Git是一个分布式的版本控制系统,最初由Linus Torvalds编写,用作Linux内核代码的管理。在推出后,Git在其它项目中也取得了很大成功,尤其是在Ruby社区中。目前,包括Rubinius、Merb和Bitcoin在内的很多知名项目都使用了Git。Git同样可以被诸如Capistrano和Vlad the Deployer这样的部署工具所使用。
1.注册账号:
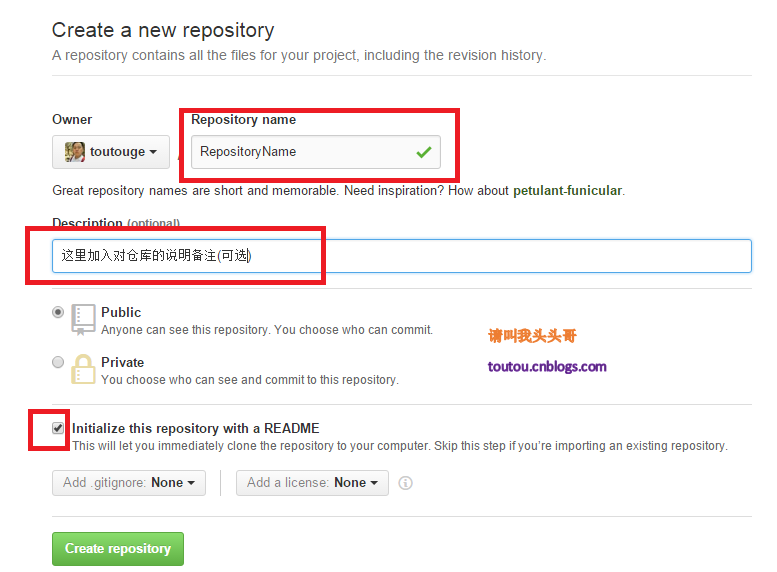
2.新建仓库:

3.直接Create:

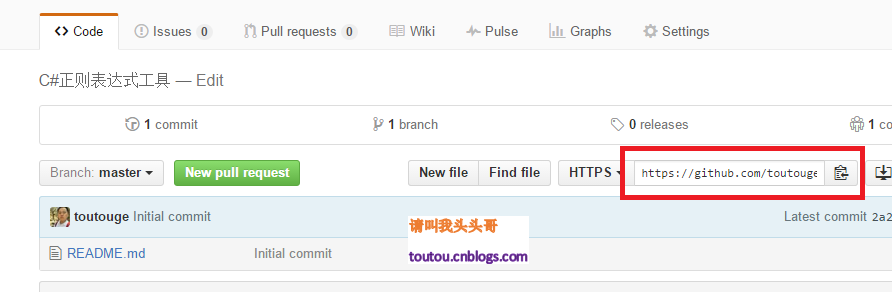
4.复制地址:

5.安装客户端:
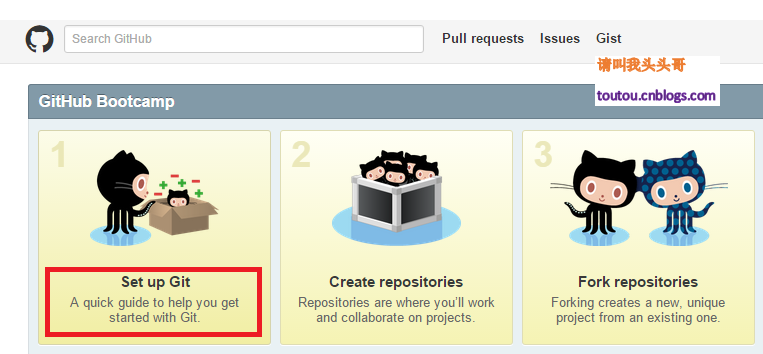
登陆以后看到这个界面,信息很明确:安装Git——>创建仓库——>分离仓库——>共同工作。好,那就开始吧。

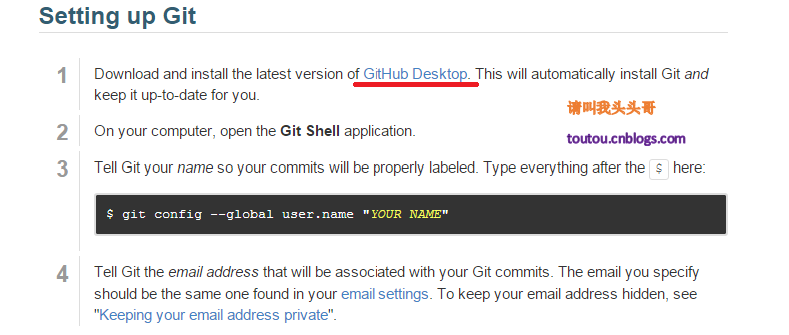
点击Set up Git,弹出界面,往下拉,找到标注处,点击

点击下载

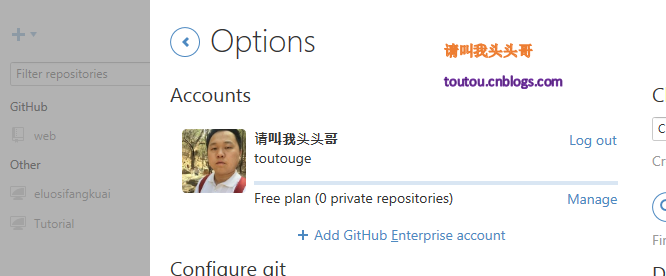
接下来就是无脑安装,安装好了以后在界面上登陆。

安装好之后,桌面会有这个图标

6.克隆项目:
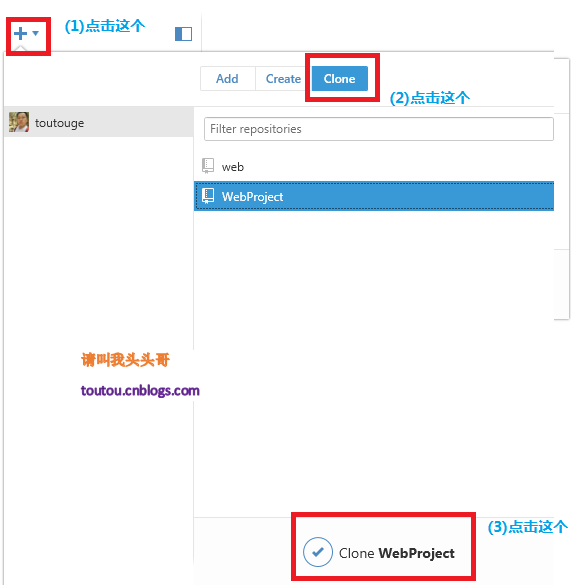
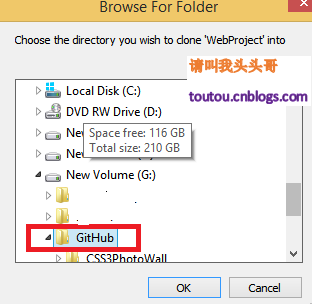
打开桌面上的GitHub,然后把你刚才创建的仓库克隆到某个位置。

点击了上面的第三步以后,选择一个文件夹。

选择好文件夹之后,GITHub会帮我们在选择的客户端创建一个与仓库同名的文件夹。

然后把你要上传的项目放到仓库目录下面。

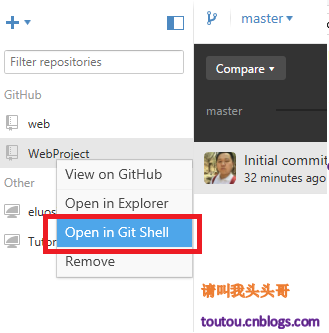
用命令行打开仓库。

7.命令行:
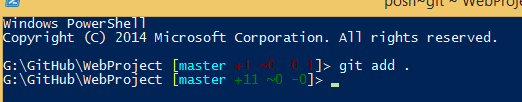
输入
git add . PS:注意这后面有个点别忘了
将改动的地方添加到版本管理器

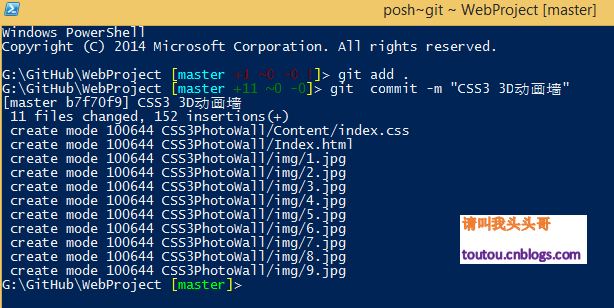
输入
git commit -m "comment"
提交到本地的版本控制库里,comment是你对本次提交的说明信息。

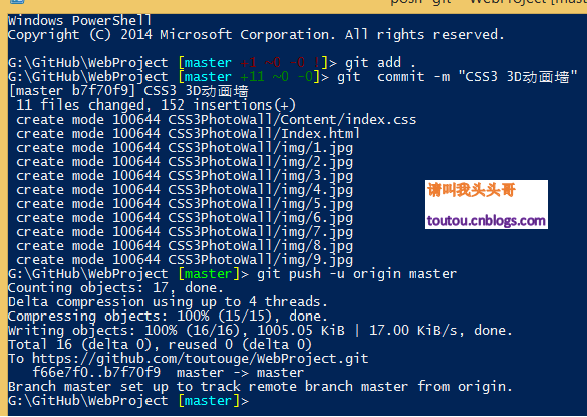
最后输入
git push -u origin master
将你本地的仓库提交到你的github账号里

OK,在你看到上面这个界面的时候,你就可以回到github.com中的项目网页。按F5,至此,github项目提交完成。
Git毕竟是英文的,所以在刚开始接触的时候可能比较费劲,这里为大家提供一些入门级的Git介绍,希望能帮助到大家。
作 者:请叫我头头哥
出 处:http://www.cnblogs.com/toutou/
关于作者:专注于基础平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!