1.将vue项目使用npm run build命令打包后将dist文件夹内的文件全部拷贝到服务器。
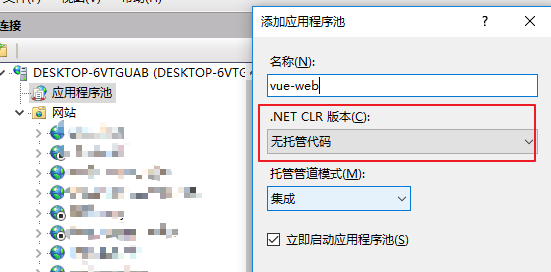
2.IIS添加应用程序池,.NET CLR版本选择无托管代码

3.添加网站,应用程序池选择刚刚添加的无托管代码版本的程序池,路径选择vue发布所在的文件夹

4.如果网站首页正常,点击到其他页面直接F5刷新后出现404页面的情况是因为vue使用了自己的路由方式所有的页面都是指向index.html,
而IIS默认路由指向的是文件路径,这是后就需要把所有URL重写到index.html。

URL Rewrite下载地址:https://www.iis.net/downloads/microsoft/url-rewrite
直接下载安装即可。
URL重写规则配置:
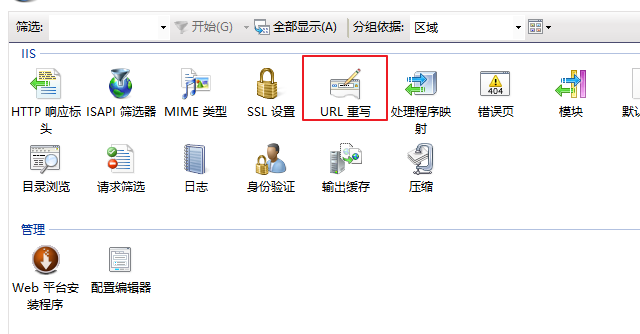
选中vue所在的网站,双击IIS区域中的URL重写

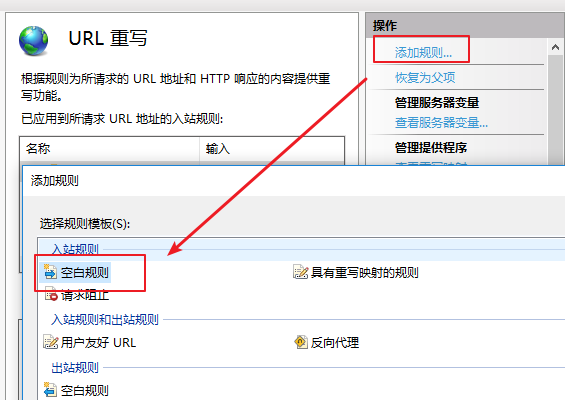
添加规则->入站规则->空白规则

使用正则表达式,模式为.*

条件添加不是文件

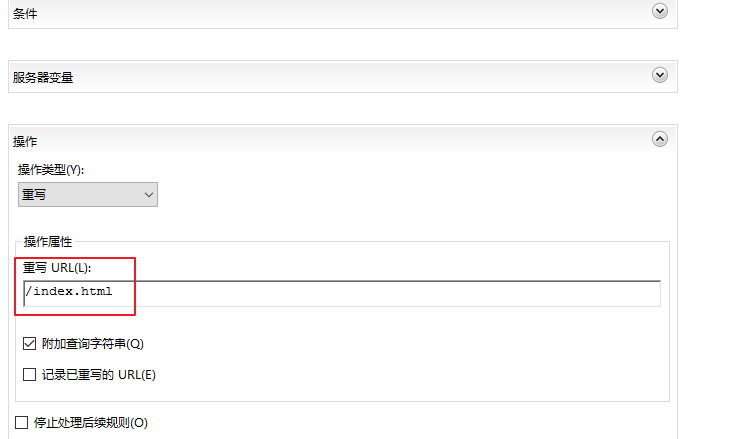
操作重写到/index.html

应用之后刷新下网站就不会出现404页面了。