在网上搜索了许多关于uniapp引入腾讯地图的方法都以失败告终,我开发的应用主要使用于H5,小程序与H5是不同的sdk,就不在这说了,况且小程序有手把手教学,可参考腾讯地图官网https://lbs.qq.com/
想看怎么导入,直接跳到第三点
开发过程中主要遇到的问题为:
1.SDK问题
网上关于sdk的申请已经有很多教程了,此处便不多说,uniapp内置了map组件,但是使用过的人都知道,uniapp内部的组件,只支持了标点marker等一些简单api,如果想使用搜索附近商店、搜索附近医院、路径规划等api,还是需要申请专门的地图sdk,申请专门的sdk的好处也在此,可以使用地图的更多数据方面的功能,但是接口的调用不是总是免费的,如果商用量大需要付费购买。
ps:选择位置api,uniapp是支持的,调用函数如下(直接在onload时调用,直接就可以查看效果,此处应该是用了web-view镶嵌的方法调用的腾讯的这个组件吧):
// 选择位置 uni.chooseLocation({ success: function(res) { console.log('位置名称:' + res.name); console.log('详细地址:' + res.address); console.log('纬度:' + res.latitude); console.log('经度:' + res.longitude); } }
调用效果:

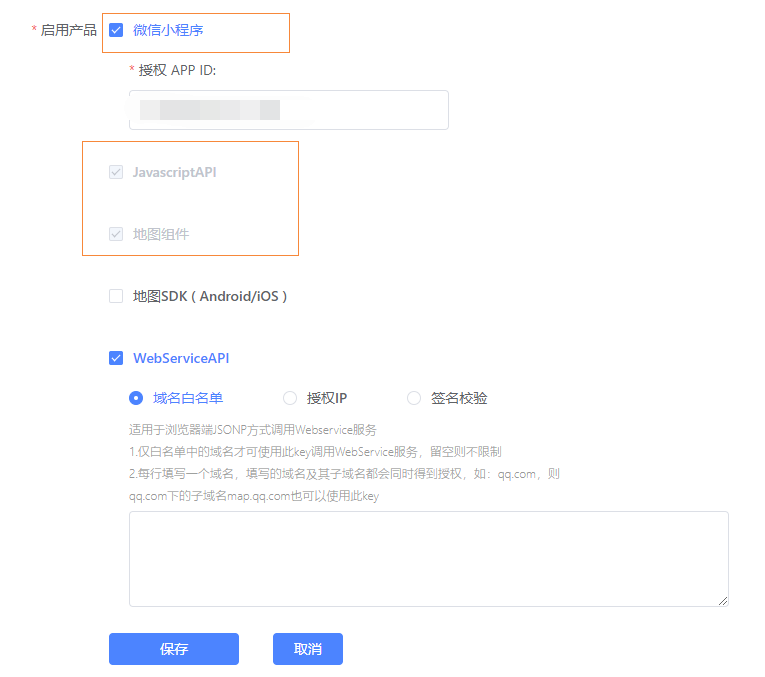
uniapp在申请sdk时需要记住小程序填写授权APP ID,

2.小程序与H5不兼容的问题
后面补充
3.H5页面加载地图失败问题
因为对uniapp的使用也不是很熟悉,uniapp怎么引入腾讯地图也成了问题,尝试了三个方法引入,script引入,npm import导入(网上说腾讯并未把地图托管到npm上或者是开发者自己上传的版本很旧,所以此方法大概率是不可行的)...网上有说manifest.json的平台允许问题,又说vue.config的配置问题,还有说webpack打包配置的问题,小程序和h5兼容支持的问题、uniapp不支持腾讯地图等...但最后,就是导入的方式不对而已。
只要正常的html能加载的,uniapp的h5也一定可以加载,使用vue的导入方式即可。
如果是调用sdk,就可以直接按照官方文档调接口就可以了,但是我想引入腾讯地图(组件+API一起用),按照腾讯地图的官方文档不论是哪种导入,都一直报错 TMap is not defined...
<script src="https://map.qq.com/api/gljs?v=1.exp&key=yourkey"></script>
将yourkey换成自己申请的key,但以上方法在uniapp不可行,直觉告诉我是引入的姿势不对...
换成这样引入就成功了:
①新建一个TMap.js文件
export function TMap(key) { return new Promise(function(resolve, reject) { window.init = function() { resolve(qq) //注意这里 } var script = document.createElement("script"); script.type = "text/javascript"; script.src = "http://map.qq.com/api/js?v=2.exp&callback=init&key=" + key; script.onerror = reject; document.head.appendChild(script); }) }
②在vue组件导入刚刚写的js文件
import TMap from 'TMap' ...
... onLoad: function() { TMap('yourkey').then(qq => { var map = new qq.maps.Map(document.getElementById("container"), { // 地图的中心地理坐标。 center: new qq.maps.LatLng(39.916527, 116.397128), zoom: 8 }); }) },
效果:

然后就可以使用api了,后续再补充吧,腾讯的官方文档还是很详细的,但结合uniapp开发可能有点不熟悉,能开头,后面的就比较简单了。
此处只是H5的使用,小程序的使用还没尝试,但是在开发者程序里面是报错的。