Semantic UI
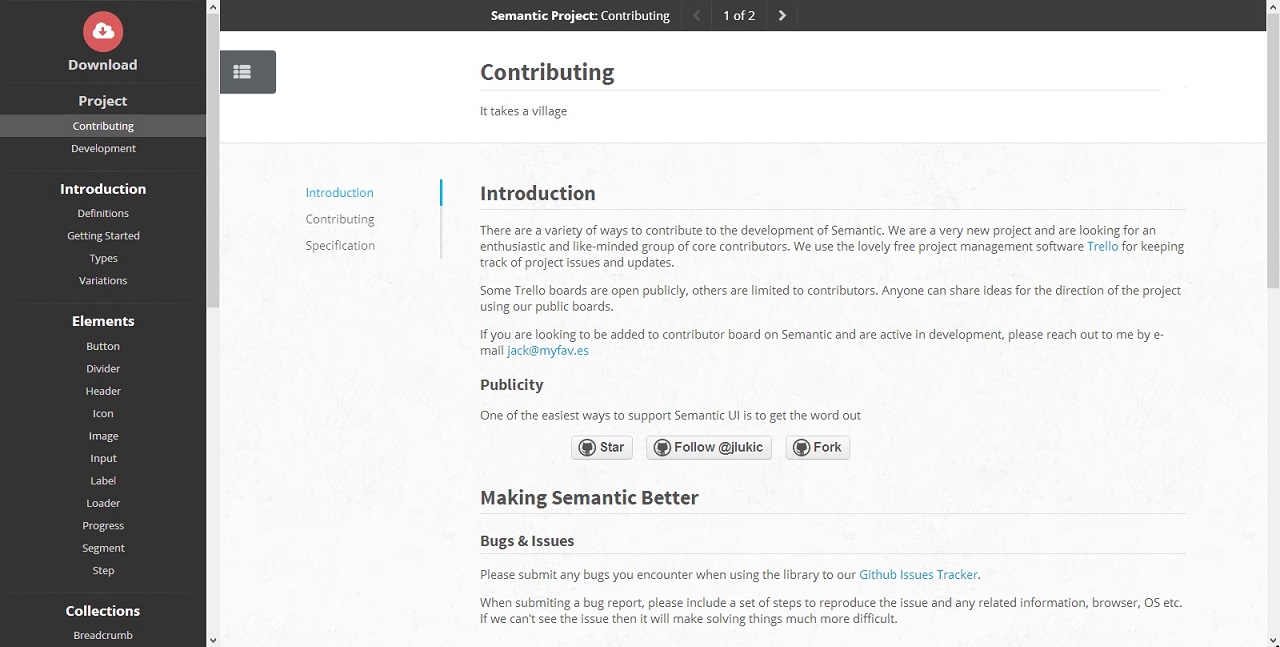
Semantic UI—完全语义化的前端界面开发框架,跟 Bootstrap 和 Foundation 比起来,还是有些不同的,在功能特性上、布局设计上、用户体验上均存在很多差异。
Semantic UI 特点:
- 文档和演示非常完善
- 易于学习和使用
- 配备网格布局
- 支持 Sass 和 LESS 动态样式语言
- 有一些非常实用的附加配置,例如inverted类。
- 对于社区贡献来说是比较开放的。
- 有一个非常好的按钮实现,情态动词,和进度条。
- 在许多功能上使用图标字体。
Semantic UI 对浏览器的支持:
- Last 2 Versions FF, Chrome, IE (aka 10+)
- Safari 6
- IE 9+ (Browser prefix only)
- Android 4
- Blackberry 10

Bootstrap
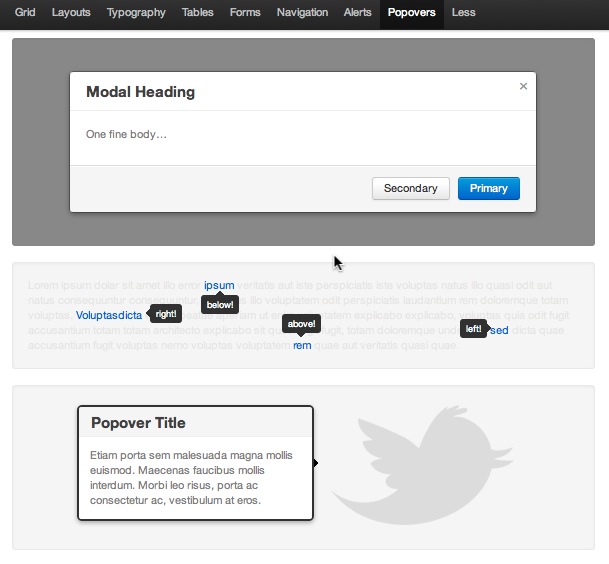
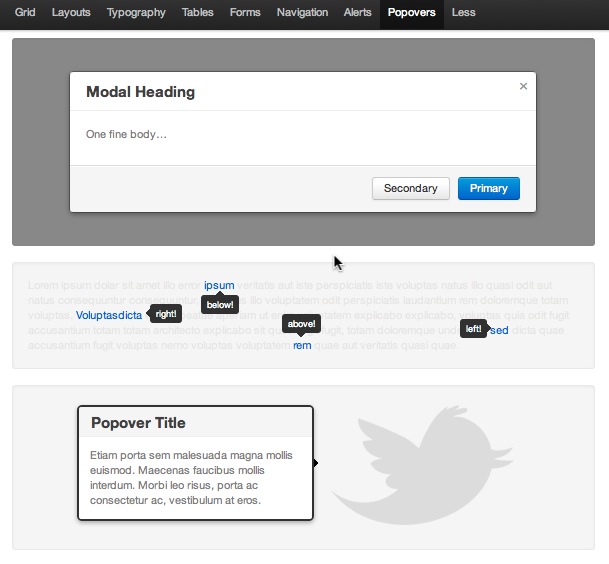
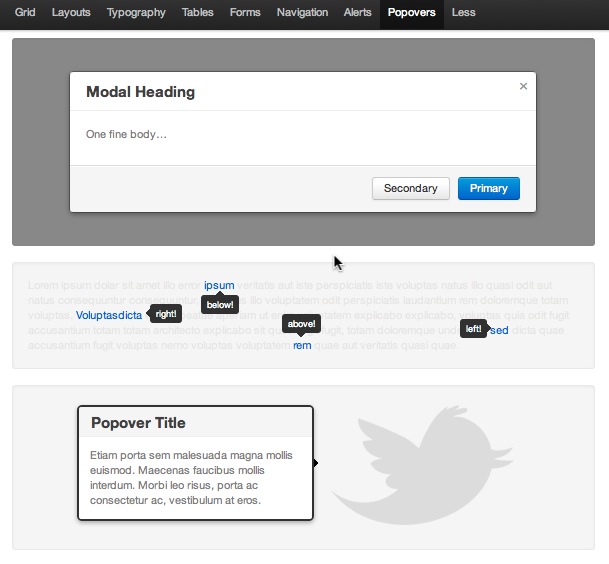
Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。



EasyUI
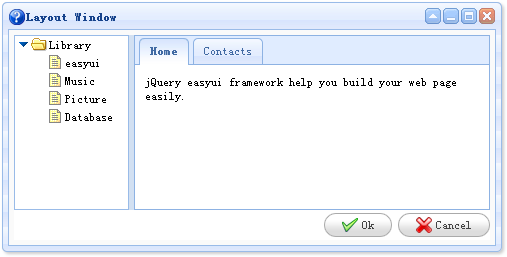
jQuery EasyUI 为网页开发提供了一堆的常用UI组件,包括菜单、对话框、布局、窗帘、表格、表单等等组件。
下图是一个具有布局效果的窗口:

Extjs
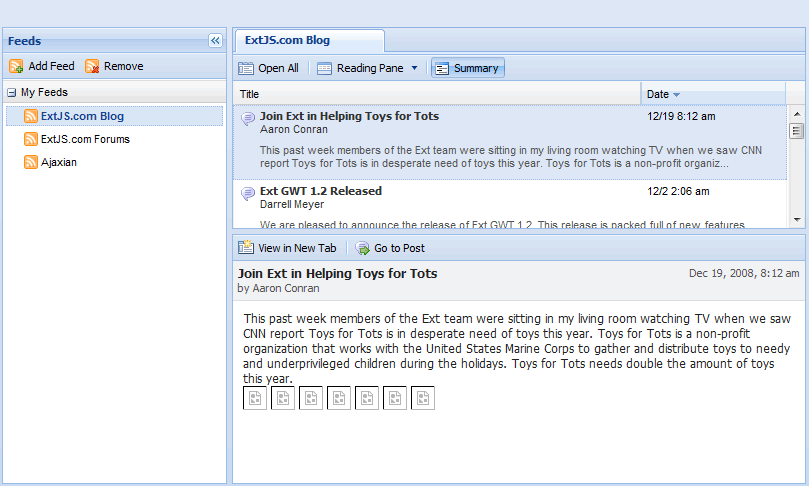
ExtJS 主要用来开发RIA富客户端的AJAX应用,主要用于创建前端用户界面,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。ExtJs最开始基于YUI技术,由开发人员 JackSlocum开发,通过参考JavaSwing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一 款不可多得的JavaScript客户端技术的精品。

Ext的UI组件模型和开发理念脱胎、成型于Yahoo组件库YUI和Java平台上Swing两者,并为开发者屏蔽了大量跨浏览器方面的处理。相对来说,EXT要比开发者直接针对DOM、W3C对象模型开发UI组件轻松。
特点如下:
- 高性能, customizable UI widgets
- Well designed, documented and extensible Component model
- Commercial and Open Source licenses available
Amaze UI
Amaze UI是国内首款Html5开源跨屏前端框架,优秀开源前端框架,拥有丰富的CSS+JS组件。轻量级高性能开源框架,以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流;面向 HTML5 开发,使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让 Web 应用更快速载;含近 20 个 CSS 组件、10 个 JS 组件,更有 17 款包含近 60 个主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率;相比国外框架,Amaze UI 关注中文排版,根据用户代理调整字体,实现更好的中文排版效果;兼顾国内主流浏览器及 App 内置浏览器兼容支持。