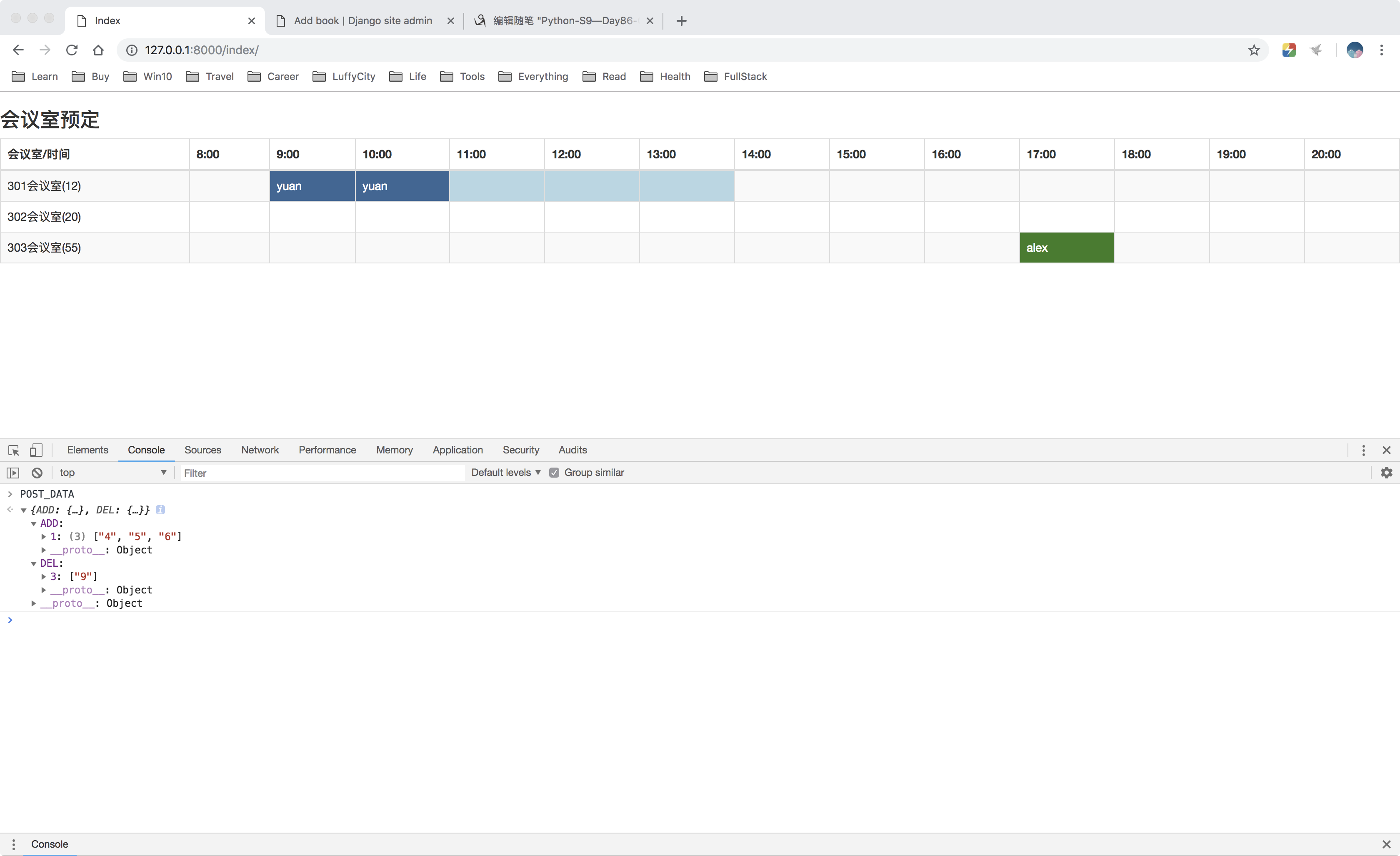
1.9 基本的页面展示如下:

02 会议室预定2
03 会议室预定3


04 会议室预定4
05 会议室预定5
06 会议室预定6