旧式的弹性盒子方法
1、在拥有盒子的盒子上加display:box; 或 inline-box 开启弹性盒模型
2、box-flex 分配空间,假如容器有a份,box-flex:2,那就占a分之2
3、分布方向 水平box-orient: horizontal; 垂直 box-orient:vertical;
4、定义显示顺序:box-ordinal-group
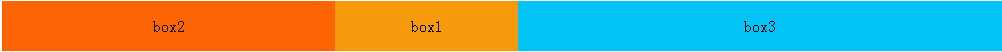
实例(没作兼容)
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>旧弹性盒模型</title> <style type="text/css"> .content{ width: 1000px; display:-webkit-box; } .content div { height: 50px; line-height: 50px; text-align: center; } #box1 { background: #F69A0B; -webkit-box-flex:1; -webkit-box-ordinal-group:2; } #box2 { background: #FE6403; -webkit-box-flex:2; -webkit-box-ordinal-group:1; } #box3 { background: #02C3F5; -webkit-box-flex:3; -webkit-box-ordinal-group:3; } </style> </head> <body> <div class="content"> <div id="box1">box1</div> <div id="box2">box2</div> <div id="box3">box3</div> </div> </body> </html>

新式的弹性盒子方法
1、在拥有盒子的盒子上加display:flex; 开启弹性盒模型
2、flex-grow 分配空间,假如容器有a份,box-flex:2,那就占a分之2
3、分布方向 水平flex-direction: row; 垂直 flex-direction:column;
4、定义显示顺序:order
实例(没作兼容)-与上面效果相同,只是写法不一样
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>新弹性盒模型</title> <style type="text/css"> .content { width: 1000px; height: 500px; display: -webkit-flex; } .content div { height: 50px; line-height: 50px; text-align: center; } #box1 { background: #F69A0B; -webkit-flex: 1; -webkit-flex-grow: 1; -webkit-order: 2; } #box2 { background: #FE6403; -webkit-flex: 2; -webkit-flex-grow: 2; -webkit-order: 1; } #box3 { background: #02C3F5; -webkit-flex: 3; -webkit-flex-grow: 3; -webkit-order: 3; } </style> </head> <body> <div class="content"> <div id="box1">box1</div> <div id="box2">box2</div> <div id="box3">box3</div> </div> </body> </html>
注意
display:box; 是在属性值加兼容如 display:-webkit-box;