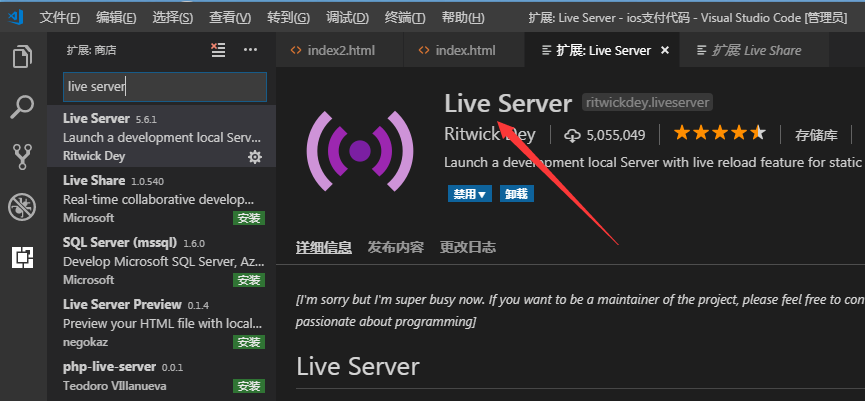
一、使用VScode安装 Live Server插件

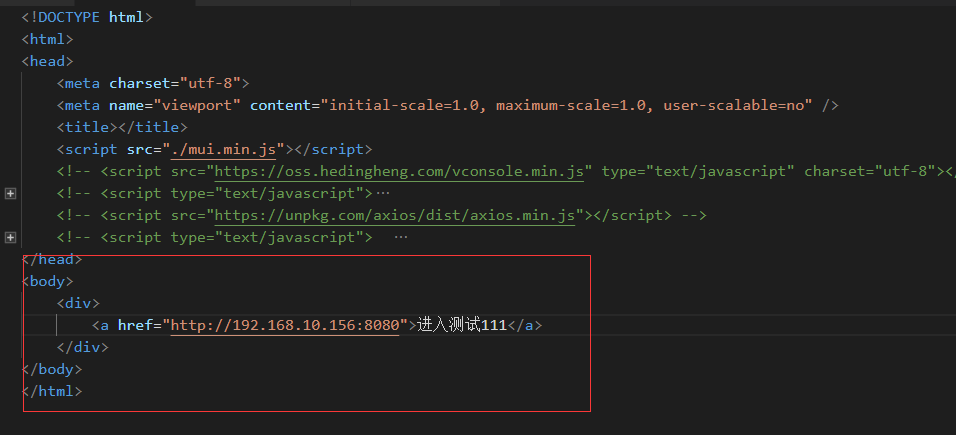
二、使用:安装成功后---->>新建一个index.html 写入内容如下图所示
注:href地址是你在电脑上启动该项目的访问地址(此页面不打包成app)此页面是运行在电脑上。用来改ip指向

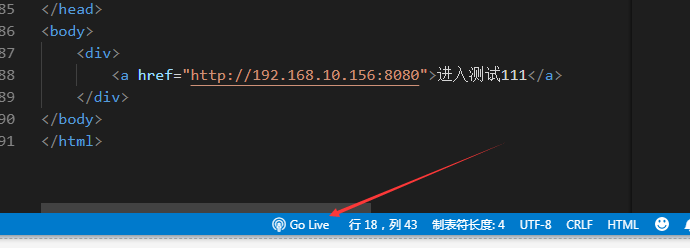
三、将上图所示写的页面设置为一个服务器,点击Go Live就可以设置成一个服务器,(a标签地址处可以更改,项目运行在电脑上的访问地址)

四、上图成功启动之后把当前地址127.0.0.1改为你的本地ip地址如下图所示,在新建一个index.html文件加一个a标签跳转到此ip地址(xxx.x.x.x:5500/index.html),然后放到HBuilderX里面去打包,这样就能实时的刷新看到效果啦

注:如果想要在手机上打印或者查看数据信息,详情请参考着篇博客 https://www.cnblogs.com/tlfe/p/11194342.html
四、打包成安卓或者ios之后安装到手机,就可以实时的做操作了。