1、vertical-align基本认识
支持的属性值:
①线类:baseline(默认),top,middle,bottom
②文本类:text-top,text-bottom
③上标下标类:sub,super
④数值百分比类:
数值和百分比的共性:ⅰ都带数字;ⅱ都支持负值;ⅲ行为表现一致(都是在baseline基础上上下偏移数值大小,百分比类以line-height计算,IE6/IE7下vertical-align百分比值不支持小数line-height)。
2、vertical-align起作用的前提
应用于inline水平以及“table-cell“元素。
默认状态下支持vertical-align的元素:图片、按钮、文字和单元格。
table-cell的vertical-align只会作用在自身,对子元素设置vertical-align是没有意义的:

3、vertical-align与line-height
流式布局多余的空白处理:

4、vertical-align底线、顶线、中线的行为表现
vertical-align:bottom
定义:①inline/inline-block元素:元素底部和整行的底部对齐;②table-cell元素:单元格padding边缘和表格行的底部对齐


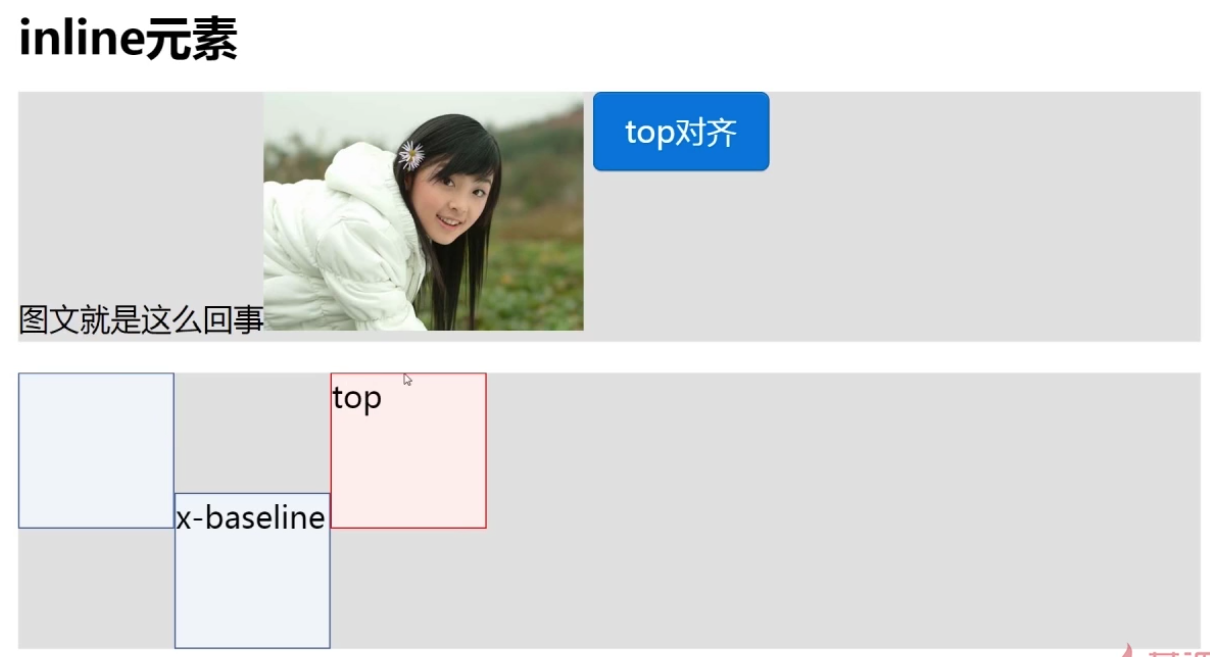
vertical-align:top
定义:①inline/inline-block元素:元素顶部和整行的顶部对齐;②table-cell元素:单元格顶padding边缘和表格行的顶部对齐。


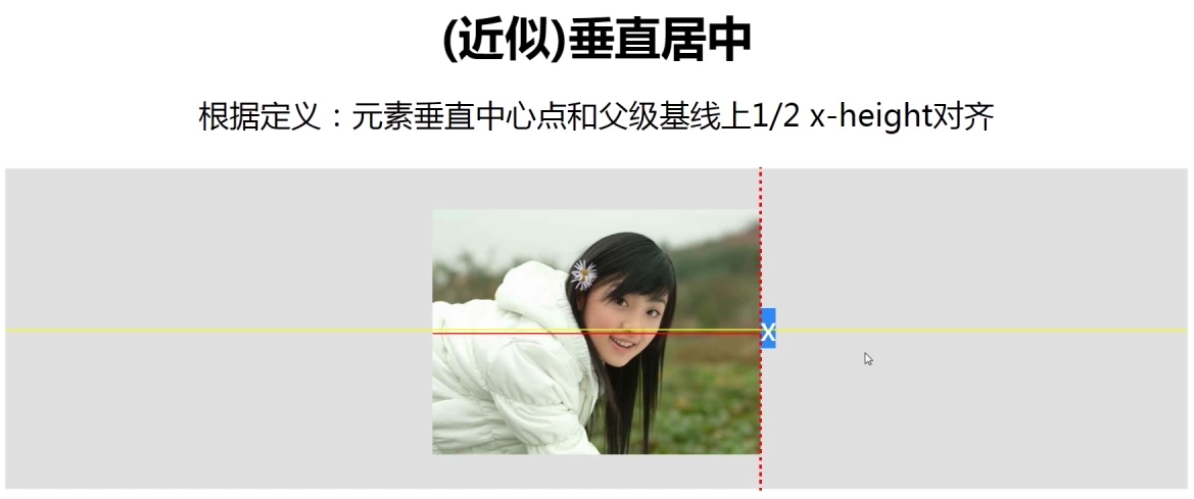
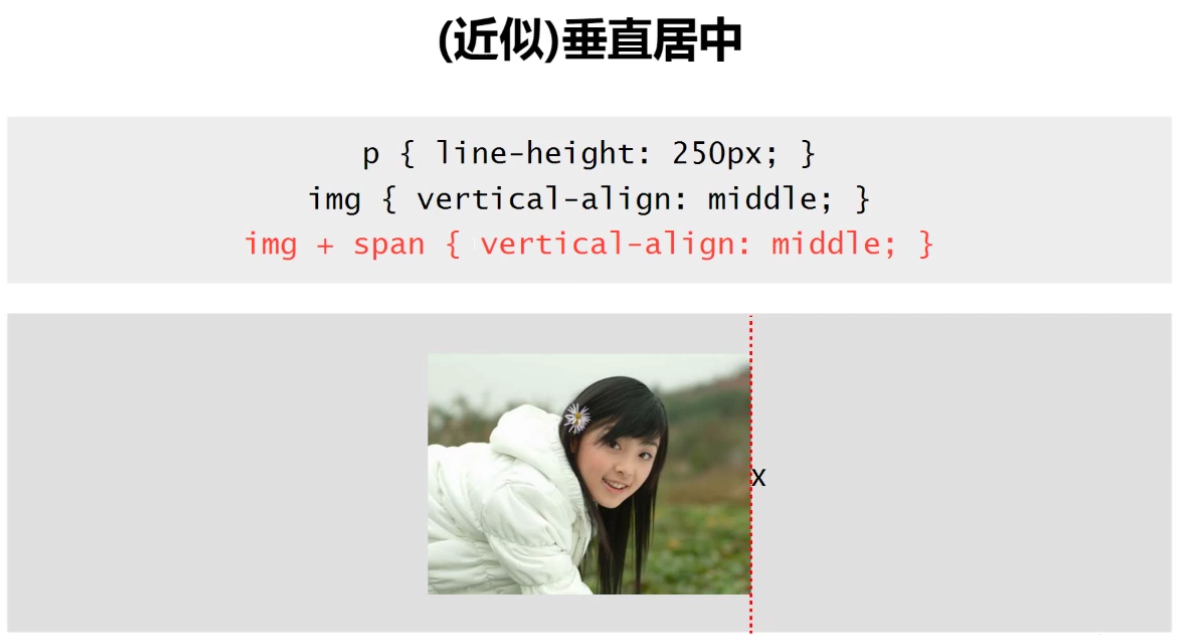
vertical-align:middle
定义:①inline/inline-block元素:元素的垂直中心点和父元素基线往上1/2x-height处对齐;②table-cell元素:单元格填充盒子相对于外面的表格行居中对齐。

inline/inline-block元素如果单纯的设置middle,由于文字的下沉特性,图片只能够近似垂直居中,如果想要完全垂直居中,font-size需要设置为0。

5、说说vertical-align:text-top/text-bottom
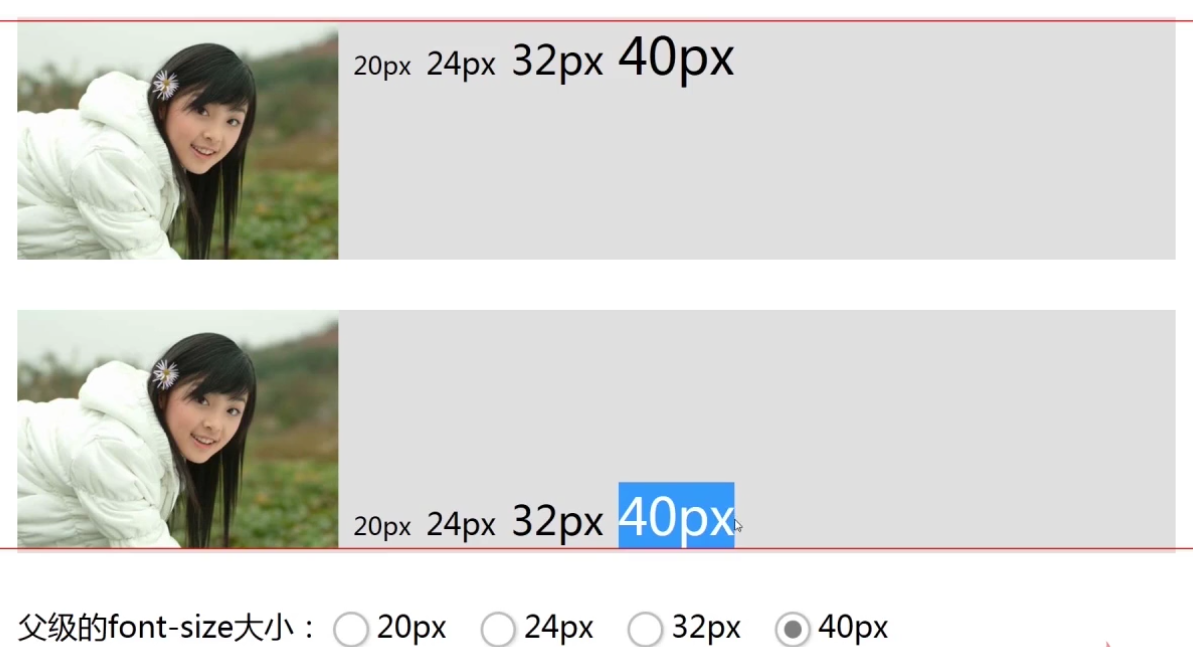
定义:盒子的顶部/底部和父级content area的顶部/底部对齐。

注:vertical-align仅与父级的font-size有关。
应用环境:

6、深入理解vertical-align:sub/super
html中<sup>和<sub>功效相同,同时字体也会略微缩小,是原字号的75%大小。
定义:提高/降低盒子的基线到父级合适的上/下标基线位置。
7、vertical-align前后不一的行为机制
应用:

注:关注当前元素和父级,前后并没有直接影响。
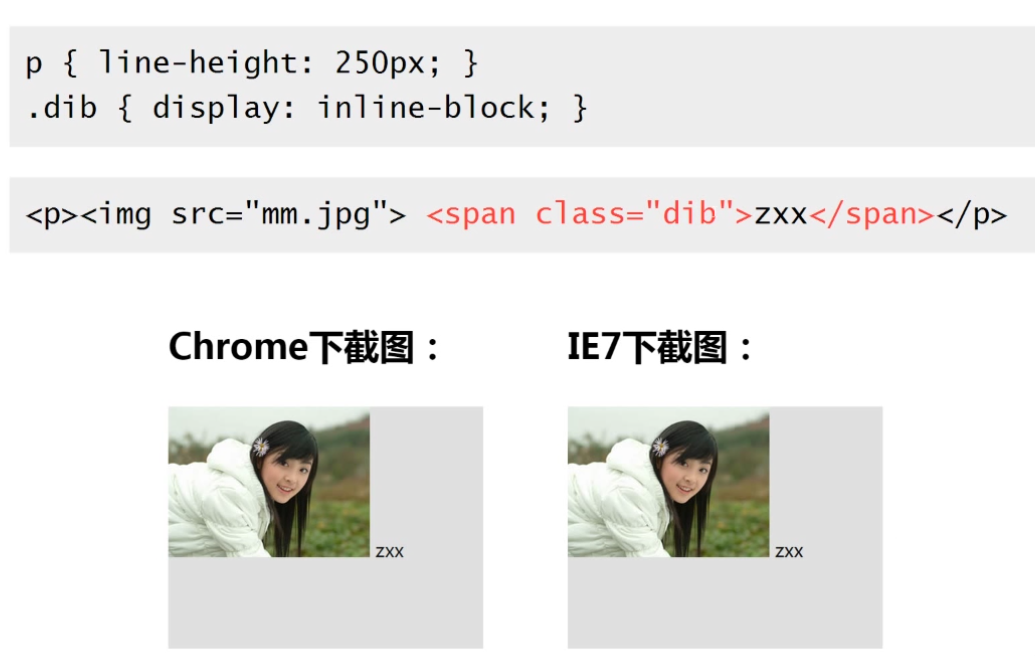
8、vertical-align糟糕的兼容性
chrome和IE7下就有明显的不同。
原因:①IE7下图文一体;②middle的解释有问题
解决方案:
使用inline-block破坏图文一体;
9、vertical-align的实际应用
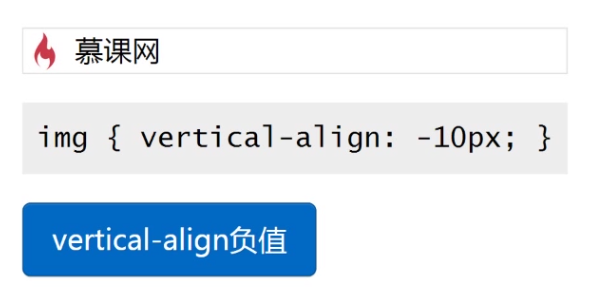
⑴小图标和文字的对齐
使用vertical-align负值没有兼容性差异。

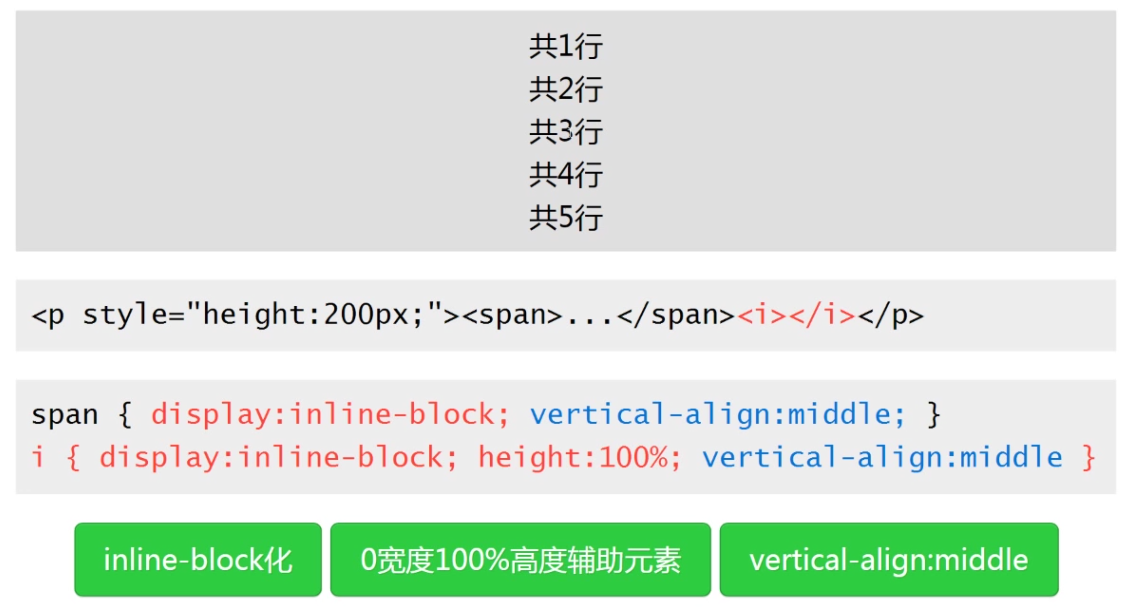
⑵不定尺寸图片或多行文字的垂直居中:①主体元素inline-block化;②0宽度100%高度辅助元素;③vertical-align:middle