

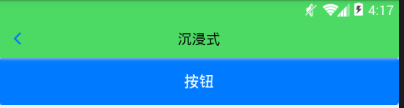
使用沉浸式和非沉浸式对比.

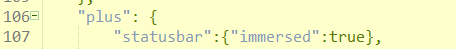
首先在manifest.json 代码视图中 plus中添加这么一条属性,代表开启沉浸式
然后在mui.mini.js的最后添加 h为hui的选择器,要导入h.js,或者可以自己另写也可以.
mui.plusReady(function(){
var isImmersedStatusbar=plus.navigator.isImmersedStatusbar(); //判断是否支持沉浸式
var StatusbarHeight=plus.navigator.getStatusbarHeight(); //获取状态栏高度
var heightH=h('.mui-bar-nav').eq(0).height() //获取导航栏高度
h('.mui-bar-nav').eq(0).css({height:(heightH+StatusbarHeight)+'px','paddingTop':StatusbarHeight+'px'})
//设置导航栏高度为原高度+状态栏高度+设置内边距高度为状态栏高度
h('.mui-content').eq(0).css({'paddingTop':(44+StatusbarHeight)+'px'});
//设置content 样式内上边距增加状态栏高度
})
原生js的写法
mui.plusReady(function() {
var isImmersedStatusbar = plus.navigator.isImmersedStatusbar();
//判断是否支持沉浸式
var StatusbarHeight = plus.navigator.getStatusbarHeight();
//获取状态栏高度
var heightH = document.getElementsByClassName('mui-bar-nav')[0].offsetHeight;
//获取元素计算后的高度
document.getElementsByClassName('mui-bar-nav')[0].style.height=heightH+StatusbarHeight+'px';
document.getElementsByClassName('mui-bar-nav')[0].style.paddingTop=StatusbarHeight+'px';
//设置导航栏高度为原高度+状态栏高度+设置内边距高度为状态栏高度
document.getElementsByClassName('mui-content')[0].style.paddingTop = heightH + StatusbarHeight + 'px';
//设置content 样式内上边距增加状态栏高度 })