http
http叫做超文本传输协议,是应用最广泛的一种网络协议。
HTTP协议的主要特点可概括如下:
1.支持客户/服务器模式。
2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
4.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
(无状态是指,当浏览器发送请求给服务器的时候,服务器响应,但是同一个浏览器再发送请求给服务器的时候,他会响应,简单地说,就是服务器不会去记得你,所以是无状态协议。)
HTTP状态码
100 Continue
初始的请求已经接受,客户应当继续发送请求的其余部分
101 Switching Protocols
服务器将遵从客户的请求转换到另外一种协议
200 OK
一切正常,对GET和POST请求的应答文档跟在后面
201 Created
服务器已经创建了文档,Location头给出了它的URL。
202 Accepted
已经接受请求,但处理尚未完成。
203 Non-Authoritative Information
文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝
204 No Content
没有新文档,浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的
205 Reset Content
没有新的内容,但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容
206 Partial Content
客户发送了一个带有Range头的GET请求,服务器完成了它
300 Multiple Choices
客户请求的文档可以在多个位置找到,这些位置已经在返回的文档内列出。如果服务器要提出优先选择,则应该在Location应答头指明。
301 Moved Permanently
客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动地访问新的URL。
302 Found
类似于301,但新的URL应该被视为临时性的替代,而不是永久性的。
303 See Other
类似于301/302,不同之处在于,如果原来的请求是POST,Location头指定的重定向目标文档应该通过GET提取
304 Not Modified
客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
305 Use Proxy
客户请求的文档应该通过Location头所指明的代理服务器提取
307 Temporary Redirect
和302(Found)相同。许多浏览器会错误地响应302应答进行重定向,即使原来的请求是
POST,即使它实际上只能在POST请求的应答是303时才能重定向。由于这个原因,HTTP 1.1新增了307,以便更加清除地区分几个状态代码:
当出现303应答时,浏览器可以跟随重定向的GET和POST请求;如果是307应答,则浏览器只能跟随对GET请求的重定向。
400 Bad Request
请求出现语法错误。
401 Unauthorized
客户试图未经授权访问受密码保护的页面。应答中会包含一个WWW-Authenticate头,浏览器据此显示用户名字/密码对话框,然后在填写合适的Authorization头后再次发出请求。
403 Forbidden
资源不可用。
404 Not Found
无法找到指定位置的资源
405 Method Not Allowed
请求方法(GET、POST、HEAD、Delete、PUT、TRACE等)对指定的资源不适用。
406 Not Acceptable
指定的资源已经找到,但它的MIME类型和客户在Accpet头中所指定的不兼容
407 Proxy Authentication Required
类似于401,表示客户必须先经过代理服务器的授权。
408 Request Timeout
在服务器许可的等待时间内,客户一直没有发出任何请求。客户可以在以后重复同一请求。
409 Conflict
通常和PUT请求有关。由于请求和资源的当前状态相冲突,因此请求不能成功。
410 Gone
所请求的文档已经不再可用,而且服务器不知道应该重定向到哪一个地址。它和404的不同在于,返回407表示文档永久地离开了指定的位置,而404表示由于未知的原因文档不可用。
411 Length Required
服务器不能处理请求,除非客户发送一个Content-Length头。
412 Precondition Failed
请求头中指定的一些前提条件失败
413 Request Entity Too Large
目标文档的大小超过服务器当前愿意处理的大小。如果服务器认为自己能够稍后再处理该请求,则应该提供一个Retry-After头
414 Request URI Too Long
URI太长
416 Requested Range Not Satisfiable
服务器不能满足客户在请求中指定的Range头
500 Internal Server Error
服务器遇到了意料不到的情况,不能完成客户的请求
501 Not Implemented
服务器不支持实现请求所需要的功能。例如,客户发出了一个服务器不支持的PUT请求
502 Bad Gateway
服务器作为网关或者代理时,为了完成请求访问下一个服务器,但该服务器返回了非法的应答
503 Service Unavailable
服务器由于维护或者负载过重未能应答。例如,Servlet可能在数据库连接池已满的情况下返回503。服务器返回503时可以提供一个Retry-After头
504 Gateway Timeout
由作为代理或网关的服务器使用,表示不能及时地从远程服务器获得应答
505 HTTP Version Not Supported
服务器不支持请求中所指明的HTTP版本
HTTP缓存
想想现在的大型网站,随便一个页面都是一两百个请求,每天PV量过千万、过亿,如果没有缓存,用户体验会急剧下降,同时服务器压力和网络带宽都面临严重的考验。
缓存分为服务端缓存和客户端缓存,客户端缓存一般指的是浏览器缓存,目的就是加速各种静态资源的访问。浏览器缓存有两种机制:HTML Meta标签和HTTP HEADER信息。
1、HTML META标签
浏览器缓存机制主要是HTTP协议定义的缓存机制(如Expires、Cache-Control等),但是也有非HTTP协议定义的缓存机制,如使用HTML META标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器读取。使用上很简单,但只有部分浏览器支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身,而广泛应用的还是HTTP HEADER信息来控制缓存。
2、HTTP HEADER信息
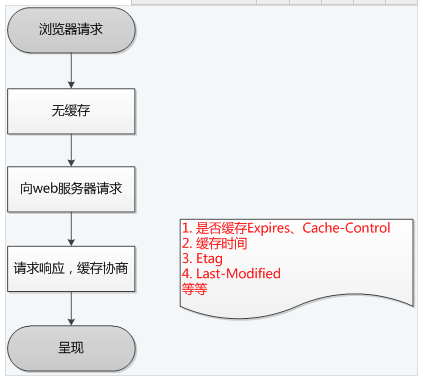
当使用了HTTP HEADER信息来控制缓存,那么浏览器第一次请求时:

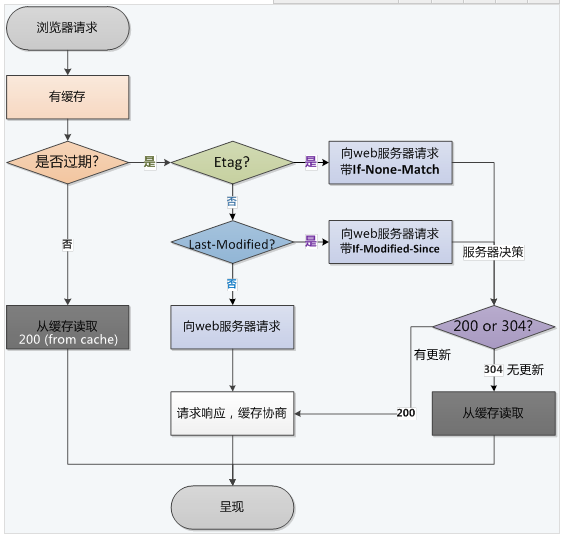
浏览器再次请求时:

几个重要的概念:
(1)Expires策略
Expires策略是Web服务器响应消息头字段,在响应HTTP请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据而无须再次请求。不过Expires策略在HTTP1.1基本忽略,因为Expires返回的到期时间是服务器的时间,如果客户端和服务器的时间相差很大,那么误差就很大。
(2)Cache-Control策略
Cache-Control策略与Expires策略的作用一致,都是致命当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发送请求到服务器取数据。只不过Cache-Control的选择更多、被各浏览器支持得更好、设置得更细致,如果同时设置的话,其优先级也比较高(高于Expires),Cache-Control的选择有:
| 选 择 | 作 用 |
| public | 表示响应可被任何缓存区缓存,在响应头中设置 |
| private | 表示对于单个用户的整个或部分响应消息,不能被共享缓存处理,在响应头中设置 |
| no-cache | 表示请求或响应消息不被缓存,在请求头和响应头中都可以设置 |
| no-store | 表示防止重要的信息被无意发布,所有内容都不会被缓存到缓存中或者Internet临时文件中,在响应头中设置 |
| must-revalidate/proxy-revaliate | 表示如果缓存的内容失效,请求必须发送到服务器/代理以进行重新验证,在请求头中设置 |
| max-age=xxx | 表示缓存的内容将在xxx秒后失效,这个选项只有HTTP1.1可用,在响应头中设置 |
Pragma是为了兼容HTTP1.0,它的的作用和Cache-Control是一样的。
如果我们使用Ctrl+F5组合件刷新一个页面时,那么在HTTP请求头中会增加一些信息,它告诉服务器我们要获取的是最新的数据而不是缓存。