ps:因为前面请假,没能在规定时间做出总结,现在补上
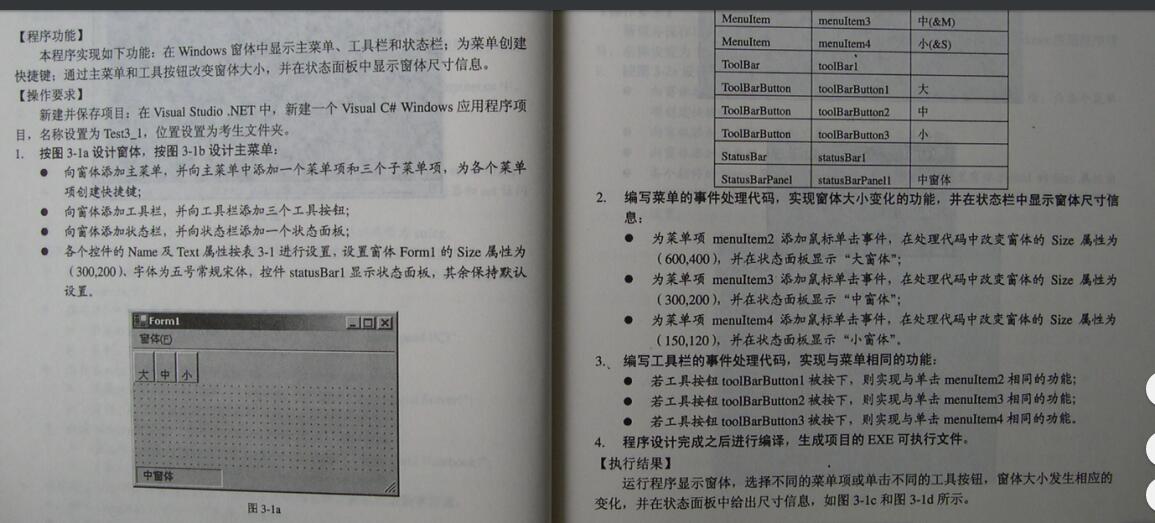
如果你看了第三章的内容,你会发现第三章在着重跟我们讲解对Windows窗体的设计,其中包括窗体背景、前景色、字体颜色、位置等。
由于是窗体程序,并且由于题意运行的结果有多种,我就不一一贴代码和运行结果图了。
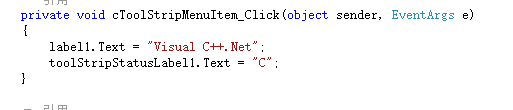
下面我就简单的贴一个代码吧,因为后面的虽然题不同,但是逻辑都差不多,无非就是不同的要求需要不同的方法。

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace test3_1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void 大ToolStripMenuItem1_Click(object sender, EventArgs e)
{
this.Size = new System.Drawing.Size(600, 400);
toolStripStatusLabel1.Text = "大窗体";
}
private void 中ToolStripMenuItem1_Click(object sender, EventArgs e)
{
this.Size = new System.Drawing.Size(300,200);
toolStripStatusLabel1.Text = "中窗体";
}
private void 小ToolStripMenuItem1_Click(object sender, EventArgs e)
{
this.Size = new System.Drawing.Size(150, 120);
toolStripStatusLabel1.Text = "小窗体";
}
private void button1_Click(object sender, EventArgs e)
{
this.Size = new System.Drawing.Size(600, 400);
toolStripStatusLabel1.Text = "大窗体";
}
private void button2_Click(object sender, EventArgs e)
{
this.Size = new System.Drawing.Size(300, 200);
toolStripStatusLabel1.Text = "中窗体";
}
private void button3_Click(object sender, EventArgs e)
{
this.Size = new System.Drawing.Size(150, 120);
toolStripStatusLabel1.Text = "小窗体";
}
}
根据题意,我们需要将窗体改变后的结果显示出来,这就需要一个名字为StripStatus的控件,
这个控件显示窗体状态的方法如下:
将控件拖入后,选择这选项。


为了实现题意要求的菜单,过程如下:
1,找到名为menuStrip1的控件,拉入窗体如下图

根据它的提示输入你的菜单名字,然后根据题意设计子菜单

具体算法,请参照我上面的代码,我就不贴运行结果了。