背景分析:最近做移动端项目时,遇到一个常见的需求:
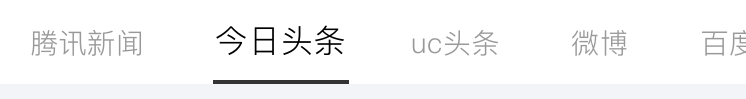
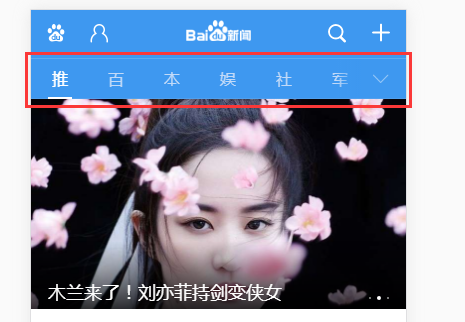
可以滑动的导航,如下图

虽然是很常见的一个布局,但在移动端没有做过,想当然的写下以下的样式,简单描述下:
父元素
width:100%;
overflow: hidden;
overflow-x: scroll;
子元素
float:left
浏览器刷新后,我擦,并不好使,折行了···
停下来想想,看看那手百是怎么实现的:

overflow: hidden; overflow-x: auto; -webkit-overflow-scrolling: touch; display: -webkit-box; display: box;
使用的是display:box,将手百的样式复制粘贴,嗯,项目好使了。但干活的时候不能只考虑实现业务逻辑,要把背后的原理搞明白。
网上对display:box的描述大多数是:display: box是一种古老的写法,现在基本废弃,使用flex布局。
尝试用flex代替手百写的box布局;
父元素样式:
overflow: hidden; overflow-x: auto; -webkit-overflow-scrolling: touch; display: flex;

结果发现子元素都挤一起了,本能反应的给子元素加了个宽,然并软。
意识到flex布局的默认值,子元素有flex-shrink:1,在这个默认值下,子元素的宽是不管用的。将子元素加上flex-shrink:0;搞定了。
完美解决,赶紧用到自己的项目里!
美滋滋的让qa一测,发现问题了:
在低版本安卓中,并不能正常显示。
最后排查发现:
安卓和iOS浏览器都是webkit内核,包括变态UC浏览器,对flex支持并不好,但却都支持古老的display:webkit-box;所以在这种情况下,要使用box布局。所以移动端的一定要加浏览器前缀!!
box布局和flex布局并不能简单替换,他俩就不是一个玩意,亲测。最直观的区别就是布局之后,子元素是否会缩水。
关于二者的详细属性,不赘述,网上太多。最后说说常见的面试题,用两种新属性的写法。
子元素上下左右居中显示:
使用display:box
只需要父元素添加以下样式:
display: -webkit-box; -webkit-box-align: center; -webkit-box-pack: center;
使用display:flex
需要父元素添加以下样式:
display: flex; justify-content: center; align-items: center;
最后总结:
网上得来终觉浅,绝知此事要编程!