做为码农相信大家最近肯定都会听到微信小程序,虽然现阶段还没有正式开放注册,但大家可以还是可以开发测试。
到微信的WIKI(http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1474632113_xQVCl&token=&lang=zh_CN)上
进行获取关于微信小程序的开发说明文档,开发文档还是比较详细和简单的,如果使用过如ReactJs,VueJs等框架的经验会很容易上手的。

如何开发微信小程序,首先需要下载微信小程序开发工具。
1、打开开发工具,创建项目。(使用自己的微信进行扫描登录。)


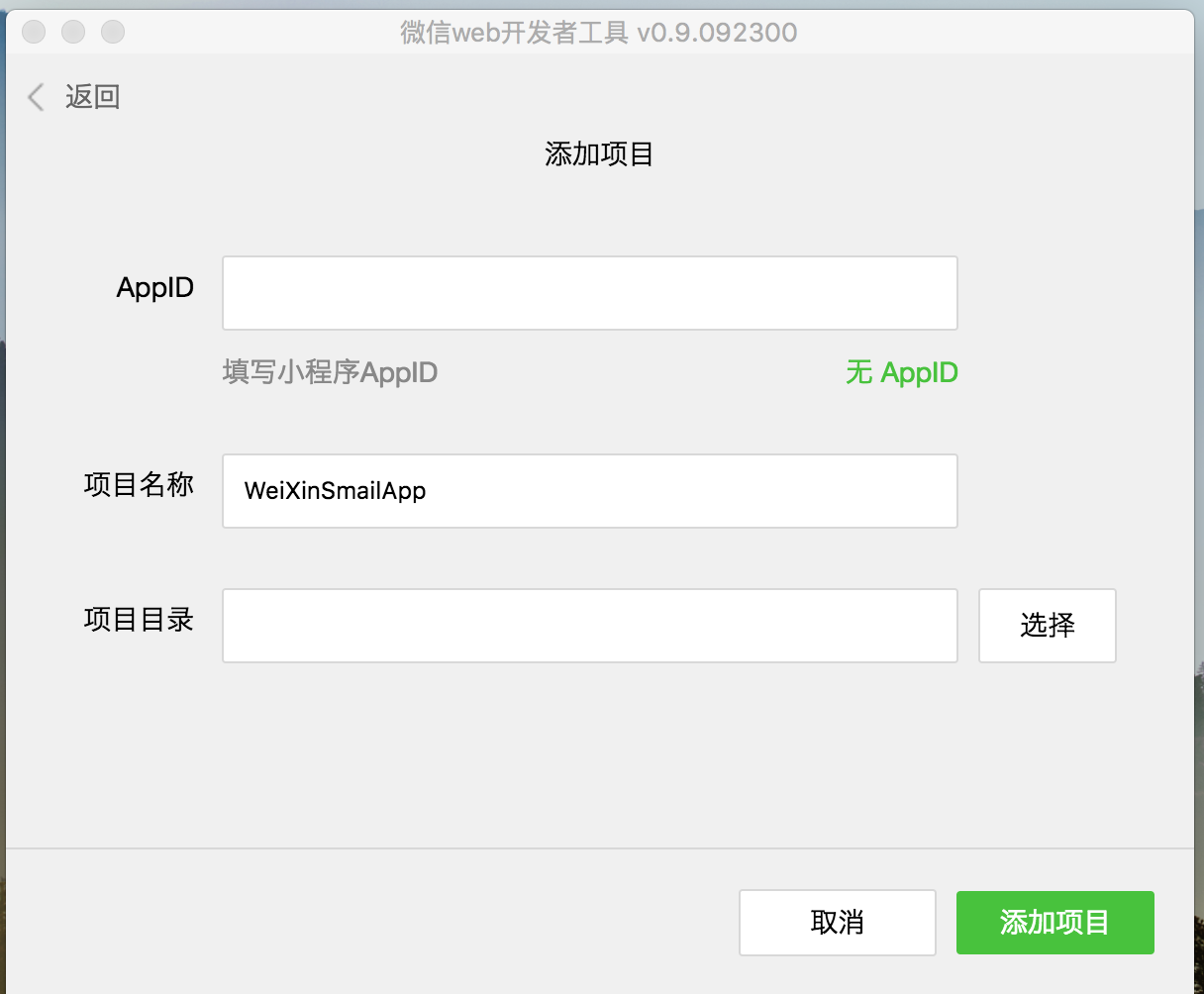
在添加项目时大家也许会注意到AppID这一项。因为微信还没有开放注册,
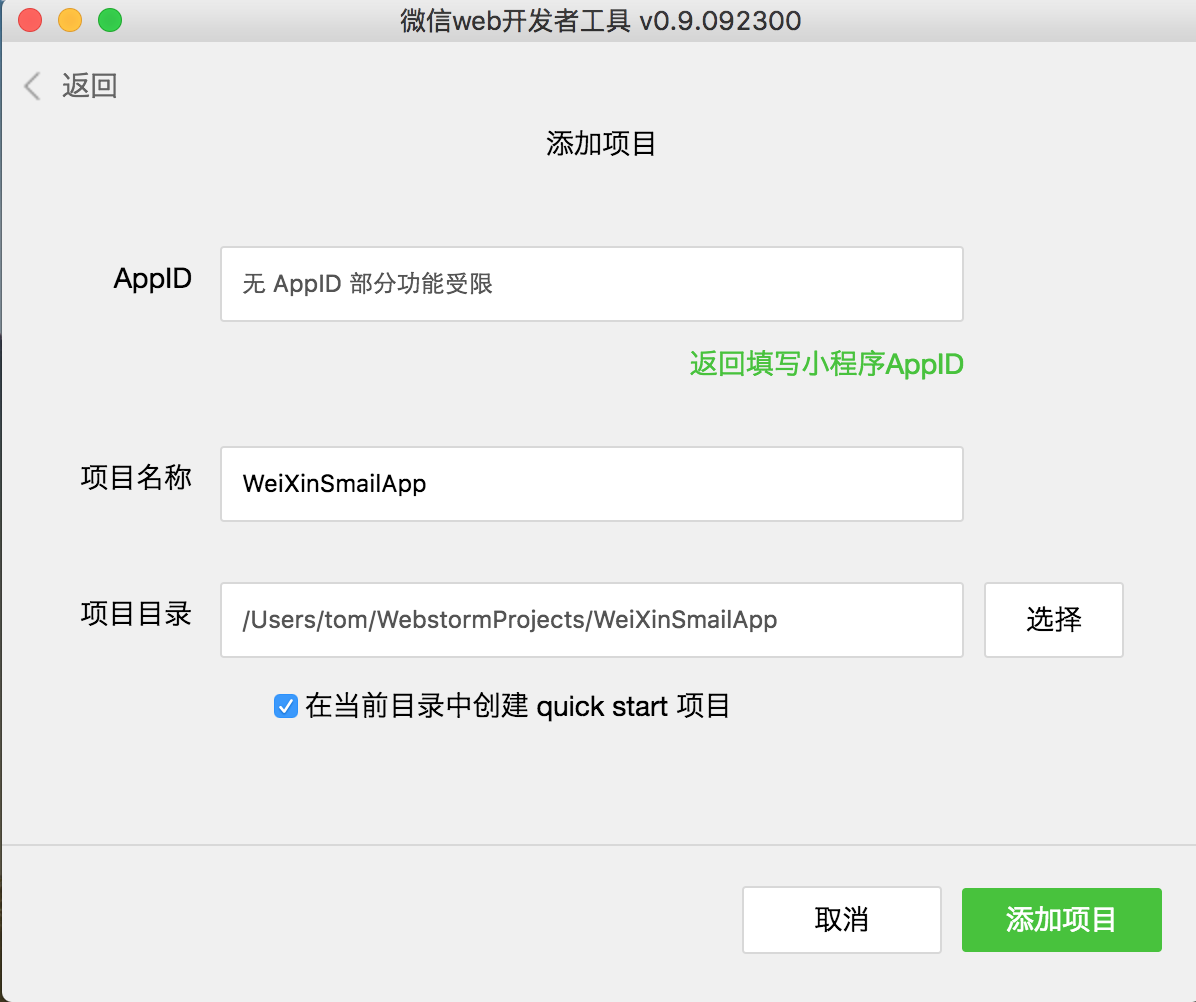
哪里去获取AppID呢,其实微信这一次还是比较人性化的。点击无AppID.

此处需要勾选(在当前目录中创建quick start项目),当勾选了会在项目中生成
简单的项目文件。

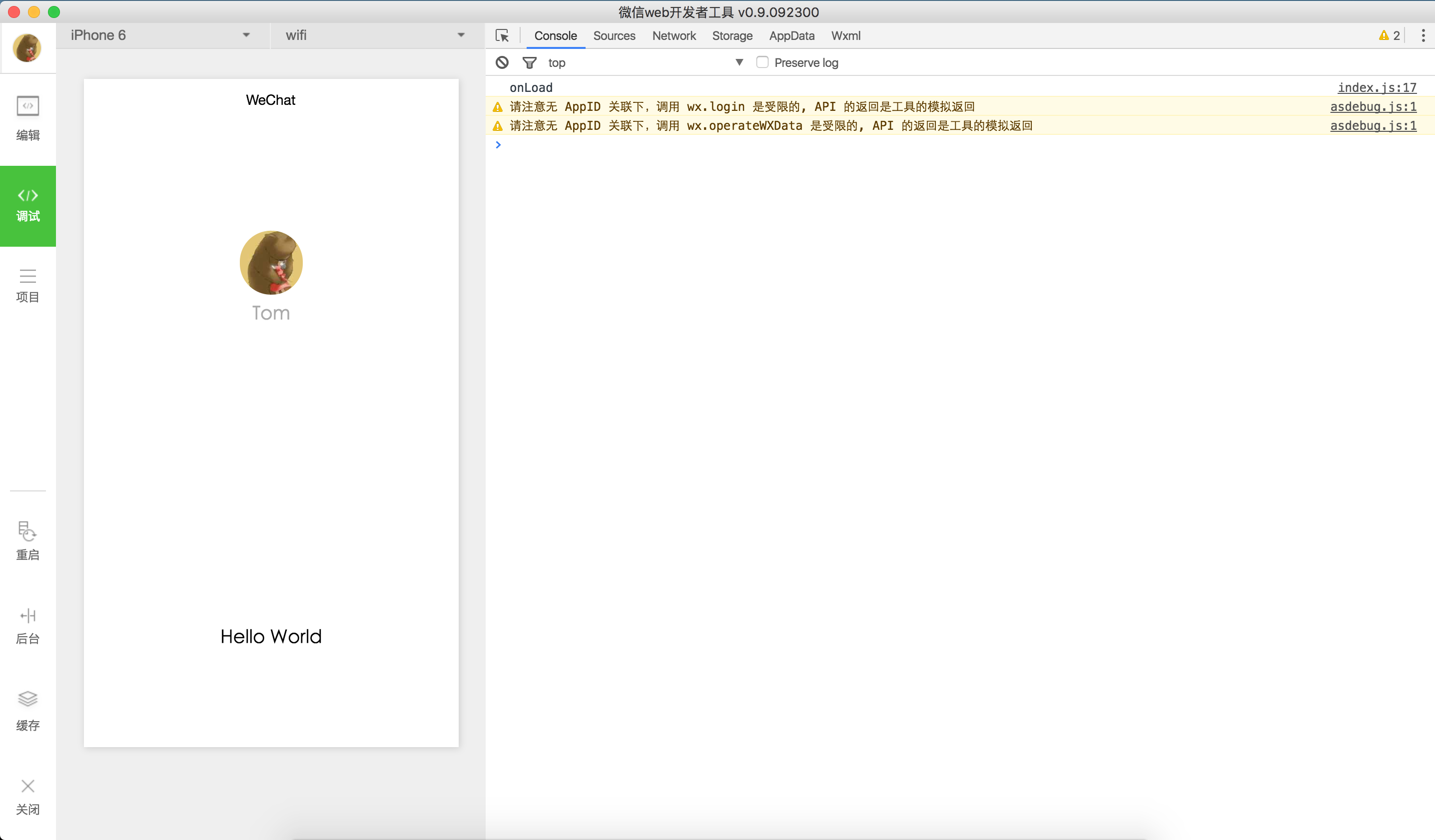
添加项目成功后。

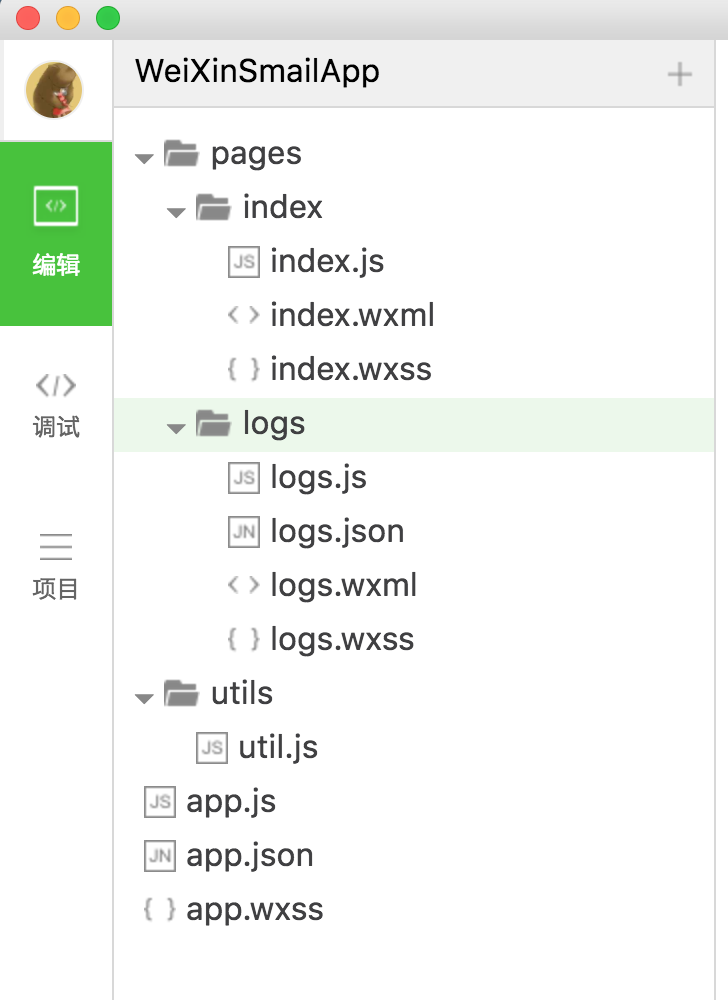
项目目录

文件说明:wxss(样式文件),wxml(视图文件),app.wxss(全局样式文件),app.json(全局配置文件),
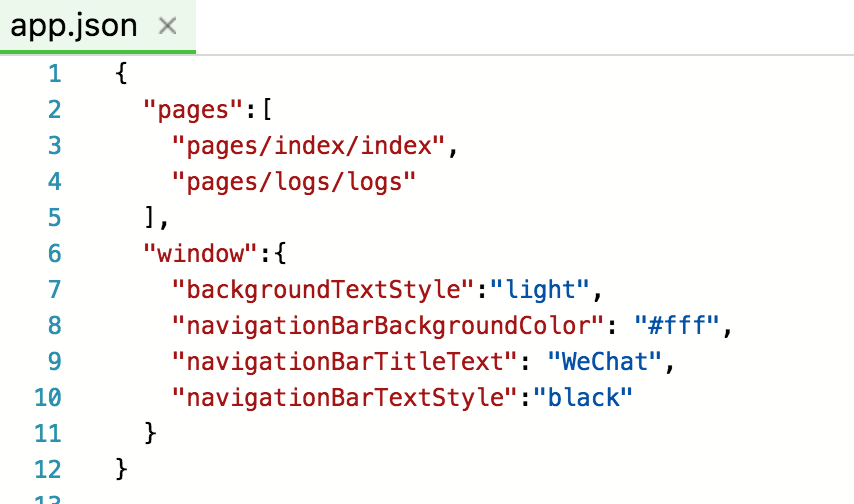
app.json:
pages节点包含小程序中的页面,pages节点中的第一项为小程序默认页。
windows节点可以配置navigationBar等样式。

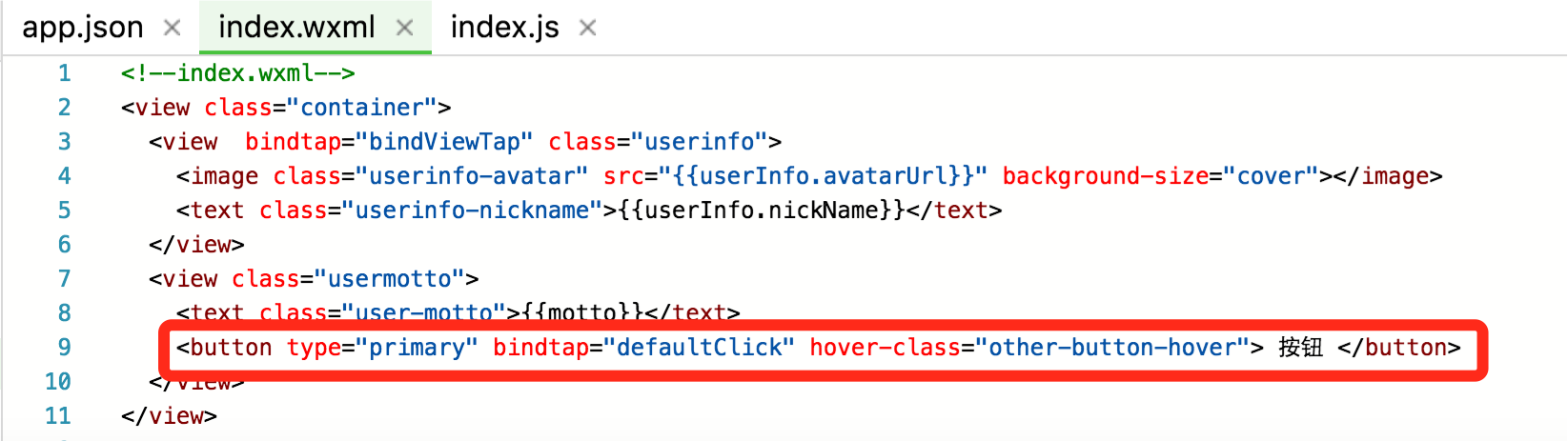
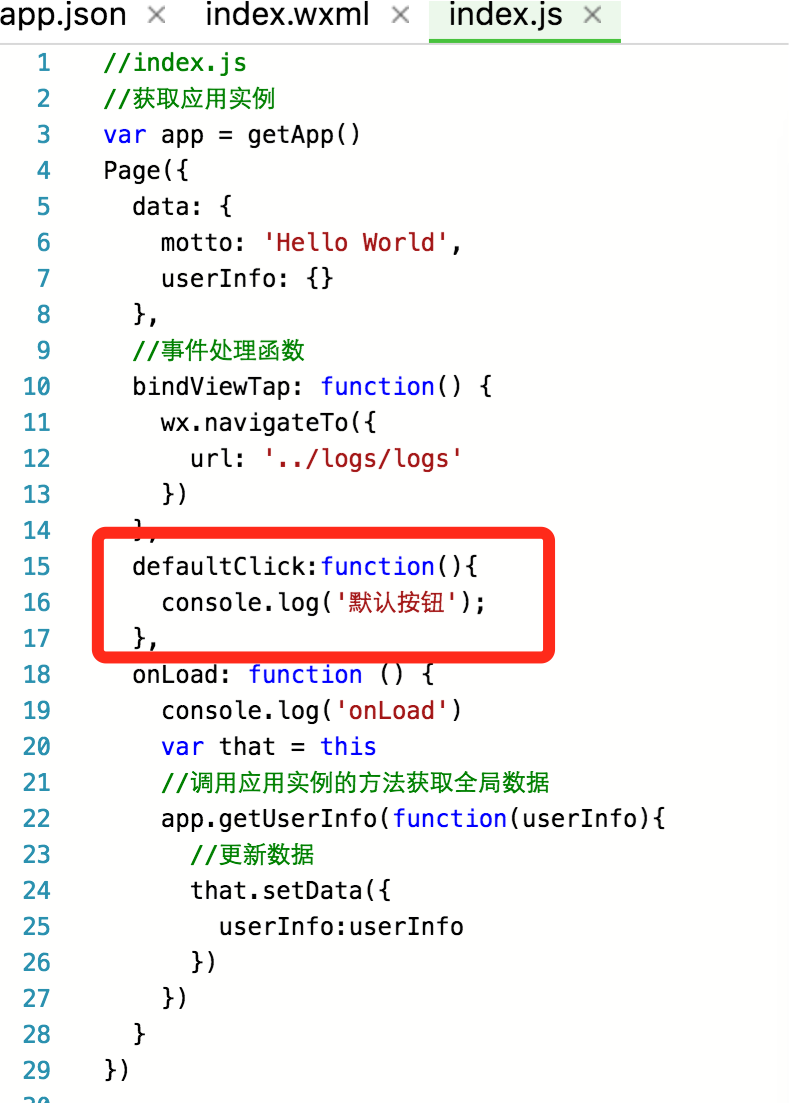
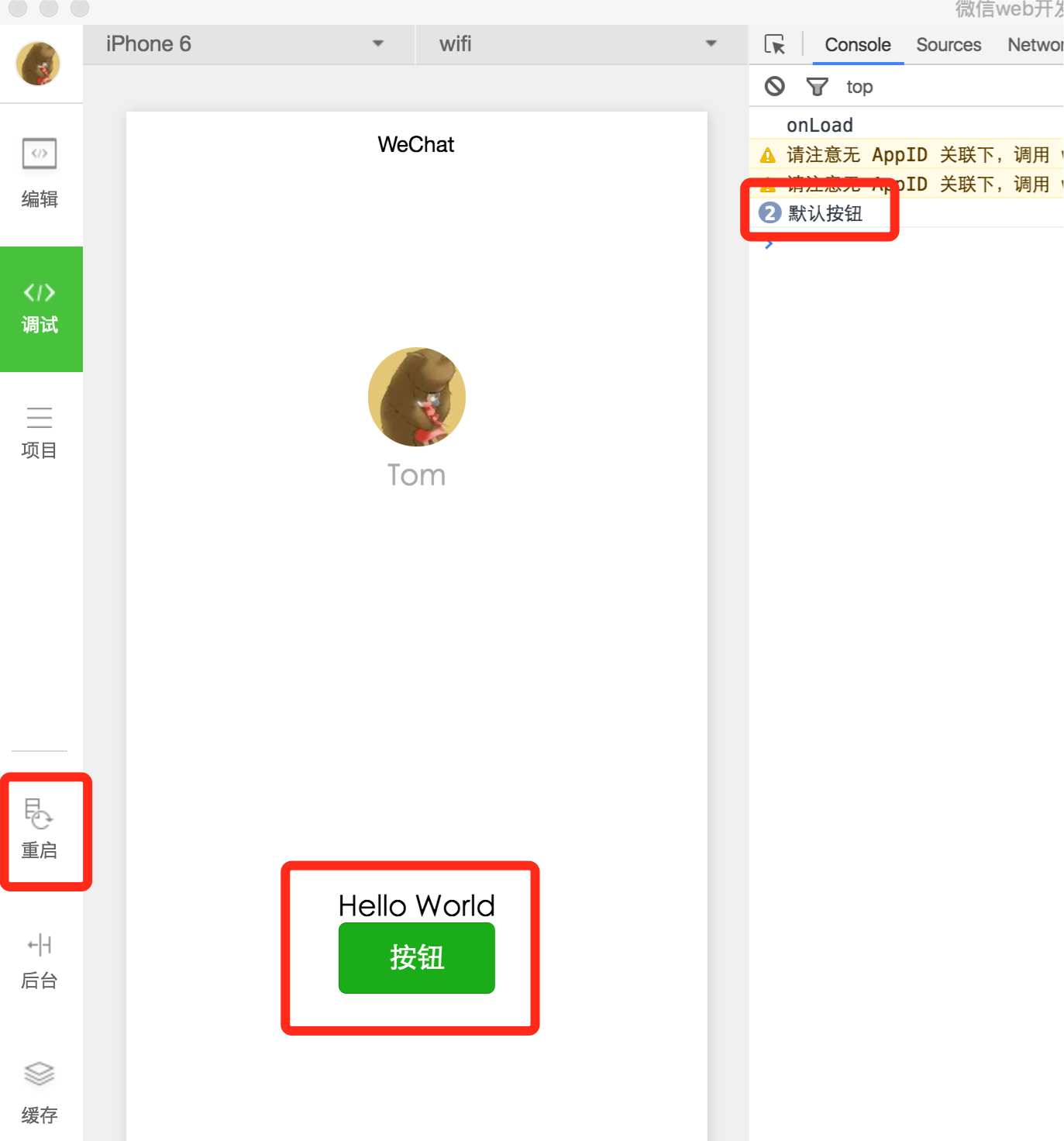
现在对默认生成的程序进行添加一个按钮,并注册一个tap事件。打开Index.wxml和index.js。
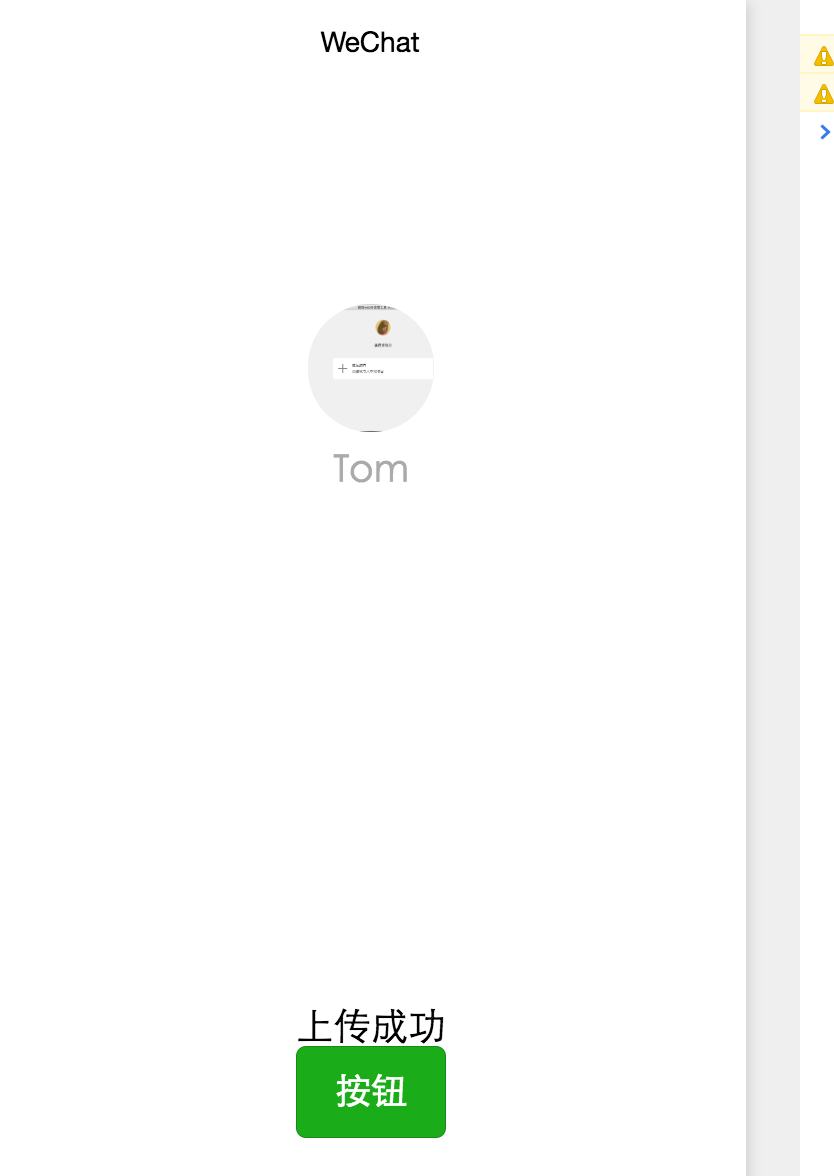
修改后要重新启动才可以看到效果。



其他的操作(如include,import templete,数据绑定,判断,循环等)大家自行探索吧,很简单。
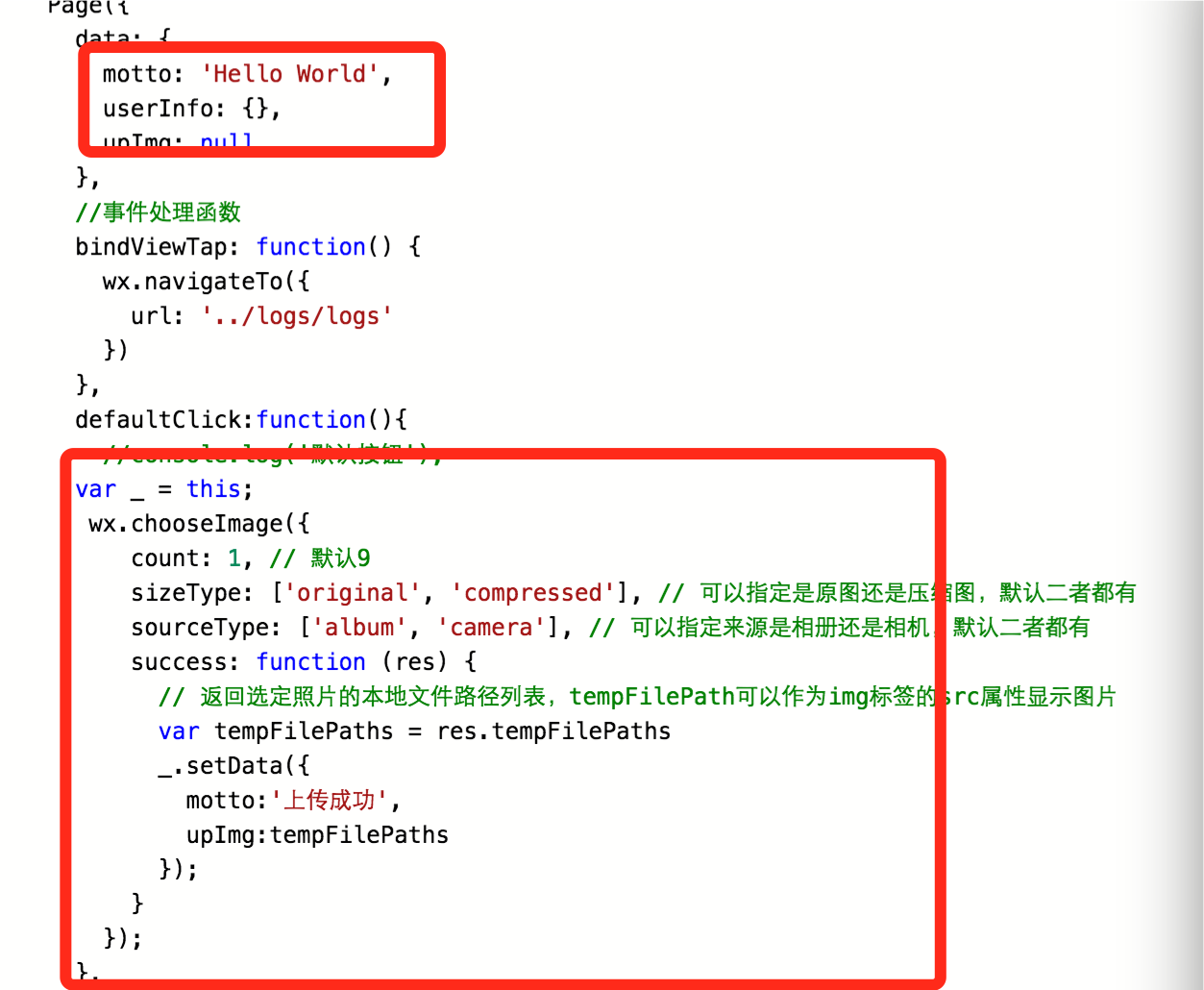
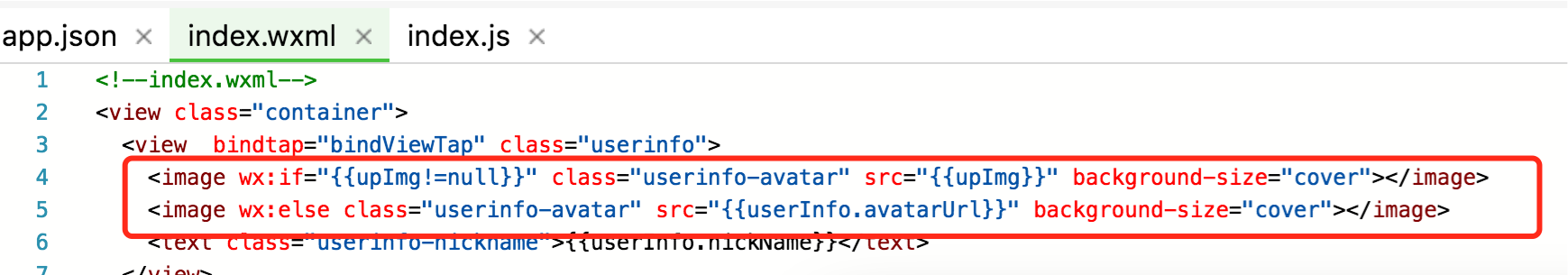
再添加一个调用API进行上传照片,修改用户图片。
修改按钮tap事件。