最近一直写vue的项目,自己写接口,发现post的参数,后台接收不到post的参数(放弃了一段时间)。改用get的传参方式,我的登录,注册,以及数据资源接口都是get方式接收参数(数据不安全),因为要完成学校项目任务,就一直将就用get方式。在写后台的时候,终于要用到POST,我看了许多教程,但依然没有效果,经过不断的问度娘,终于找到解决PHP接收不到axios的POST的传参方式,解决方式如下:
1.安装qs,在 main.js里引入并且对数据进行序列化
npm i qs
2.然后在请求的post的页面
import qs from 'qs';
3.定义要传的参数
传递数组不要花括号
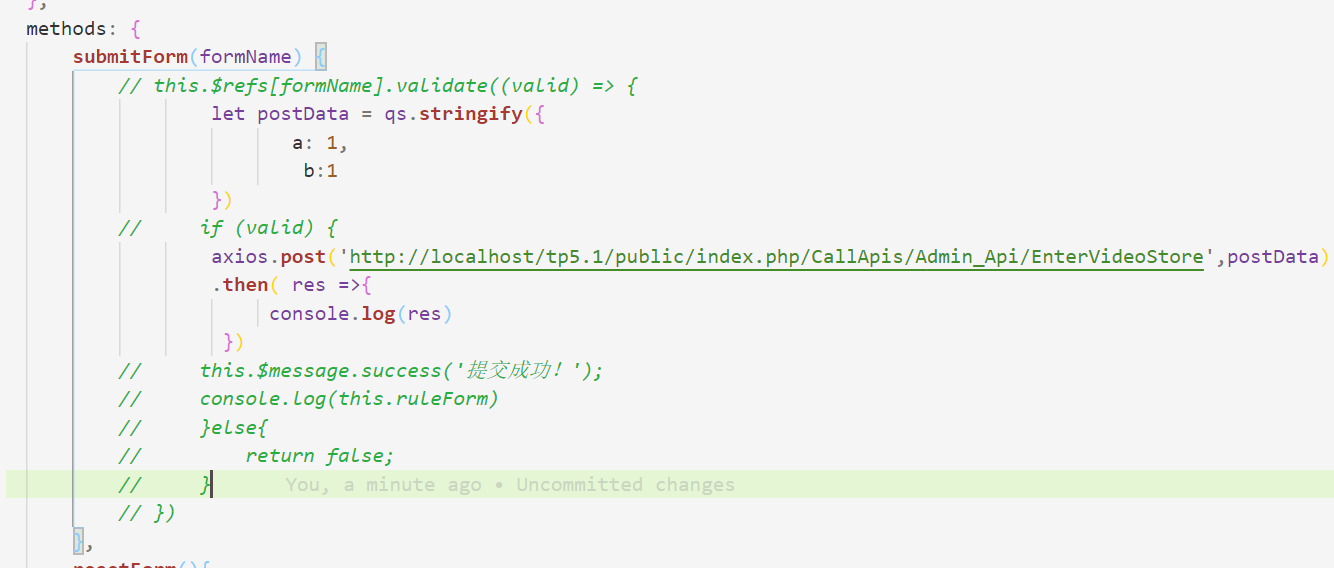
let postData = qs.stringify({ //固定语法
a: 1, //参数自定义
b:1
});
4.发起axios.post请求
axios.post('http://localhost/tp5.1/public/index.php/CallApis/Admin_Api/EnterVideoStore',postData)
.then( res =>{
console.log(res)
})
5.终于能接收到数据了
截图如下
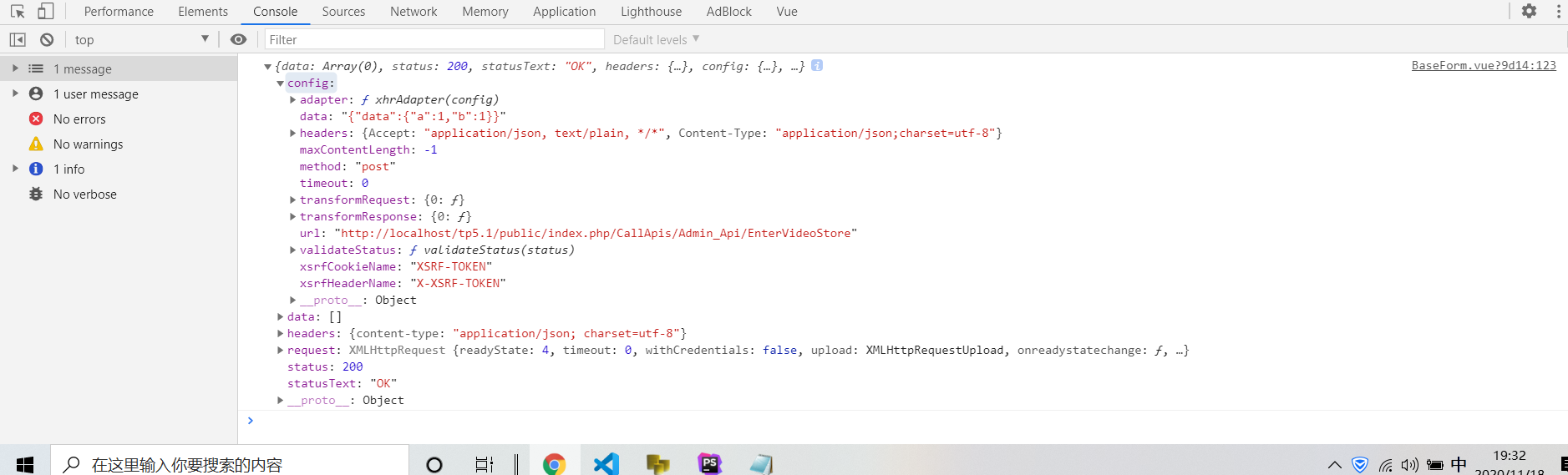
前端发起的请求

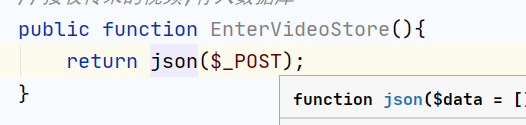
后端接收图片‘

成功接收效果如下

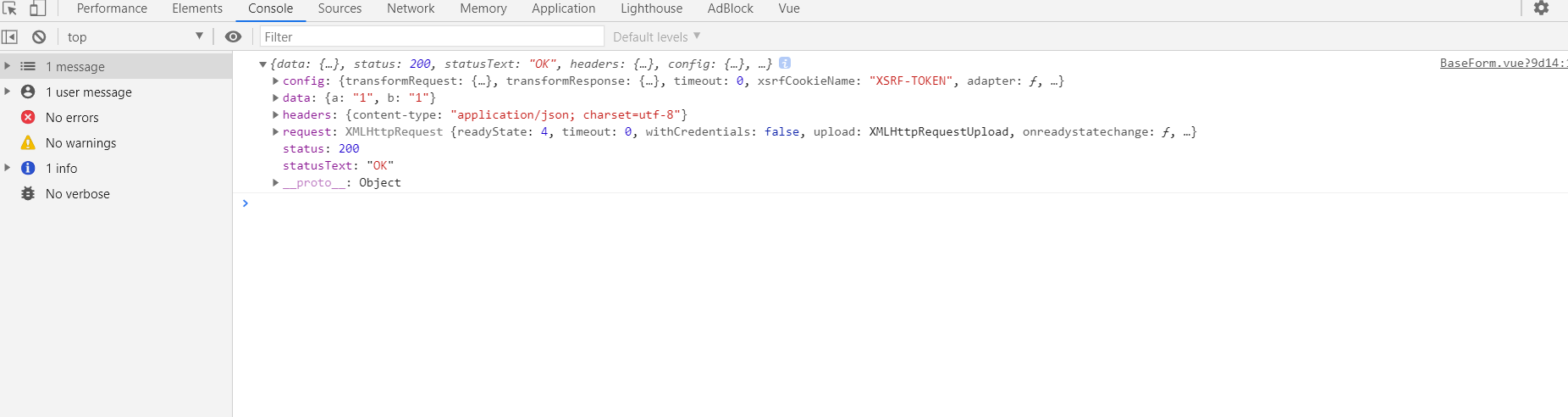
之前的没装qs,接收post参数的效果图

如果此帖对你有帮助,请点上一个关注,有问题可以一起交流,一个正在努力的零零后程序员