1.Backbone描述
官网描述:(1)Provides client-side app structure
(2)Models to repents data
(3)View to hook up Models to the DOM
(4)Synchonizes data to/from server
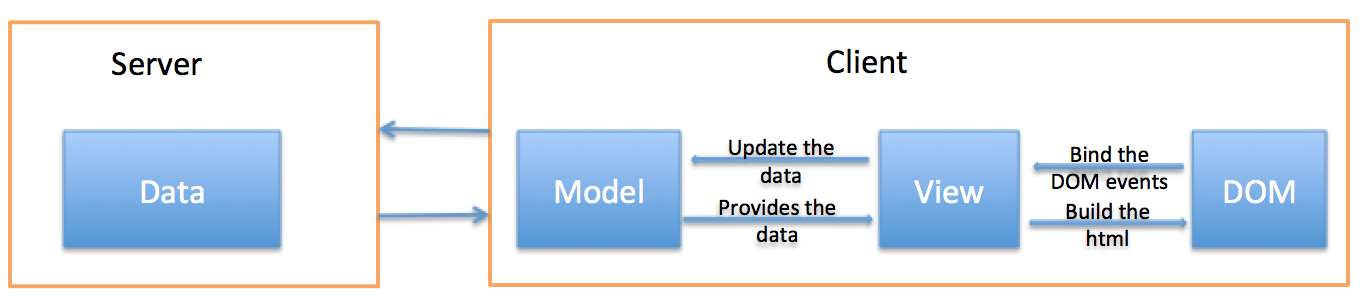
Backbone(也称为 Backbone.js)是一个轻量级库,可用于创建 MVC 类应用程序。模型、视图、集合和路由器是 Backbone 框架中的主要组件。在 Backbone 中,模型会存储通过 RESTful JSON 接口从服务器检索到的数据。模型与视图密切关联,负责为特定 UI 组件渲染 HTML 并处理元素上触发的事件,这也是视图本身的一部分。
- 强制依赖于 Underscore.js,Underscore.js 是一个实用型库
- 非强制依赖于 jQuery/Zepto
- 根据模型的变更自动更新应用程序的 HTML,有助于代码维护
- 促进客户端模板使用,避免了在 JavaScript 中嵌入 HTML 代码
模型、视图、集合各司其职,如下图所示:

2.Backbone 之 View
创建基类:
var TodoView = Backbone.View.extend({ el/tagName: ‘<ul></ul>’, templete:_.templete(‘<h3><%=description%></h3>’), events:{ “<event> <selector>” : <method> }, initialize : function() { this.model.bind("change", this.render, this); } , render: function(){ var attr = this.model.toJSON(); this.$el.html(this.templete(attr)); }, <method>: function(){ //todo } }); // el / tagName 可以是任意合法的dom节点,默认是<div></div> //_.templete是强依赖的underScore.js 的方法,但是在实际应用中我们会选择功能更强大的模板引擎 如 Handlebars.js 来处理模板文件(就是我们写的DOM html) // events属性给模板文件绑定事件,非常方便 //initialize中将render方法直接绑定在模型的变更事件上,当模型发生更改时,会自动触发 render() 方法,从而节省数行代码。 //render方法中的 this.$el —>topElement(el/tagName)
创建实例:
var todoView = new TodoView({model: todoItem}); todoView.render(); todoView.$el.html(); //实际加入DOM //可以在view上绑定和解绑定事件 todoView.on('event-name', method); todoView.off('event-name', method); //触发绑定的事件 todoView.trigger('event-name');
3.Backbone 之 Model
创建基类:
var TodoItem = Backbone.Model.extend({ defaults:{key:value}, validate: function(){...} //用于验证模型,一般需要重写,在调用 set() 方法时触发 });
创建实例:
var todoItem = new TodoItem({JSON}); todoItem.url = ‘/todo’; todoItem.fetch(); //触发默认url请求 todoItem.save(); //post URL //save() 函数将在后台委托给 Backbone.sync,这是负责发出 RESTful 请求的组件,默认使用 jQuery 函数 $.ajax()。首先保存模型对象,使用一个 POST 请求,创建一个标识符 ID,其后,尝试发送对象到服务器,使用一个 PUT 请求。 todoItem.set(key,value); todoItem.get(‘key’); todoItem.destroy(); //删除URL todoItem.toJSON(); //从Model获得JSON数据 todoItem.on(event,method); //绑定事件 todoItem.off(event,method);//解绑定事件 todoItem.trigger(‘event’);//触发绑定事件 event包括: change,change:<attr>, sync, destroy, error(model.save / model.validation failed), all(Any triggered)
4.Backbone 之 Collection
Collection 就是Model的集合,提供了很多处理Model的接口。一般的对应关系如下情况:
Model—View
Model—View
Collection — View — Model—View
Model—View
Model—View
基类和实例:
var TodoList = Backbone.Collection.extend({ model : TodoItem, url: ‘/todo’, parse: function(data){ //data contains the raw JSON object console.log(data); } }); //在一些情况下,要操作来自服务器的原始数据,可以使用集合的 parse() 方法。 var todoList = new TodoList(); todoList 有一些属性: .length / .add(model) / .at(index) 返回model / .get(1) 返回model / .remove(model) / .fetch() Get URL ’/todo’ //一些常用方法 //添加和移除监听事件 todoList.on(‘event-name’, method); todoList.off(‘event-name’, method); todoList.fetch();//调用集合默认URL属性,使用 Ajax GET 请求从服务器取出 JSON 数据 todoList.reset(); // 允许将多个模型设置到一个集合中 todoList.forEach(function(todoItem){}); todoList.map(function(todoItem){}); todoList.filter(); …
5.Bankbone 之 Router
基类和路由实例:
var Router = new Backbone.Router.extend({ routes:{URL (“todo/:id”): Method(‘show’)}, show: function(id){ this.todoList.focusOnTodoItem(id); }, initialize: function(options){ this.todoList = options.todoList; }, start: function(){ Backbone.history.start(); //灵魂,开启backbone 路由工作机制 } }); var mainApp = new Router();
总结下:
Backbone在实际应用都是先建立基类,然后创建实例,写我们的业务。
MVC 模式可以为大型 JavaScript 应用程序提供所需的组织化代码。Backbone 是一个 JavaScript MVC 框架,它属于轻量级框架,且易于学习掌握。模型、视图、集合和路由器从不同的层面划分了应用程序,并负责处理几种特定事件。处理 Ajax 应用程序或者 SPI 应用程序时,Backbone 是比较好的解决方案。
6.AngularJs 和 Backbone的使用对比
Angular:
Angular的特色就是依赖注入,双向绑定(MVVM),加上ui-router路由机制和指令灵活定义很强大,并且还是一个很标准的MVC模式。Angular:有国定的模式,无需自己封装太多代码,创 建模型和控制器比较灵活。mvc=model+controller+view
view:一些含有angular指令的html页面。ng-controller, ng-bind, ng-html...
controller:绑定view的数据,处理业务逻辑和server进行交互,发送rest请求。
model:数据模型,这个是与后台数据定义保持一致。
Backbone:
Backbone 相对Angular,更轻量些。显示模板,创建数据绑定,连接组件,比较自由。主要是CMV = Collection+Model+View。
Collections有随时可枚举函数的丰富API,监听Model事件。
Model一般来绑定键值数据和自定义事件,可以绑定模型验证。
View声明事件处理函数,书写主要的交互逻辑,Restful Json 链接Application,主要来处理DOM。(view和页面DOM是两个概念)
Templete模板引擎,使得页面定义更灵活。当然需要自己手动书写的代码就比较多些。
Controller是自己封装起来处理逻辑的部分,一般初始化view,model,路由的入口处理。
总之可以根据自己的需求,自由选择前端框架,前端底子好,可以用Backbone,一般的话Angular,因为Angular是一个比较完整标准的框架,后台人员更容易介入。