目标效果:
obj = { 0: 'a', 1: 'b', 2: 'c' }
=>
arr=['a','b','c']
1、Array.from(object)
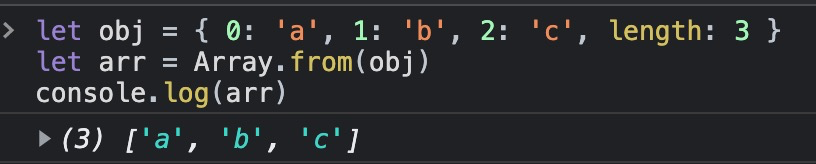
let obj = { 0: 'a', 1: 'b', 2: 'c', length: 3 }
let arr = Array.from(obj)
console.log(arr) // ['a', 'b', 'c']

注:
1️⃣ object中必须有length属性,返回的数组长度取决于length长度
2️⃣ key 值必须是数值
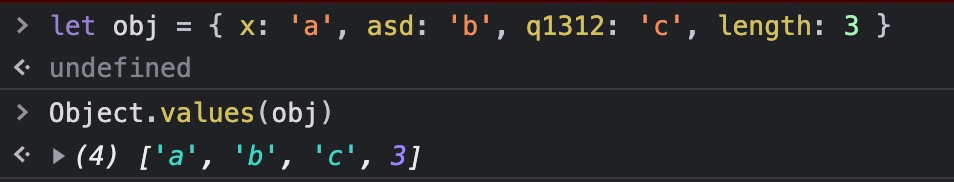
2、Object.values(object)
返回数组的成员顺序:
const obj = { 100: 'a', 2: 'b', 7: 'c' };
Object.values(obj)
// ["b", "c", "a"]

注:与第一种不同的是不需要length属性,返回一个对象所有可枚举属性值
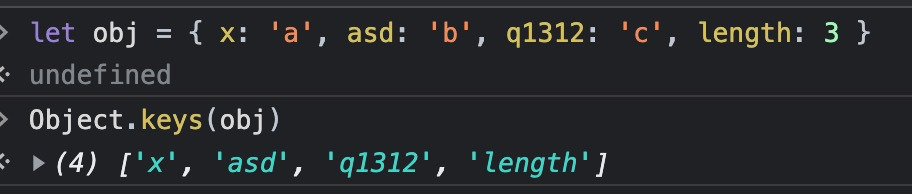
3、Object.keys(object)

注:返回一个对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for…in 循环遍历该对象时返回的顺序一致
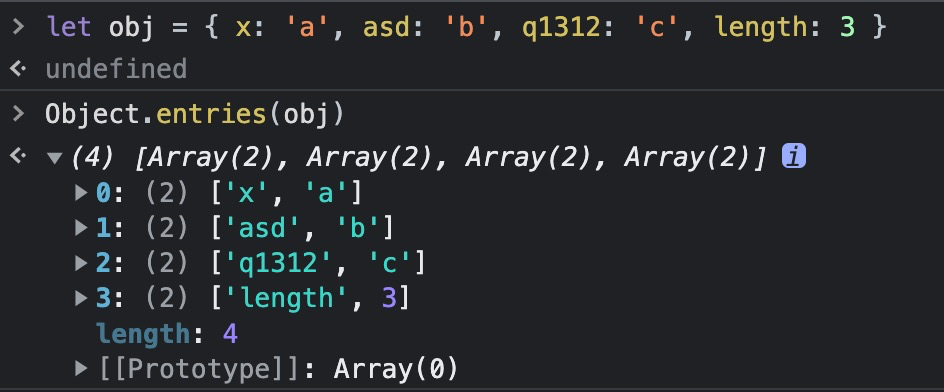
4、Object.entries(object)
const obj = { foo: 'bar', baz: 42 };
console.log(Object.entries(obj)); // [ ['foo', 'bar'], ['baz', 42] ]

注:返回一个给定对象自身可枚举属性的键值对数组
5、使用 for…in…构建函数
function getObjectKeys(object) {
let keys = []
for(let property in object)
keys.push(property)
return keys
}
function getObjectValues(object) {
let values = []
for(let property in object)
values.push(object[property])
return values
}