Q:vue的基础环境安装你还记得咩
A:记不得。 记不得 那就笔记下:
去去年做过一点点 开发,然后现在又要拾起来,发现又忘记了。
特此记录下项目打开的记录…… 慰藉下我着急的IQ“”

第一步:安装脚手架(红框框 node.js),然后安装VSCode
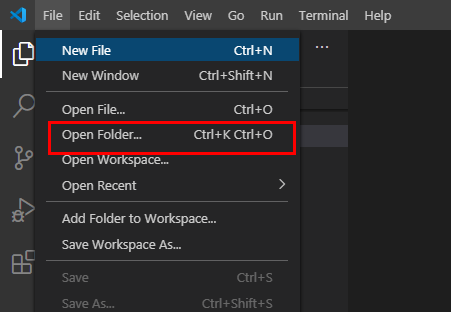
打开VSCode,选择打开文件夹

然后选中自己的项目文件夹(注意 是囊括最多的那个文件夹哦)。打开即可、
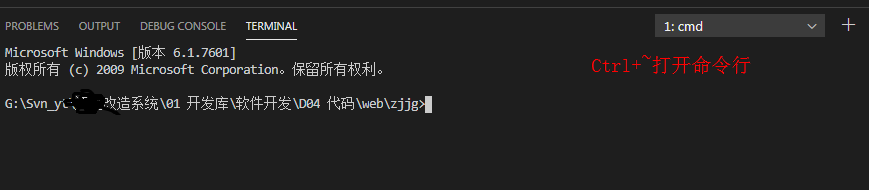
Step2、 简单命令
ctrl + ~: 打开命令行

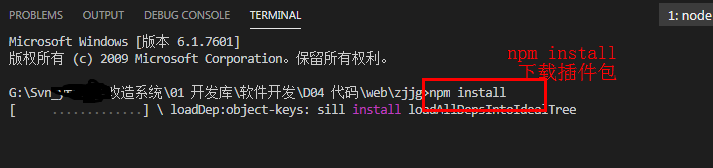
npm install:下载插件包

注意:如果先装vscode再装nodejs 会报错:'npm' 不是内部或外部命令,也不是可运行的程序或批处理文件。这时候需要重启vscode。
插件包下载完毕后。npm run dev 就是启动命令。
清空:Ctrl+C 输入Y

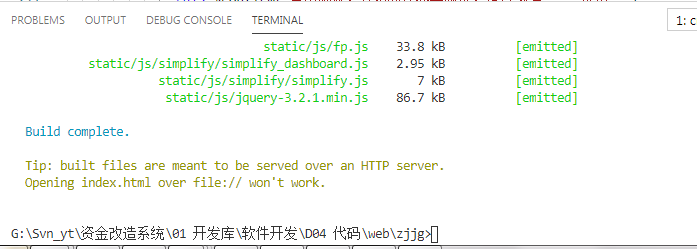
打包:npm run build


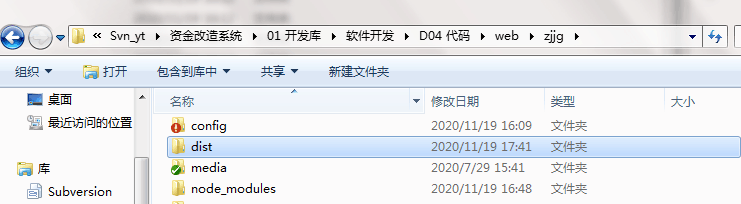
Build complete后,项目下有一个dist包

亚索后,给部署的小哥哥就行了。
-- 2020年11月19日16:48:25 暂且记录
https://segmentfault.com/a/1190000006697219
这有一些vue的插件 可以下着玩玩