FIS默认只会进行文件打包,不会对页面中的静态资源引用进行替换,这时可以利用fis-postpackager-simple插件进行资源替换。
安装:
npm install -g fis-postpackager-simple
开启:
// fis-conf.js fis.config.set('modules.postpackager', 'simple');
设置打包规则:
规则:fis.config.set('pack', {'?.js':[] , '?.css':[]});
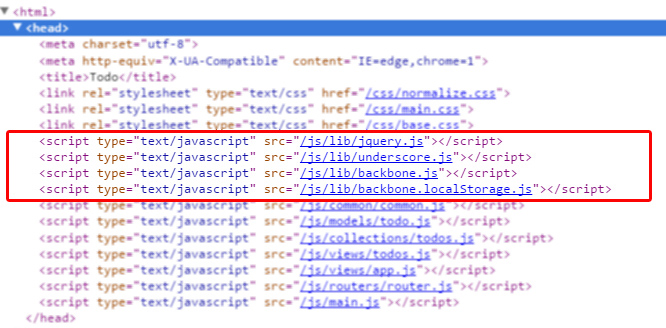
//fis-conf.js fis.config.set('pack', { '/pkg/lib.js': [ 'js/lib/jquery.js', 'js/lib/underscore.js', 'js/lib/backbone.js', 'js/lib/backbone.localStorage.js' ], '/pkg/aio.css': '**.css' });
使用:
fis release --pack
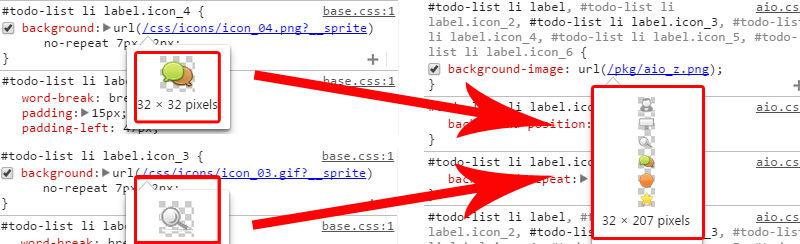
使用前后:


合并的css中,如果图片带有 ?__sprite,那么在进行pack合并时,这些图片也会合并到一张图片噢~

利用插件还可以对零散资源合并
//开启零散资源合并 fis.config.set('settings.postpackager.simple.autoCombine', true);