(一) 初识JavaFx
最近接触了javaFX 不是很熟悉,在网上找了好多资料,介绍的很多,但大部分都官网的例子。感谢下面链接的作者给我们的翻译
http://blog.csdn.net/s_ghost/article/details/7336073
只好练习练习了,
具体原理什么的只有等做的时间长了你才能体会出来、
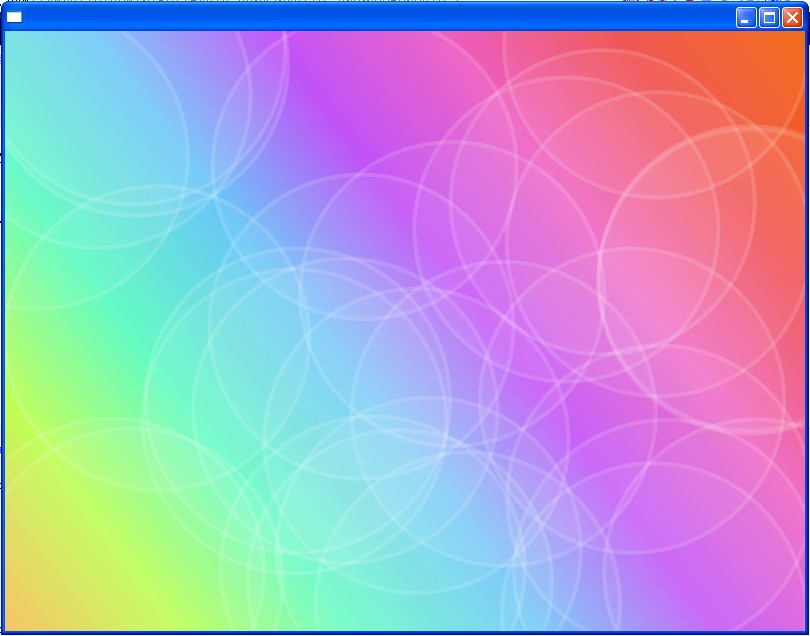
首先找了网上比较多的一个例子依葫芦画瓢(样式和代码如下):

package com.fx; import javafx.animation.KeyFrame; import javafx.animation.KeyValue; import javafx.animation.Timeline; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Node; import javafx.scene.Scene; import javafx.scene.effect.BlendMode; import javafx.scene.effect.BoxBlur; import javafx.scene.paint.Color; import javafx.scene.paint.CycleMethod; import javafx.scene.paint.LinearGradient; import javafx.scene.paint.Stop; import javafx.scene.shape.Circle; import javafx.scene.shape.Rectangle; import javafx.scene.shape.StrokeType; import javafx.stage.Stage; import javafx.util.Duration; public class FXTest extends Application { public static void main(String[] args) { launch(args); } @Override public void start(Stage primaryStage) throws Exception { // ��ʾ��Ԫ�� Group root = new Group(); // ���� Scene scene = new Scene(root, 800, 600, Color.BLACK); primaryStage.setScene(scene); Group circles = new Group(); for (int i = 0; i < 30; i++) { Circle circle = new Circle(150, Color.web("white", 0.05)); circle.setStrokeType(StrokeType.OUTSIDE); circle.setStroke(Color.web("white", 0.16)); circle.setStrokeWidth(4); circles.getChildren().add(circle); } // ģ�� // circles.setEffect(new BoxBlur(10, 10, 3)); Rectangle colors = new Rectangle(scene.getWidth(), scene.getHeight(), new LinearGradient(0f, 1f, 1f, 0f, true, CycleMethod.NO_CYCLE, new Stop[] { new Stop(0, Color.web("#f8bd55")), new Stop(0.14, Color.web("#c0fe56")), new Stop(0.28, Color.web("#5dfbc1")), new Stop(0.43, Color.web("#64c2f8")), new Stop(0.57, Color.web("#be4af7")), new Stop(0.71, Color.web("#ed5fc2")), new Stop(0.85, Color.web("#ef504c")), new Stop(1, Color.web("#f2660f")), })); root.getChildren().add(colors); root.getChildren().add(circles); // // Group blendModeGroup = // // new Group(new Group(new Rectangle(scene.getWidth(), scene.getHeight(), // // Color.BLACK), circles), colors); // // colors.setBlendMode(BlendMode.OVERLAY); // // root.getChildren().add(blendModeGroup); Timeline timeline = new Timeline(); for (Node circle: circles.getChildren()) { timeline.getKeyFrames().addAll( new KeyFrame(Duration.ZERO, new KeyValue(circle.translateXProperty(), Math.random() * 800), new KeyValue(circle.translateYProperty(), Math.random() * 600) ), new KeyFrame(new Duration(40000), new KeyValue(circle.translateXProperty(), Math.random() * 800), new KeyValue(circle.translateYProperty(), Math.random() * 600) ) ); } timeline.play(); // ��֤��̨Ч��ɼ� primaryStage.show(); } }
步骤如下:
1.建立应用
导入必要的包:jfxrt.jar
2.建立应用基础
public classColorfulCircles extends Application { public static void main(String[] args) { launch(args); } @Override public void start(Stage primaryStage){ primaryStage.show(); } }
3。添加布景
在 primaryStage.show();前贴如下代码:
//显示基本元素 Group root = new Group(); // 背景 Scene scene = new Scene(root, 800, 600, Color.BLUE); primaryStage.setScene(scene);
4画出圆,
5画出渐变矩形
6 设置圆的滚动
整体来看基本上和Swing查不多,但比Swing 做出来的好看多了
(二)javaFX入门例子(对图形的操作)
网上有好多前辈为我们铺出一条这么明朗的道路,不走太可惜了
简单的例子:
