前言:关于开发环境
每位 Coder 都有自己偏好的开发工具,从大的方面划分主要有文本编辑器流和 IDE 流两种,我有一段时间也喜欢用编辑器(Sublime Text、Vim),但对我来说开发效率确实不如使用 IDE 高,所以就放弃了。不过需要修改某一代码片段时,使用编辑器还是比较便捷的。
虽说大家可以按照自己的情况任意选择工具,但做教程只能顾及其中一种,所以不好意思了读者大人们。
我比较习惯用 IntelliJ IDEA,在 Java 后端方面地位没得说,然而我前端也是用它做的。。。说实话没感到有什么不妥当的地方,界面什么的都和 WebStorm 差不多,只要不是只用 Eclipse 的同学,应该不会觉得别扭。
(用 Eclipse 的同学,是时候尝试改变了 /手动狗头)
今天我测试了一下,按照项目的 README 运行基本没有问题,有兴趣的小伙伴可以搞一下,如果发现新的问题请在评论区指出,感谢。
一、后端项目创建
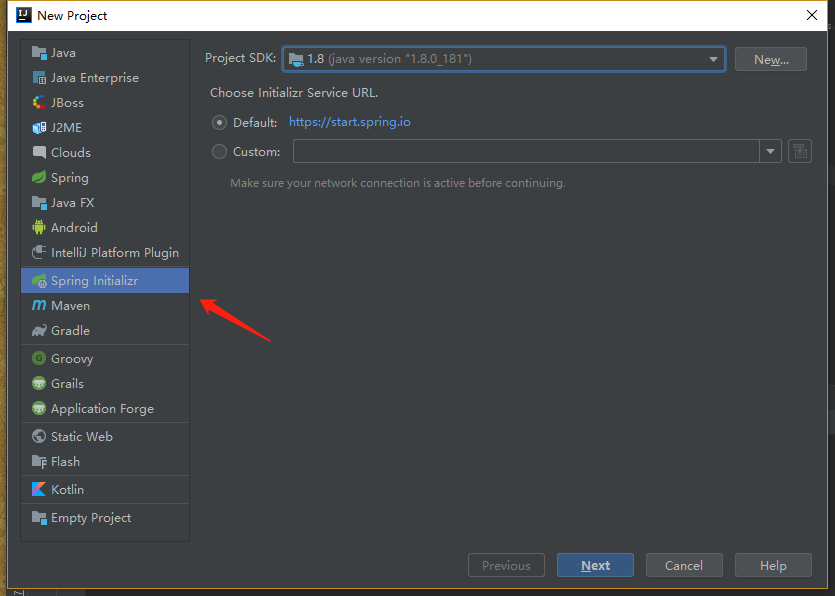
这个就很简单了。在 IDEA 中新建项目,选择 Spring Initializr,点击 Next
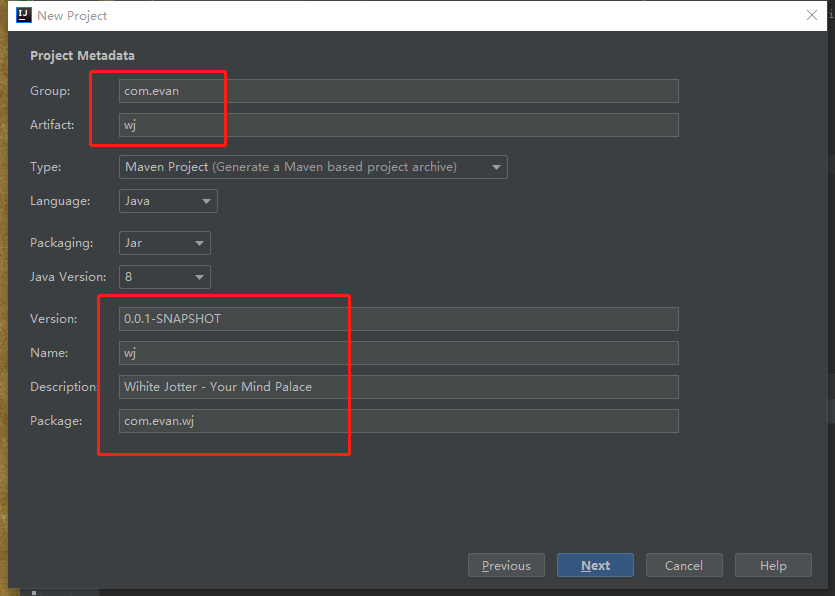
输入项目元数据,Next
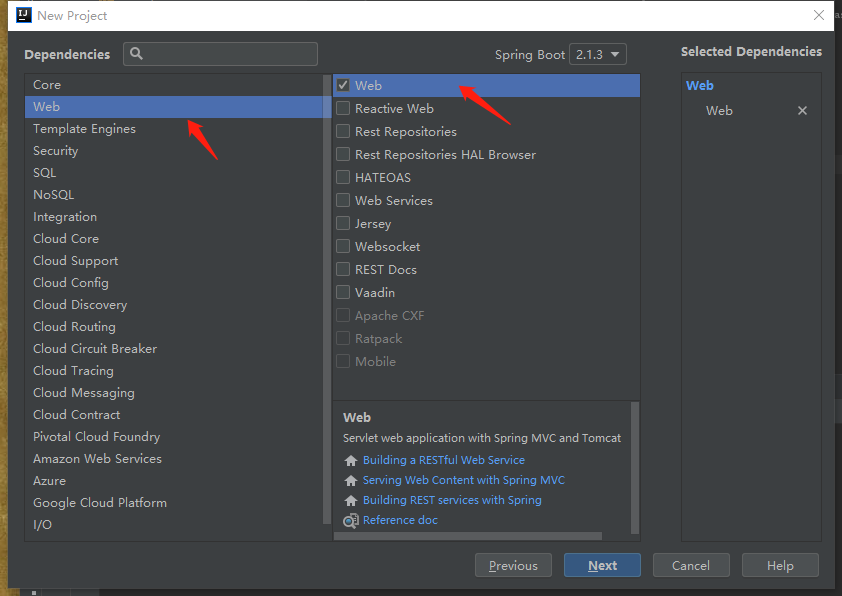
选择 Web -> Web,Next
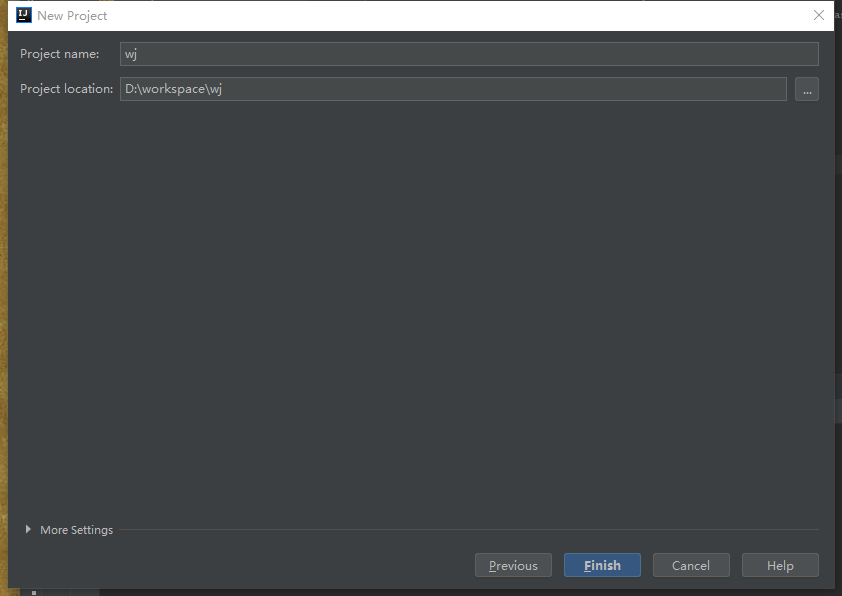
最后是项目名称和项目地址,Finish 后等待项目自动初始化即可。
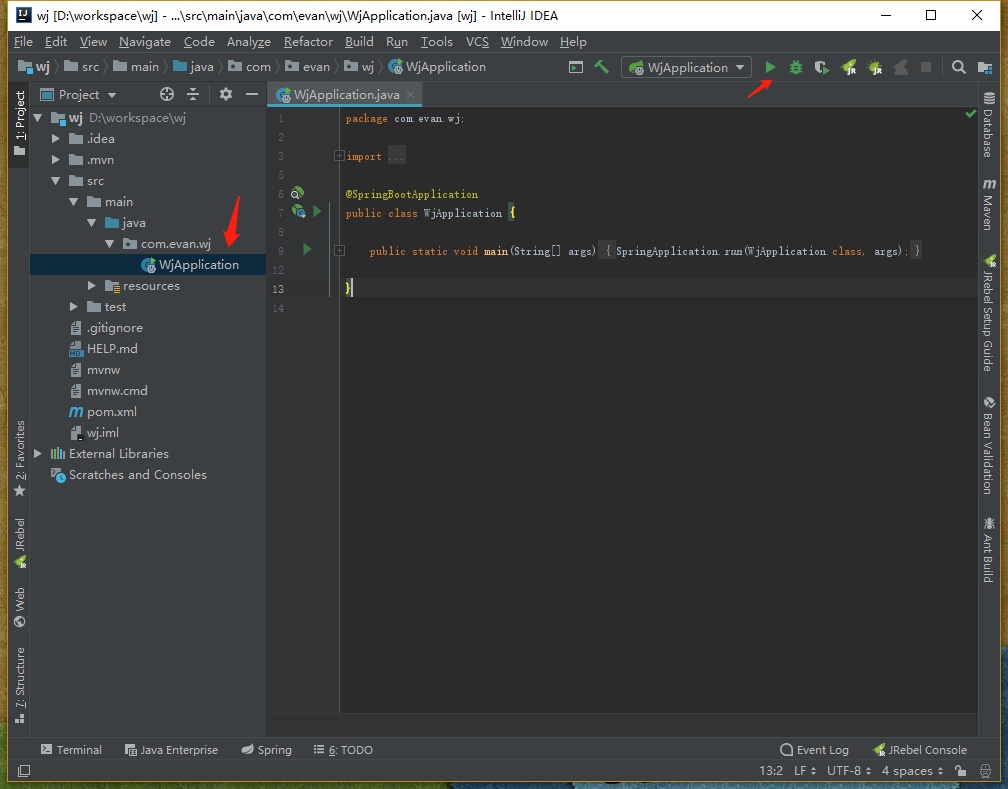
运行 Application.java
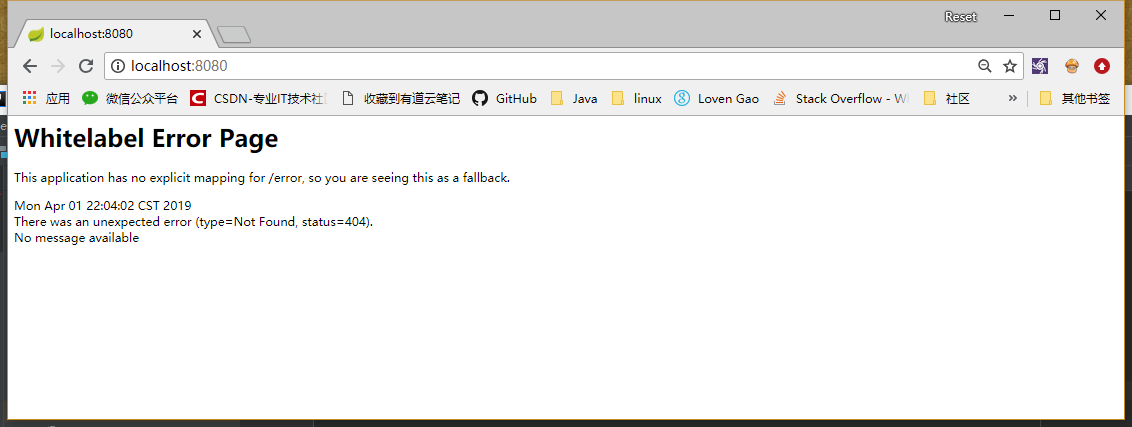
访问 http://localhost:8080,发现弹出了错误页面,OK,这就对了,因为我们啥页面都没做啊。
二、登录页面开发
1.关于前后端结合
注意我们的项目是前后端分离的,这里的结合意思不是就不分离了,是如何把这俩分离的项目串起来用。
前面提到过前后端分离的意思是前后端之间通过 RESTful API 传递 JSON 数据进行交流。不同于 JSP 之类,后端是不涉及页面本身的内容的。
在开发的时候,前端用前端的服务器(Nginx),后端用后端的服务器(Tomcat),当我开发前端内容的时候,可以把前端的请求通过前端服务器转发给后端(称为反向代理),这样就能实时观察结果,并且不需要知道后端怎么实现,而只需要知道接口提供的功能,两边的开发人员(两个我)就可以各司其职啦。
艾玛做一个完整的教程真不容易,遇到的每个知识点感觉都能讲一堆。上次的文章被一位老哥反问是不是太着急了,也不知道是什么意思,我自己反思可能是讲的不够细吧,这里我就再啰嗦一下讲两句 正向代理 和 反向代理。
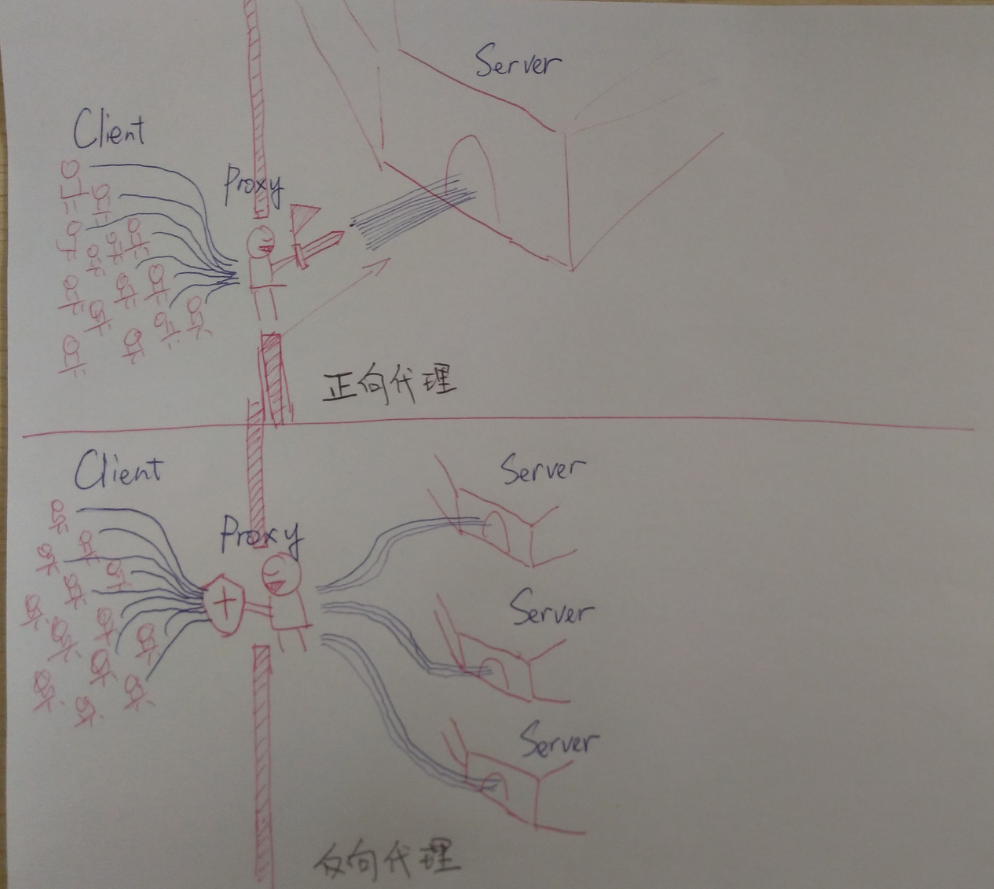
正向代理就是,你要访问一个网站,比如“谷弟弟”,然后发现访问不到,于是你访问了一个能访问到“谷弟弟”的代理服务器,让它帮你拿到你想浏览的页面。
反向代理就是,你访问了一个网站,你以为它是“谷弟弟”,但其实它是“谷姐”,“谷姐”知道你其实是想找她弟,就取回“谷弟弟”的内容给你看。作为用户的你,是不知道有这个过程的,这么做是为了保护服务器,不暴露服务器的真实地址。
知乎上有张神图可以描述这两种过程
2.前端页面开发
Login.vue
首先我们开发登录页面组件,右键 srccomponents 文件夹,New -> Vue Component,命名为 Login,如果没有 Vue Component 这个选项,可以选择新建一个 File,命名为 Login.vue 即可。代码如下:
<template> <div> 用户名:<input type="text" v-model="loginForm.username" placeholder="请输入用户名"/> <br><br> 密码: <input type="password" v-model="loginForm.password" placeholder="请输入密码"/> <br><br> <button v-on:click="login">登录</button> </div> </template> <script> export default { name: 'Login', data () { return { loginForm: { username: '', password: '' }, responseResult: [] } }, methods: { login () { this.$axios .post('/login', { username: this.loginForm.username, password: this.loginForm.password }) .then(successResponse => { if (successResponse.data.code === 200) { this.$router.replace({path: '/index'}) } }) .catch(failResponse => { }) } } } </script>
<template> 标签中随便写了一个登录的界面, methods 中定义了登录按钮的点击方法,即向后端 /login 接口发送数据,获得成功的响应后,页面跳转到 /index。因为之前我们设置了默认的 URL,所以请求实际上发到了 http://localhost:8443/api/login。
AppIndex.vue
右键 srccomponents 文件夹,新建一个 directory,命名为 home,再在 home 下新建一个 Appindex.vue ,即首页组件,这里暂时不做过多开发,先随便写个 Hello World。
<template> <div> Hello World! </div> </template> <script> export default { name: 'AppIndex' } </script> <style scoped> </style>
3.前端相关配置
设置反向代理
修改 srcmain.js 代码如下:
import Vue from 'vue'
import App from './App'
import router from './router'
// 设置反向代理,前端请求默认发送到 http://localhost:8443/api
var axios = require('axios')
axios.defaults.baseURL = 'http://localhost:8443/api'
// 全局注册,之后可在其他组件中通过 this.$axios 发送数据
Vue.prototype.$axios = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
因为使用了新的模块 axios,所以需要进入到项目文件夹中,执行 npm install --save axios,以安装这个模块。
配置页面路由
修改 src
outerindex.js 代码如下
import Vue from 'vue'
import Router from 'vue-router'
// 导入刚才编写的组件
import AppIndex from '@/components/home/AppIndex'
import Login from '@/components/Login'
Vue.use(Router)
export default new Router({
routes: [
// 下面都是固定的写法
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/index',
name: 'AppIndex',
component: AppIndex
}
]
})
跨域支持
为了让后端能够访问到前端的资源,需要配置跨域支持。
在 configindex.js 中,找到 proxyTable 位置,修改为以下内容
proxyTable: {
'/api': {
target: 'http://localhost:8443',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}注意如果不是在最后的位置,大括号外需要添加一个逗号。
运行项目
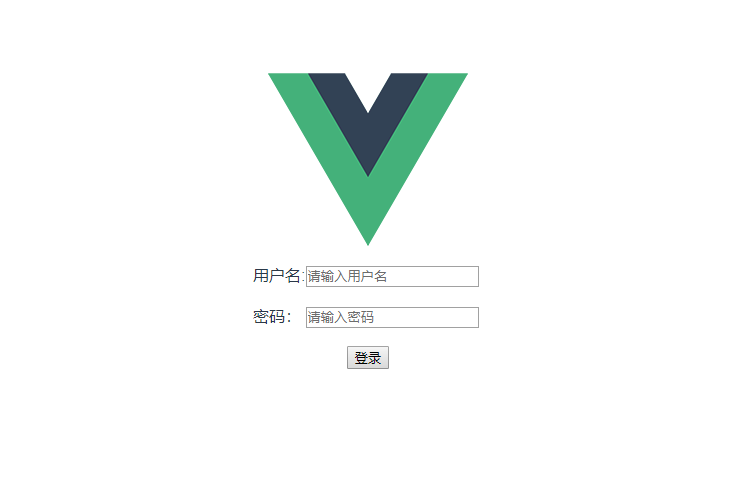
执行 npm run dev,或双击 dev(start 也一样)脚本,查看登录页面效果。
注意地址是 localhost:8080/#/login ,中间有这个 # 是因为 Vue 的路由使用了 Hash 模式,是单页面应用的经典用法,但连尤雨溪本人都觉得不太好看,所以可以在路由配置中选择使用 History 模式,但会引发一些问题,需要在后端作出处理,所以这里先不更改,之后我单独写一篇关于这个的文章。
教程的内容简化了一下,我做的是这个样子的。。。
呃,总之这个页面的功能都是一样的。
4.后端开发
User 类
在 Login.vue 中,前端发送数据的代码段为
.post('/login', {
username: this.loginForm.username,
password: this.loginForm.password
})后端如何接收这个 JS 对象呢?我们很自然地想到在需要创建一个形式上一致的 Java 类。
打开我们的后端项目 wj,首先在 srcmainjavacomevanwj 文件夹(就是你自己的 web 项目的包)下,新建一个 pojo 包(package),然后新建 User类,代码如下
package com.evan.wj.pojo;
public class User {
int id;
String username;
String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
Result 类
Result 类是为了构造 response,主要是响应码。新建 result 包,创建 Result 类,代码如下
package com.evan.wj.result;
public class Result {
//响应码
private int code;
public Result(int code) {
this.code = code;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
}
实际上由于响应码是固定的,code 属性应该是一个枚举值,这里作了一些简化。
LoginController
Controller 是对响应进行处理的部分。这里我们设定账号是 admin,密码是 123456,分别与接收到的 User 类的 username 和 password 进行比较,根据结果返回不同的 Result,即不同的响应码。前端如果接收到成功的响应码(200),则跳转到 /index 页面。
在 wj 下新建 controller 包,新建 LoginController 类,代码如下
package com.evan.wj.controller;
import com.evan.wj.result.Result;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.util.HtmlUtils;
import com.evan.wj.pojo.User;
import java.util.Objects;
@Controller
public class LoginController {
@CrossOrigin
@PostMapping(value = "api/login")
@ResponseBody
public Result login(@RequestBody User requestUser) {
// 对 html 标签进行转义,防止 XSS 攻击
String username = requestUser.getUsername();
username = HtmlUtils.htmlEscape(username);
if (!Objects.equals("admin", username) || !Objects.equals("123456", requestUser.getPassword())) {
String message = "账号密码错误";
System.out.println("test");
return new Result(400);
} else {
return new Result(200);
}
}
}这里只是为了演示前后端的交互过程,真正的登录验证要考虑更多因素,后面的文章会有详细介绍。另外教程初期对项目结构做了一些简化,实际上在 controller 里写这么多逻辑是不合理的,要尽量封装到 service 里面去。
最后,在 srcmain
esources 文件夹下找到 application.properties 文件配置端口,即加上 server.port=8443(初始应该是空白的,后期还要配置数据库等)
5.测试项目
同时运行前端和后端项目,访问 localhost:8080/#/login,输入用户名 admin,密码 123456
点击确定,成功进入 localhost:8080/#/index
通过这篇文章,希望大家可以直观地感受到前后端分离项目中前后端的过程,之后的功能开发基本思路就是在后端开发 Controller,在前端开发不同的组件,这个顺序可以随意。实际的项目应该是前后端人员根据功能需求约定好接口,然后齐头并进,以提高开发效率。
接下来一段时间需要写的内容大概有以下这些:
- 数据库的引入
- 后端拦截器的配置
- 部署项目时会遇到的一些坑
- 使用 Element 辅助前端开发
- 公共组件的开发