写博客,不容易,你们的评论和转载,就是我的动力,
但请注明出处,隔壁老王的开发园:http://www.cnblogs.com/titibili
2016年1月31日 18:53 作者:Ygirl
Model(模型) View(视图) Controller(控制器)
以前大部分应用程序通过过程化模式创建
然而,代码混叠
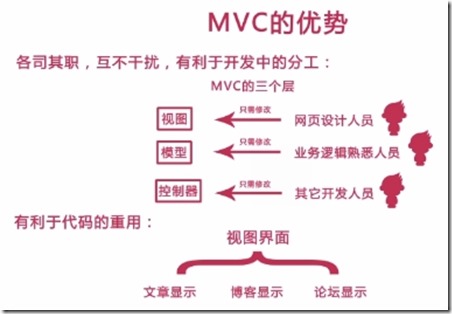
MVC优势:
MVC开发环境:
编辑器: EmEditor
Php环境:运用WampServe集成软件安装配置而成
下载地址:http://www.wampserver.com/en/
实例一
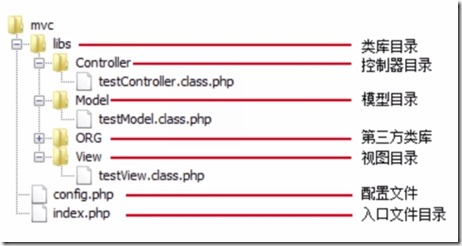
形如下列文件命名:
一 创建第一个控制器文件:
1.A另存为文件,窗口下方更改换行方式为仅LF(UNIX)(基于LF开发),更改编码方式为UTF-8无签名。
2.a.创建类(用class关键字)
b. 通过控制器发出show()指令
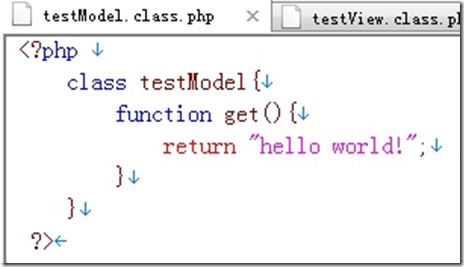
二 创建第一个模型文件(方法形同创建控制器文件,键入以下代码)
三 创建第一个视图文件(方法形同创建控制器文件,键入以下代码)
MVC运行流程
1浏览者: 调用控制器,发出指令
2.控制器: 按指令选取一个合适的模型
3,.模型: 按控制器指令取相应数据
4.控制器: 按指令选取相应视图
5.视图: 把步骤3取到的数据按用户需求显示
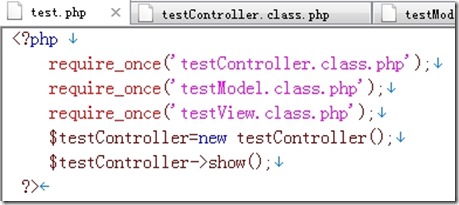
四 新创建一个test.php文件
MVC运行流程
1浏览者: 调用控制器,发出指令
2.控制器: 按指令选取一个合适的模型
3,.模型: 按控制器指令取相应数据
4.控制器: 按指令选取相应视图
5.视图: 把步骤3取到的数据按用户需求显示
a使用require_once()引入上面创建的三个文件
b实例化控制器文件(使用new创建名为testController的对象,并赋值给一个变量,即创建了控制器)
c执行控制器里面的方法
以下完成了MVC运行流程的第一步
再回到控制器文件,(按照MVC运行流程依次执行)
a. 控制器选取模型 $testModel=new testModel();
b,.模型取得相应数据 $data=$testModel->get();(将方法取得的数据赋值给data变量)
c.控制器选取视图 $testView=new testView();
d.显示数据 $testView->display($data);
配置测试网址
测试结果:
总结:
控制器的作用是调用模型,并调用视图,将模型产生的数据传递给视图,并让相关视图去显示。
模型的作用是获取数据并处理返回的数据。
视图的作用是将取得的数据进行组织、美化,并最终向用户终端输出。
目录规范参考:
入口程序:又称单一入口机制,指在一个Web应用程序中,所有请求都是指向一个脚本文件(如某一网站页面都是index.php?XXXX形式)所有对使用程序的访问都必须通过这个入口。
好处:访问限制只需限制一个文件;
使得MVC得以实现。
(多个控制器,若每个程序都对每个控制器进行实例化,进行调用,再使用控制器的方法,会使得一个网站会使用很多的访问文件去实例化,维护麻烦;相反,使用单一index.php去调用控制器,再让控制器去调用M、V模块,维护起来方便。)
实例二
建立一个控制器调用函数C
//多个控制器,里面包含多种方法,给定不同参数去调用某个控制器、方法即可。
function C($name, $method){
require_once('/libs/Controller/'.$name.'Controller.class.php');//引入控制器文件
//$testController=new testController();实例化
//$testController->show();使用方法
eval('$obj = new '.$name.'Controller();$obj->'.$method.'();');//eval()将字符转化为可执行的php语句;$testController替换为$obj, test替换为’.name.’
}
建立一个模型调用函数M
//模型的方法自带参数,不封装使用起来更为灵活;控制器随引用方法,但不允许有自己的参数
function M($name){
require_once('/libs/Model/'.$name.'Model.class.php');
eval('$obj = new '.$name.'Model();');
return $obj;//返回实例化产生的对象
}
建立一个视图调用函数V
function V($name){
require_once('/libs/View/'.$name.'View.class.php');
eval('$obj = new '.$name.'View();');
return $obj;
}
创建一个入口文件index.php
a. 统一入口文件为首的url格式(如index.php?controller=控制器名&method=方法名)
b. 在入口文件里使用安全的方式接收传递来的控制器名和方法名
其中使用的daddslashes()函数,在function.php中定义
//对非法字符进行转义,因为要对GET()方法的取得进行过滤
function daddslashes($str){
//addslashes()对单引号等特殊字符进行转义
//判断当前打开状态,打开时返回true,并自动进行转义,没有打开则使用addslashes()
return (!get_magic_quotes_gpc())?addslashes($str):$str;
}
function.php文件如下:
testController.class.php文件修改为:
配置测试网址(url形式 index.php?controller=控制器名&method=方法名)
测试结果:
安装WampServe
下载地址:http://www.wampserver.com/en/
安装完在浏览器上键入localhost进行测试
打开WS,左键单击右窗口下方的图标,启动所有服务;右键图标,可进行语言设置。
www目录是WS默认的存放网页文件夹
自定义网站根目录:
更改目录:单击Apache—httpd.conf,ctrl+F进入查找,输入documentroot,找到原先的存放目录,更改为(如E;/Demo),在下拉文件,找到另一处相同目录,同样更改为(如E;/Demo)
左键单击WS图标重新启动所有服务
写入一个php文件到新指定的存放目录底下,localhost/php文件夹名,测试出来结果即成功更改网页文件夹存放目录
WS多站点配置:
WS—wamp—bin—apache—apache2.4.9—conf—extra—httpd.vhost
<VirtualHost *:80>
ServerAdmin webmaster@dummy-host2.example.com
DocumentRoot "c:/Apache24/docs/dummy-host2.example.com"
ServerName dummy-host2.example.com
ErrorLog "logs/dummy-host2.example.com-error.log"
CustomLog "logs/dummy-host2.example.com-access.log" common
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "F:/wamp/www/Demo/test01"
ServerName test01.com
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "F:/wamp/www/Demo/test02"
ServerName test02.com
</VirtualHost>
/*************************Finish!***************************/
写博客,不容易,你们的评论和转载,就是我的动力,
但请注明出处,隔壁老王的开发园:http://www.cnblogs.com/titibili
真心感谢!~
(更多精彩,微信关注公众号:猿带马)