|
斜面样式类型 | ||||||||||||||||||||||
| 如果你想为图表的任何对象应用斜面效果,你需要使用下列的斜面样式类型属性列表: | ||||||||||||||||||||||
| ||||||||||||||||||||||
|
为图表对象设置斜面,你需要定义斜面样式类型并应用如下: | ||||||||||||||||||||||
|
<style name='MyFirstBevel' type='Bevel' /> … | ||||||||||||||||||||||
|
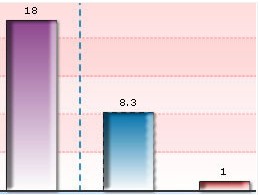
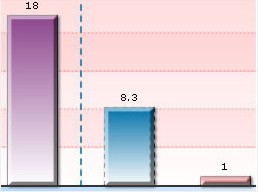
呈现如下: | ||||||||||||||||||||||
| ||||||||||||||||||||||
| 设置角度和距离 | ||||||||||||||||||||||
| 你可以设置角度和距离如下r: <style name='MyFirstBevel' type='Bevel' distance='7' angle='200'/> | ||||||||||||||||||||||
|
| ||||||||||||||||||||||
| ||||||||||||||||||||||
|
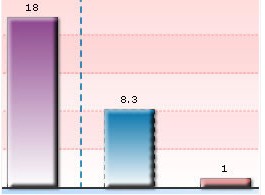
看起来如下: | ||||||||||||||||||||||
| ||||||||||||||||||||||
| 设置阴影颜色 | ||||||||||||||||||||||
| 改变阴影颜色和透明度,你可以使用下面的参数: <style name='MyFirstBevel' type='Bevel' shadowColor='000000' shadowAlpha='80' distance='5' angle='45'> | ||||||||||||||||||||||
|
| ||||||||||||||||||||||
| ||||||||||||||||||||||
|
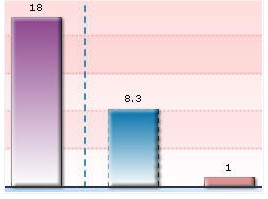
它会改变阴影颜色如下: | ||||||||||||||||||||||
| ||||||||||||||||||||||
| 控制模糊量 | ||||||||||||||||||||||
|
您还可以更改模糊数量,以获取更顺畅斜角。 | ||||||||||||||||||||||
| <style name='MyFirstBevel' type='Bevel' blurX='12' blurY='12'/> | ||||||||||||||||||||||
|
| ||||||||||||||||||||||
| ||||||||||||||||||||||
|
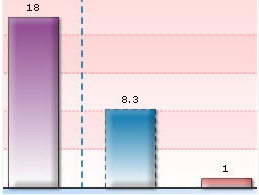
以上的会有如下输出: | ||||||||||||||||||||||
| ||||||||||||||||||||||
| 增加斜面强度 | ||||||||||||||||||||||
| 为了增加斜面强度,使用斜面属性如下: <style name='MyFirstBevel' type='Bevel' strength='3'/> | ||||||||||||||||||||||
|
| ||||||||||||||||||||||
| ||||||||||||||||||||||
| ||||||||||||||||||||||
|
你可以使用大量的上述属性来实现你想实现的样式 |