最近弄了一个动态添加div框,每个div框内容有多有少,要支持div高度自适应,还要添加的div自动追加,并且换行还要保持每行对齐。
刚开始的效果:

要改啊,搞不定,问了UI高手,终于给出了完美解决方案:
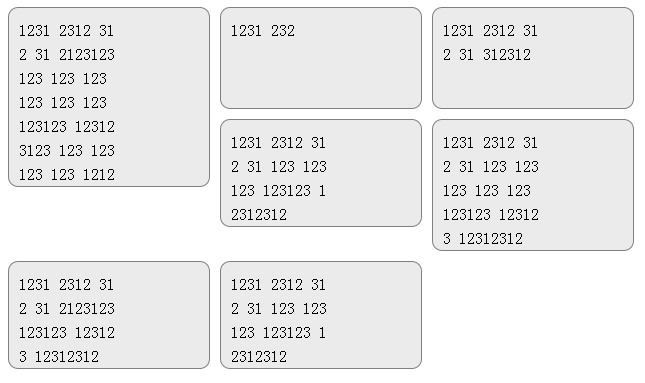
效果:

因为要支持每个div可删除,删除后,后面的div自动补齐,所以用table不显示(除非想自虐的人可以试下)
最终就是css修改了一下就搞定了,术业专攻啊。。。
<html> <head> <style> .test_area{ width:100%; background-color:#FFFFFF; min-height:120px; overflow: auto } .test_ans{ background-color:#ebebeb; //float:left; margin-left:10px; margin-top:5px; margin-bottom:5px; min-height:100px; width:200px; border:1px solid #808080; border-radius:10px; text-align: left; cursor:move; position:relative; vertical-align: top; display:inline-block; } .test_desc{ width:100px; margin-left:10px; margin-top:10px; float:left; word-break:break-all; line-height: 1.5; } </style> </head> <div class="test_area" style="809px"> <div class="test_ans"> <div class="test_desc" > <font color="#000000">1231 2312 312 31 2123123 123 123 123 123 123 123 123123 12312 3123 123 123 123 123 1212</font> </div> </div> <div class="test_ans"> <div class="test_desc"> <font color="#000000">1231 232</font> </div> </div> <div class="test_ans"> <div class="test_desc"> <font color="#000000">1231 2312 312 31 312312</font> </div> </div> <div class="test_ans"> <div class="test_desc"> <font color="#000000">1231 2312 312 31 123 123123 123123 12312312</font> </div> </div> <div class="test_ans"> <div class="test_desc"> <font color="#000000">1231 2312 312 31 123 123 123 123 123 123123 123123 12312312</font> </div> </div> <div class="test_ans"> <div class="test_desc"> <font color="#000000">1231 2312 312 31 2123123 123123 123123 12312312</font> </div> </div> <div class="test_ans"> <div class="test_desc"> <font color="#000000">1231 2312 312 31 123 123123 123123 12312312</font> </div> </div> </div> </html>
完工!