React使用JSX作为模板替换JavaScript,它不是必须的,但是它是推荐使用。原因如下:
1.它比传统的JavaScript更快,因为编译代码的时候,JSX做了相应的优化
2.它是类型安全的,在编译代码的过程中会捕获大量的错误。
3.它是编写模板变得更简单,更快捷。
JSX模板如下:
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App; //导出相应的组件 因为需要在别处去使用
JSX看起来就是简单的html,但是使用的时候也要注意。
内嵌元素:
如果你想返回更多的元素,你需要包含在一个容器元素里,如这里的div元素节点。这个div包含了h1,h2,和p
import React from 'react'; class App extends React.Component { render() { return ( <div> <h1>Header</h1> <h2>Content</h2> <p>This is the content!!!</p> </div> ); } } export default App;
属性:
我们能使用我们自定义的属性,当我们使用自定义属性的时候,需要在元素上面添加data前缀,如下:
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p data-myattribute = "somevalue">This is the content!!!</p>
</div>
);
}
}
export default App;
javasctipt表达式:
JSX能使用javascript表达式,我们只需要包含到{}中,如下:
import React from 'react'
/***
* 第一个react组件,这个组件将渲染div的内容到应用中
*/
class App extends React.Component{
render(){
return (
<div>
<h1>header</h1>
<h2>Content</h2>
<p>this is a content!</p>
<p>{ 1 + 1 }</p> <!--进行JavaScript的表达式-->
Hello world!!
</div>
);
}
}
export default App;
不能使用if else语法在JSX里面,但是可以使用模板表达式语言进行判断,如下:
import React from 'react'
/***
* 第一个react组件,这个组件将渲染div的内容到应用中
*/
class App extends React.Component{
render(){
var valiable = 1;
return (
<div>
<h1>header</h1>
<h2>Content</h2>
<p>this is a content!</p>
<p>{ 1 + 1 }</p>
{valiable == 1 ? 'true!':'false'}
Hello world!!
</div>
);
}
}
export default App;
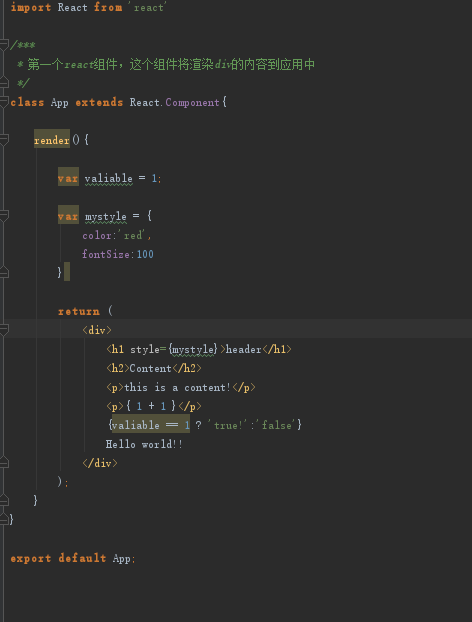
html 样式表style():
react建议使用内联样式,当我们使用内联样式表的时候,需要使用camelCase 语法,react会自动追加px在相应的数值之后,为指定的元素。如下:

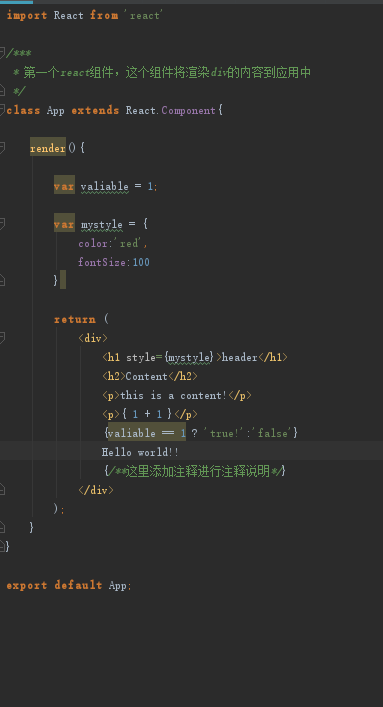
注释:
在html注释是<!----> 但是在reactjsx中,注释有所不一样,需要使用{//}或者{/****/}

Naming Convention
HTML tags always use lowercase tag names, while React components start with Uppercase.
Note − You should use className and htmlFor as XML attribute names instead of class and for.
This is explained on React official page as −
Since JSX is JavaScript, identifiers such as class and for are discouraged as XML attribute names. Instead, React DOM components expect DOM property names such as className and htmlFor, respectively.