font-class引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤:
1、登陆http://www.iconfont.cn或者百度iconfont 阿里巴巴矢量图 进入到我的项目(这里可以多人共享)
2、在我的项目中或者在我的购物车 “下载代码”
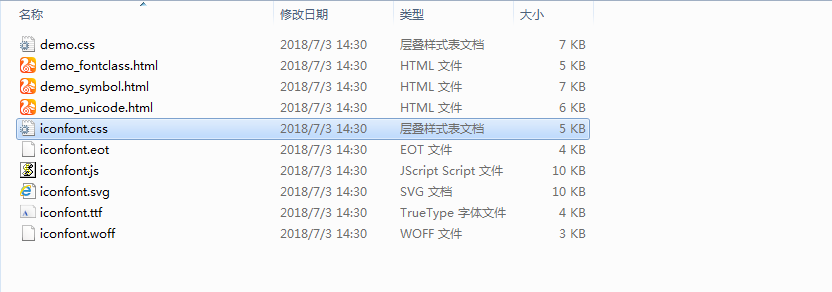
3、下载下来是个文件夹,将此文件夹放置项目下即可(此文件夹中有3个HTML文件,可用浏览器打开其中一个查看图标)

4、在项目中日引入 iconfont.css 即可
<link href="../iconfont/iconfont.css" type="text/css" rel="stylesheet" />
5、使用图标,一般通过<i>标签或者<span>标签引入相应的图标
<i class="icon iconfont icon-wenxintishi"></i>