为什么要布局?
网页布局,也就是如何安排网页的内容。
一个好的网页布局能够使人眼前一亮,吸引流量。
本篇文章中我们不讨论相关的设计理论,我们只对布局所用到的HTML知识进行学习。
几种简单的布局方式
网页主要分为三部分——头部、主体、页脚。
头部:网页的头部主要包含网站和网页的名字以及LOGO,还会包含网站的导航栏。
主体:网页的主体承载网页的主要内容。
页脚:网页的页脚通常会包含网站的基本信息、版权信息、备案信息和相关链接。
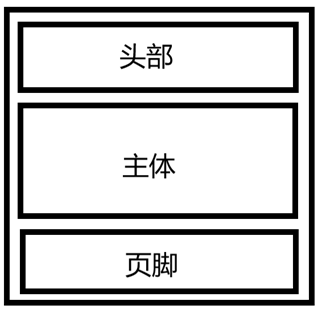
三段式:

这是最简单直接的布局,但简单并不意味丑陋,这种布局因为简洁往往能够设计出效果出众的网页,最常见的就是搜索引擎和新闻门户的主页。
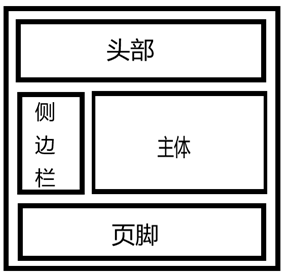
带侧边栏:

侧边栏通常是导航栏,一般是比顶部导航栏更详细的导航栏。这种布局常见于博客网站,侧边栏的放置相对随意,既可以在左边,也可以在右边,或者两边都有。通常来说,左侧导航栏会用来放置垂直导航,而右侧的侧边栏会放置公告栏、关键词云或其他挂件。
这两种是最简单也是最有效的布局,其他的布局往往是从这两种布局衍生而来的。更多的布局可以去各个博客网站或者QQ空间查看他们提供的布局。
行级元素与块级元素
从布局的角度,HTML中的元素包含两种:行级元素和块级元素。
接连使用两个行级元素,他们之间不会自动换行。
比如:<span>abc</span><span>123</span>

<span>元素本身不会使文本发生任何视觉上的变化,通常作为一个单纯的行级元素用于布局,它可以给同一行(段落)中的不同部分文字添加不同的属性,当我们学到CSS时,它的作用会体现得更明显。除此之外,<b>标签、<i>标签等标签均为行级元素。
块级元素会使文本从一个新的段落开始。
比如:<div>abc</div><div>123</div>

<div>标签也常常用于布局,起作用与<span>大同小异,具体的布局方法在学习CSS后会更好掌握。
表格布局
在初级阶段,我们需要掌握的是表格布局。虽然这种布局方法已经几乎被完全放弃,但是对于初学者来说,这是相较而言更容易掌握布局知识的方法。
表格的组成
表格由单元格组成,我们在网页中,我们认为表格由若干行(横着的)组成,每一行有若干列单元格。
table标签
<table border=1>
<tr>
<td>cell1</td>
<td>cell2</td>
</tr>
<tr>
<td>cell3</td>
<td>cell4</td>
</tr>
</table>
<table>标签用于在HTML中描述一个表格。
在<table>标签内,我们用<tr>标签描述一个行,在一个行中,我们使用<td>来描述行中的一列单元格(其实就是一个单元格)。
相关的属性
table标签的属性
border:表格的边框粗细,当表格用于布局时,往往设置为0。
align:单元格内内容的对齐方式,可以取left、rigth、center。
width:表格的宽度。
td的属性
width:单元格宽度。
colspan:单元格跨列。
rowspan:单元格跨行。