jade和ejs很大的不同是通过缩进的方式解决嵌套和成对标签的问题,比较适合有代码洁癖的同学。
jade官方有基础的语法: http://naltatis.github.io/jade-syntax-docs/
安装jade
npm install -g jade
试用:
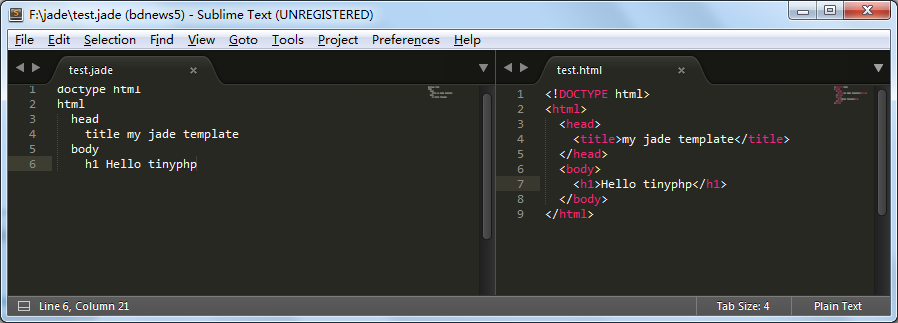
建立 test.jade
编译
jade test.jade 编译文件
jade -P test.jade 编译成带格式的html文件
jade -P -w test.jade 实时编译

唯一需要记住的就是用统一的缩进来嵌套标签。
jade
doctype html
对应html
<!DOCTYPE html>
jade创建一个列表
ul
li Item A
li Item B
li Item C
对应html
<ul> <li>Item A</li> <li>Item B</li> <li>Item C</li> </ul>
jade 设置id和class
#content
.block
input#bar.foo1.foo2
对应html
<div id="content"> <div class="block"> <input id="bar" class="foo1 foo2"/> </div> </div>
jade注释
// 这个单行注释会输出到编译后的文件中
p 文本1
//
这个多行注释会输出到编译后的文件中
这个多行注释会输出到编译后的文件中
p 文本2
//-
这个多行注释不会输出到编译后的文件中
这个多行注释不会输出到编译后的文件中
p 文本3
对应html
<!-- 这个单行注释会输出到编译后的文件中--> <p>文本1</p> <!-- 这个多行注释会输出到编译后的文件中 这个多行注释会输出到编译后的文件中 --> <p>文本2</p> <p>文本3</p>
在jade中填写属性:
input(type='checkbox', checked)
对应html
<input type="checkbox" checked="checked"/>
数据传递:
1、在文档中写json
- var course='mei' h1 #{course}
对应html
<h1>mei</h1>
2、读取独立文件
tiny.json
{ "course":"mei" }
命令:jade test.jade -P -w -O tiny.json
对应html
<h1>mei</h1>
例子2:再复杂一点的json
{
"movies": [{
"title": "复仇者联盟2",
"_id": 1,
"poster": "http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg"
},
{
"title": "复仇者联盟3",
"_id": 2,
"poster": "http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg"
}
]
}
jade
ul
each item in movies
li
a(href="/move/#{item._id}")
img(src="#{item.poster}",alt="#{item.title}")
输出html
<ul> <li><a href="/move/1"><img src="http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg" alt="复仇者联盟2"/></a></li> <li><a href="/move/1"><img src="http://img31.mtime.cn/mg/2015/03/27/120537.13212993_270X405X4.jpg" alt="复仇者联盟3"/></a></li> </ul>