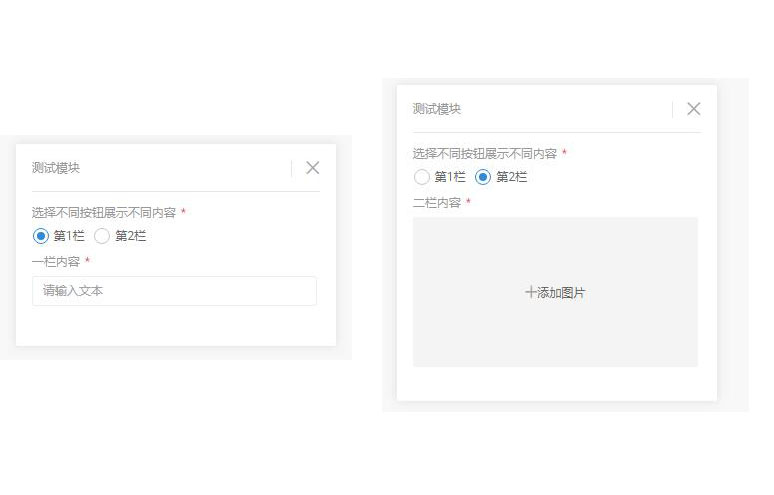
实现效果:点击单选按钮,展示不同的组件
<ui> <view> <container> <editProperty> <dataDefines> <dataDefine name="test" type="radio" propertyName="选择不同按钮展示不同内容"> <config type="sync"> <data text="第1栏" value="1" /> <data text="第2栏" value="2" defaultSelect="true" /> </config> </dataDefine> <dataDefine type="text" propertyName="一栏内容" refer="test:1"/> <dataDefine type="image" propertyName="二栏内容" refer="test:2"/> </dataDefines> </editProperty> </container> </view> </ui>