(1)课程调查
学习这门课之前,我曾百度过相关信息,却没能得到一个准确的答案,于是我顾名思义,认为这是一门与操作系统和系统结构相关的课。但通过第一次实践认识到docker技术而且要求我们写博客以后,我才意识到这是一门软件方面的学科,是关于新技术的应用。
(2)了解微服务
微服务是什么?
微服务是一种新型软件架构,就是把一个大型的单个应用程序和服务拆分为数十个的支持微服务。该架构的设计目标是为了肢解业务,使得服务能够独立运行。有了微服务,开发者可以更新应用程序的单个组件,而不会影响其他的部分。
微服务的特点
- 按照业务来划分服务,单个服务代码量小,业务单一,易于维护。
- 每个微服务都有自己独立的基本组件,例如数据库、缓存等,且运行在独立的进程中。
- 微服务之间的通信是通过HTTP协议或者消息组件,且具有容错能力。
- 微服务有一套服务治理的解决方案,服务之间不耦合,可以随时加入和剔除服务。
- 单个微服务能够集群化部署,并且有负载均衡的能力
- 整个微服务系统应该有一个完整的安全机制,包括用户验证、权限验证、资源保护等。
- 整个微服务系统有链路追踪的能力。
- 有一套完整的实时日志系统。
微服务的优点
- 它们往往比传统的应用程序更有效地利用计算资源。这是因为它们通过扩展组件来处理功能瓶颈问题。这样一来,开发人员只需要为额外的组件部署计算资源,而不需要部署一个完整的应用程序的全新迭代。最终的结果是有更多的资源可以提供给其它任务。
- 它们更快且更容易更新。当开发者对一个传统的单体应用程序进行变更时,他们必须做详细的QA测试,以确保变更不会影响其他特性或功能。但有了微服务,开发者可以更新应用程序的单个组件,而不会影响其他的部分。测试微服务应用程序仍然是必需的,但它更容易识别和隔离问题,从而加快开发速度并支持DevOps和持续应用程序开发。
- 微服务架构有助于新兴的云服务,如事件驱动计算。类似AWS Lambda这样的功能让开发人员能够编写代码处于休眠状态,直到应用程序事件触发。事件处理时才需要使用计算资源,而企业只需要为每次事件,而不是固定数目的计算实例支付。
- 每个服务足够内聚,足够小,代码容易理解、开发效率提高。
- 服务之间可以独立部署,微服务架构让持续部署成为可能。
- 每个服务可以各自进行负载均衡扩展和数据库扩展,而且,每个服务可以根据自己的需要部署到合适的硬件服务器上。
- 容易扩大开发团队,可以针对每个服务(service)组件开发团队;提高容错性(fault isolation),一个服务的内存泄露并不会让整个系统瘫痪。
- 系统不会被长期限制在某个技术栈上。
微服务的缺点
- 开发人员要处理分布式系统的复杂性。
- 开发人员要设计服务之间的通信机制,对于需要多个后端服务的user case,要在没有分布式事务的情况下实现代码非常困难。
- 涉及多个服务直接的自动化测试也具备相当的挑战性。
- 服务管理的复杂性,在生产环境中要管理多个不同的服务的实例,这意味着开发团队需要全局统筹(PS:现在docker的出现适合解决这个问题)。
微服务的部署
- 单主机多服务实例模式
- 单主机单服务实例模式
- 单容器单服务实例模式
- 独立部署
(3)学习docker技术
相关概念
-
什么是Docker?
Docker 使用 Google 公司推出的Go语言进行开发实现,基于 Linux 内核的cgroup,namespace,以及AUFS类的Union FS等技术,对进程进行封装隔离,属于操作系统层面的虚拟化技术。由于隔离的进程独立于宿主和其它的隔离的进程,因此也称其为容器。 -
Docker与VM的差别:

-
Docker镜像:
Docker 镜像是一个特殊的文件系统,除了提供容器运行时所需的程序、库、资源、配置等文件外,还包含了一些为运行时准备的一些配置参数(如匿名卷、环境变量、用户等)。镜像不包含任何动态数据,其内容在构建之后也不会被改变。 -
Docker容器:
容器的实质是进程,但与直接在宿主执行的进程不同,容器进程运行于属于自己的独立的命名空间。因此容器可以拥有自己的root文件系统、自己的网络配置、自己的进程空间,甚至自己的用户 ID 空间。容器内的进程是运行在一个隔离的环境里,使用起来,就好像是在一个独立于宿主的系统下操作一样。这种特性使得容器封装的应用比直接在宿主运行更加安全。也因为这种隔离的特性,很多人初学 Docker 时常常会混淆容器和虚拟机。 -
仓库:
通常,一个仓库会包含同一个软件不同版本的镜像,而标签就常用于对应该软件的各个版本。我们可以通过<仓库名>:<标签>的格式来指定具体是这个软件哪个版本的镜像。如果不给出标签,将以latest作为默认标签。
Docker安装后,检测安装是否成功:

容器:
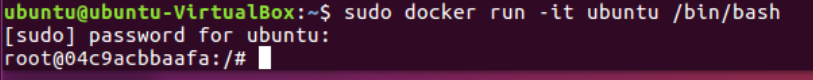
- 创建/打开容器
sudo docker run -it ubuntu /bin/bash

- 退出容器
exit

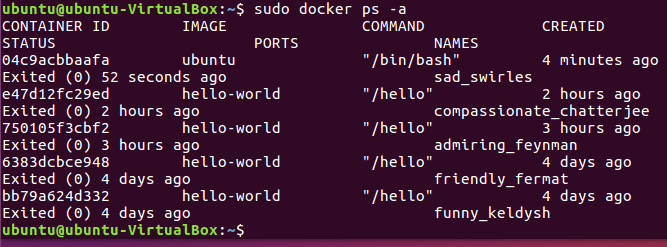
- 查看所有容器
sudo docker ps -a

- 删除容器(最后的字符为要删除的容器的ID)
sudo docker rm -f bb79a624d332

- 启动停止重启容器
sudo docker start 750105f3cbf2
sudo docker stop 750105f3cbf2
sudo docker restart 750105f3cbf2

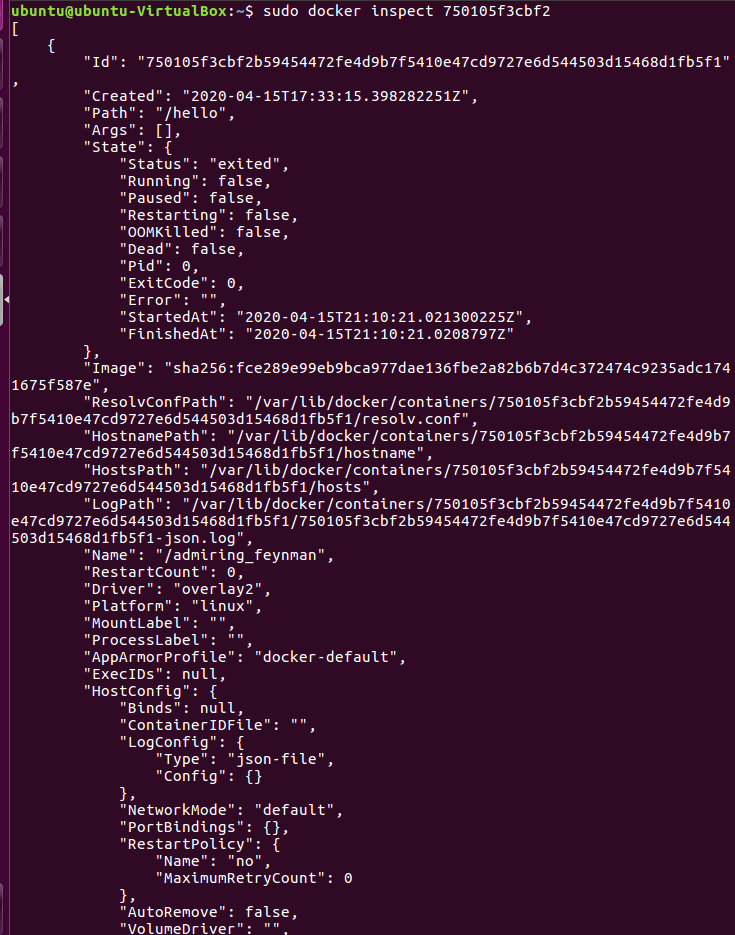
- 查询容器
sudo docker inspect 750105f3cbf2

(下面还有很多)
镜像:
- 登录docker hub(需要先注册一个Docker账户)
sudo docker login --username=tiny031702115 registry.cn-hangzhou.aliyuncs.com

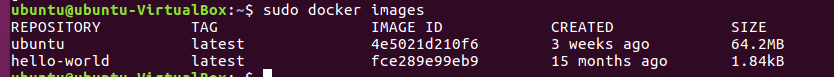
- 列出所有镜像
sudo docker images

- 删除镜像
sudo docker rmi 031702115/hello:1.0

- 上传镜像到docker(先要创建一个仓库)

sudo docker tag ubuntu:latest registry.cn-hangzhou.aliyuncs.com/031702115/hello
sudo docker push registry.cn-hangzhou.aliyuncs.com/031702115/hello

在仓库中找到镜像:

(4)总结
-
遇到的问题
①虚拟机无法连网
②遇到了Could not get lock错误
③镜像上传过慢
-
解决方法
①重装虚拟机
②用rm -rf指令删除锁
③使用阿里云镜像服务