微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段。仅供参考和学习。
编写组件:
在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组件"tips"

文件结构跟page一样,有自己的js逻辑,json配置文件,标签wxml,样式文件wxss。这里使用的是weui的样式库。
tips.wxml:
<view class="weui-toptips weui-toptips_warn" hidden="{{showTopTips}}">{{msg}}</view>
tips.js
// components/tips/tips.js Component({ /** * 组件的属性列表 */ properties: { }, /** * 组件的初始数据 */ data: { showTopTips: true, msg: '提示' }, /** * 组件的方法列表 */ methods: { showDialog(msg) { wx.showModal({ title: '提示', content: msg, }) }, showTopTip: function(msg) { let that = this; that.setData({ showTopTips: false, msg: msg }); setTimeout(function() { that.setData({ showTopTips: true }); }, 1500); } } })
tips.wxss

/* components/tips/tips.wxss */ /*在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。*/ .inner { color: red; } .weui-toptips_warn { background-color: #e64340; } .weui-toptips { position: fixed; -webkit-transform: translateZ(0); transform: translateZ(0); top: 0; left: 0; right: 0; padding: 5px; font-size: 14px; text-align: center; color: #fff; z-index: 5000; word-wrap: break-word; word-break: break-all; }
下面做一个测试页调用
/pages/test页进行测试
1、首先test.json配置中引用tips自定义组件:
{ "usingComponents": { "mytips": "/components/tips/tips", "dialog": "/components/dialog/dialog" } }
2、test.wxml 中添加自定义组件标签
<mytips id='mytips'></mytips> <view class='container'> <button type='primary' size='default' bindtap='showTip'>提示</button> </view>
3、test.js 调用自定义组件中的方法和字段赋值

// pages/test/test.js var tips ; Page({ /** * 页面的初始数据 */ data: { com_data:'', showTopTips:false, msg:'' }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.setData({ com_data:'test 设置属性值' }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { //获得mytips组件 tips = this.selectComponent("#mytips") //获得dialog组件 //this.dialog = this.selectComponent("#dialog"); }, showTip: function () { //tips.showDialog('jbbbbbbbb'); //return tips.showTopTip('提示内容。。。'); }, showDialog() { this.dialog.showDialog('显示的内容'); }, //取消事件 _cancelEvent() { console.log('你点击了取消'); this.dialog.hideDialog(); }, //确认事件 _confirmEvent() { console.log('你点击了确定'); this.dialog.hideDialog(); } })
到此自定义组件的定义和使用已经告一段落。
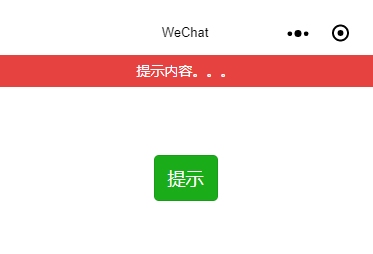
效果显示:在页面顶端显示提示内容。