1. 官网下载插件http://dotween.demigiant.com/download.php
2. 基础操作
1 //移动
2 transform.DOMove(new Vector3(5, 5, 5), 3); //参数1:移动终点 参数2:移动时长 参数3:默认false,true会直接移动到终点
3 transform.DOMoveX(1, 3); //参数1:x轴的位移量 参数2:移动时长 y、z轴同理
4 transform.DOLocalMove(new Vector3(5, 5, 5), 3); //移动局部坐标,参数1是局部坐标
5 //旋转
6 transform.DORotate(new Vector3(0, 0, 180), 3); //参数1:对应每个轴的旋转角度 参数2:旋转时长 DOLocalRotate同理
7 transform.DOLookAt(Vector3.one, 2); //看向目标点的缓动动画
8 //缩放
9 transform.DOScale(-1f, 2); //先缩放至0,再放大|-1|倍 也可以单独缩放某一个轴 DOScaleX/DOScaleY/DOScaleZ 注意可以获取localScale,但没有局部缩放方法!!!
10 //Punch(来回弹的效果)
11 transform.DOPunchPosition(Vector3.up, 5, 10, 0,true); //参数1:每个方向力的大小 参数2:持续时间 参数3:频率 参数4:[0,1]弹力 参数4:断裂,没有过渡
12 //震动
13 transform.DOShakePosition(5, 5, 10, 180, true); //参数1:持续时间 参数2:施加力的大小 参数3:频率 参数4:改变振动方向的随机值[0,180] 参数4:淡出
14 //增量运动
15 transform.DOBlendableMoveBy(Vector3.one, 2);
16 //例如与transform.DOMove(Vector3.one, 0)一起执行,结果是(2,2,2)
17 //与transform.DOMove(Vector3.one, 2)一起执行,结果是(1,1,1)
18 //与transform.DOMove(Vector3.one, 1)一起执行,结果是(1.25,1.25,1.25)
19 //颜色变幻
20 GetComponent<MeshRenderer>().material.DOColor(Color.green, 3); //当前色在3秒内向绿色过渡
21 GetComponent<MeshRenderer>().material.DOBlendableColor(Color.blue, 3); //增量颜色,同理
22 //补充:两个DOBlendableColor,可以实现颜色叠加
23 GetComponent<MeshRenderer>().material.DOFade(0,3); //更改透明度
24 //材质偏移
25 GetComponent<MeshRenderer>().material.DOOffset(Vector2.one, 2);
2.相机相关
1 Camera.main.DOAspect(0.6f, 2); //调节宽高比
2 Camera.main.DOColor(Color.red, 2); //调节相机的background
3 Camera.main.DONearClipPlane(1, 3); //参数1对应Clipping Planes -> Near
4 Camera.main.DOFarClipPlane(800, 3); //参数1对应Clipping Planes -> Far
5 Camera.main.DOFieldOfView(179, 3); //参数1对应Field of View
6 Camera.main.DOOrthoSize(5, 2); //参数1对应正交相机下的Size
7
8 //改变相机的Viewport Rect,两条等价,一个通过像素大小更改,一个通过比例
9 Camera.main.DOPixelRect(new Rect(640, 360, 640, 360), 2);
10 Camera.main.DORect(new Rect(0.5f, 0.5f, 0.5f, 0.5f), 2);
3. Text
1 GetComponent<Text>().DOText("This is a new text.", 5); //一个字符一个字符输出,模拟打字效果
2 GetComponent<Text>().DOColor(Color.yellow, 5);
4.动画队列
1 Material mate = GetComponent<MeshRenderer>().material;
2 Sequence quence = DOTween.Sequence(); //创建一个动画队列,动画按照先入先出的顺序播放
3 quence.Append(transform.DOMove(Vector3.one, 1));
4 quence.Insert(0, transform.DORotate(new Vector3(0, 0, 180), 1)); //把动画插入到第0秒播放,会和第一个动画同时播
5 quence.Join(mate.DOColor(Color.yellow, 1)); //加入该动画与当前动画一起执行
6 //结果就是这三个动画一起播了
7
8 quence.PrependInterval(2);
9 quence.Prepend(transform.DOPunchPosition(Vector3.up, 5, 10, 0)); //预添加,添加到队列最前面
10 //结果预添加的动画先播 -> 预停顿 -> 剩下3个动画一起播
5.设置参数
1 TweenParams para = new TweenParams();
2 para.SetLoops(-1, LoopType.Restart); //参数1:循环次数,-1代表无限次;
3 //参数2:循环方式
4 //Incremental:一直向着运动方向运动
5 //Restart:重新开始
6 //Yoyo:从起点运动到目标点,再从目标点运动回来,如此循环
7 para.SetAutoKill(true); //自动杀死动画
8 para.SetDelay(1); //设置动画延时
9 para.SetRecyclable(true); //可回收,动画播完会缓存下来,否则会直接销毁
10 para.SetRelative(true); //是否为增量运动,增量:当前值+传入值=目标值
11 para.SetSpeedBased(); //DOMove(Vector3.One,1)第二个参数本来是时间,变成速度
12 para.SetId("Id"); //设置动画的ID DOTween.Play("ID");
13 para.SetUpdate(UpdateType.Normal, true); //设置帧函数
14 //Normal 在Update更新
15 //Late 在LateUpdate更新
16 //Fixed 在FixedUpdate更新
17 transform.DOMove(Vector3.one, 1).SetAs(para); //设置参数
6. 补间动画
transform.DOMove(Vector3.one, 2).From(true);
//.From() 把目标位置设置为起点,从目标位置往transfrom.position运动
//默认false,true表示增量运动
7. 缓动函数
1 transform.DOMove(Vector3.one, 2).SetEase(Ease.Linear); //线性运动 常用
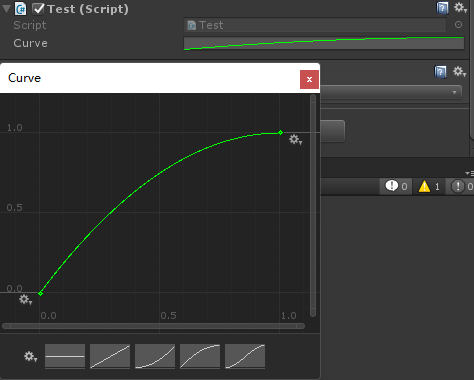
8. 设置运动曲线
1 public AnimationCurve _curve; 2 private void Start() 3 { 4 transform.DOMove(Vector3.one, 2).SetEase(_curve); 5 }