下面就经常要使用的npm命令安装模块进行了一些总结:
1、npm install 本地安装
npm i => npm install
i 是install 的简写,将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
使用 npm i 安装项目中package.json里的依赖时,两部分(dependencies和devDependencies)中的包都会pull下来到node_modules中
1-1、使用 --prod、
npm i --prod <=> npm i --production // 仅会拉取dependencies中的依赖
1-2、设置NODE_DEV=production时 // 效果同上,仅会拉取dependencies中的依赖 (注意等号两边没空格)
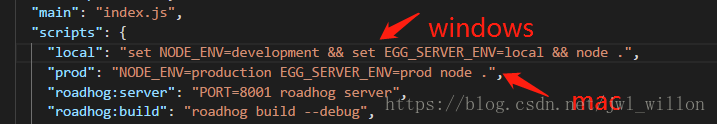
1-2-1、命令行设置(注意不同环境时的"分割符")
window => cmd :set NODE_ENV=production && xxxx
mac => shell : NODE_ENV=production 空格 xxxx
1-2- 2、package.json=>script命令中设置

2、npm install module_name :
npm i module_name => npm install module_name
会把X包安装到node_modules目录中,不会修改package.json,之后运行npm install命令时,不会自动安装X
npm i module_name -g 全局安装,将安装包放在 /usr/local 下或者你 node 的安装目录。
npm i module_name -f 强制重新安装--force
我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,--save和--save-dev,运行时需要用到的包使用–save,否则使用–save-dev。
2-1、npm install module_name –save:
npm i module_name -S = > npm install module_name --save
会把msbuild包安装到node_modules目录中,
会在package.json的dependencies属性下添加X包的名称及版本号,
之后运行npm install命令时,会自动安装msbuild到node_modules目录中,
之后运行npm install –production或者注明NODE_ENV变量值为production时,会自动安装msbuild到node_modules目录中
2-2、npm install module_name --save-dev:
npm i module_name -D => npm install module_name --save-dev
会把msbuild包安装到node_modules目录中,
会在package.json的devDependencies属性下添加X包的名称及版本号,
之后运行npm install命令时,会自动安装msbuild到node_modules目录中,
之后运行npm install –production或者注明NODE_ENV变量值为production时,不会自动安装X到node_modules目录中
3、那 package.json 文件里面的 devDependencies 和 dependencies 对象有什么区别呢?
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。
4、在新建package.json文件时,我们可以使用npm init -y 快速创建(yes 表示一路默认创建,还有 -f 表示 force)