自定义一个简单的Web框架
须知
想要通过在网址栏里面输入不同的URL链接,实现不同的页面间的跳转
路由系统
routes = [ ('/xxx',f1), ('/ooo',f2), ('/hhh',f3), ] def f1(): return b'this is xxxx' def f2(): return b'this is oooo'
自定义的web框架:
a. sokect 服务端
b. uri 和 函数的 对应关系:路由系统
c. 将html代码和mysql的数据进行融合 (自己定制规则 , 使用第三方的工具)-->模板引擎渲染
web框架分类:
第一种维度分类:
- a,b,c ----> tornado
- a(用第三方), b, c ----> django wsgiref uwsgi
- a(第三方),b, c(第三方) -----》 flask
Django的基础
安装
pip3 install django==1.11.10 -i https://pypi.tuna.tsinghua.edu.cn/simple
创建
第一种
django-admin startproject mysite
启动:
python3 manage.py runserver 127.0.0.1:8090
第二种:
pycharm创建
Django目录介绍
mysite:
settings.py : 用户自定义的各种配置
urls.py : 路由文件
wsgi.py : 启动socket服务端的 文件
mange.py: 管理文件 python mange.py 各种命令
static : 静态 文件
Django项目创建好之后要做的配置
a. 配置模板HTML文件路径:
'DIRS': [os.path.join(BASE_DIR, 'templates')]

b. 配置静态资源的文件路径:
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'), (逗号不能少)
)

c. 注释中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]

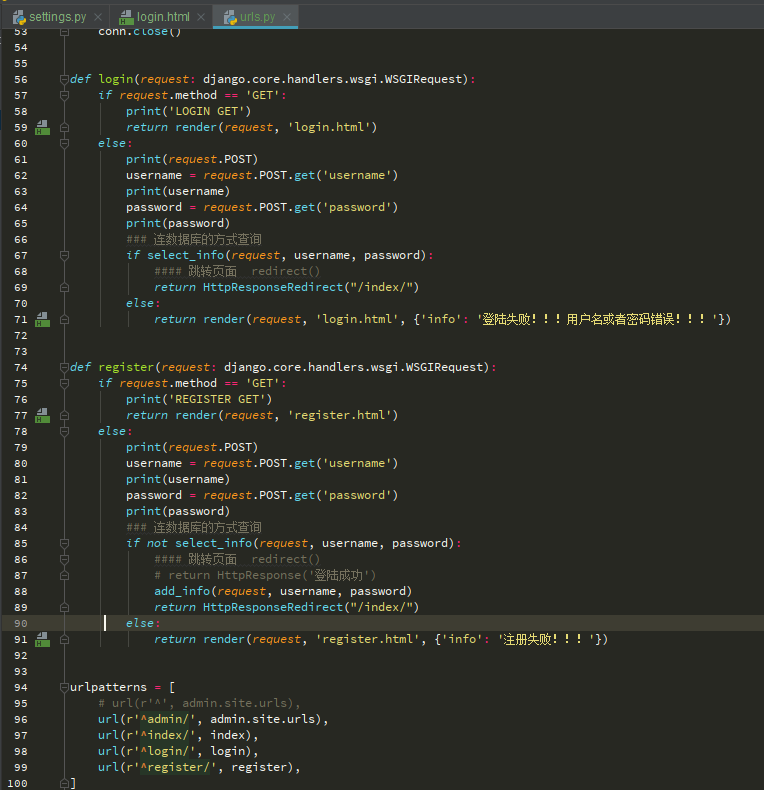
写业务逻辑的话:

uri和函数的对应关系:
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', index),
]

业务逻辑函数:
def index(request):
return render(request, "index.html")

简易版的Web框架
启动socket服务端
import socket server = socket.socket() server.bind(('127.0.0.1',8080)) server.listen(5) # ①写socket服务端 while True: conn, addr = server.accept() data = conn.recv(8192) data = str(data,encoding='utf-8') header = data.split(' ')[0].split(' ')[0] # 拿到需要的头部信息 GET / HTTP/1.1 router = header.split(' ')[1] # 获取浏览器访问的uri信息 / # 我们要写一个uri与对应函数的映射关系 # 拿出uri对应的函数名,调用 func_name = None for rout in router_list: if rout[0] == router: func_name = rout[1] break # 判断访问的uri是否存在映射关系 if func_name: # 有就存在 res = bytes('访问成功',encoding='utf-8') else: res = bytes('访问不存在',encoding='utf-8') # 拿到要返回给浏览器的结果后开始返回数据 # 我们需要先返回一个响应头 conn.send(bytes('HTTP/1.1 200 OK ')) # 最简单的响应头 # 再发送主体信息 conn.send(res) # 关闭一次连接 conn.close()
路由系统 - uri与函数的对应关系
# ②写函数与uri的映射关系 def home(): pass def index(): pass router_list = [ ('/',home), ('/index',index) ] # ①写socket服务端 while True: conn, addr = server.accept() data = conn.recv(8192) data = str(data,encoding='utf-8') header = data.split(' ')[0].split(' ')[0] # 拿到需要的头部信息 GET / HTTP/1.1 router = header.split(' ')[1] # 获取浏览器访问的uri信息 / # 我们要写一个uri与对应函数的映射关系 # 拿出uri对应的函数名,调用 func_name = None for rout in router_list: if rout[0] == router: func_name = rout[1] break # 判断访问的uri是否存在映射关系 if func_name: # 有就存在 res = bytes('访问成功',encoding='utf-8') else: res = bytes('访问不存在',encoding='utf-8') # 拿到要返回给浏览器的结果后开始返回数据 # 我们需要先返回一个响应头 conn.send(bytes('HTTP/1.1 200 OK ')) # 最简单的响应头 # 再发送主体信息 conn.send(res) # 关闭一次连接 conn.close()
模板引擎渲染
渲染的页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>渲染模板</title> </head> <body> <table> <!--占位字符--> @@content@@ </table> </body> </html>
server服务端
def home(): # 返回静态页面 # 先读出静态html文件 f = open('静态页面.html','r') data = f.read() f.close() return bytes(data,encoding='utf-8') def index(): # 也要先读出html页面 f = open('静态页面.html', 'r') data = f.read() f.close() # 模板引擎渲染,将html代码与mysql数据库进行融合(自己定制规制,或者使用第三方工具) # 第一种,自定义规则,先在需要放数据的地方用自定义的占位符占位 # 链接数据库,取出想要的数据 import pymysql conn = pymysql.connect(host='127.0.0.1',user='root',password='123', database='db1',charset='utf8') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) sql = "select * from table1" res = cursor.fetchall() # 取出来的是一个列表里面套字典的形式,我们需要拿出我们需要的值进行字符串拼接 r_list = [] for r in res: s = '<tr><td>%s</td><td>%s</td></tr>'%(r['name'],r['pwd']) r_list.append(s) # 全部添加完之后再做一个整体的拼接 need = ''.join(r_list) # 拼接好之后进行替换出我们之前html中的占位字符 res = data.replace('@@content@@',need) # 替换好之后可以把信息返回给浏览器了 return bytes(res,encoding='utf-8')
使用第三方工具jinja2
server服务端
def home(): # 返回静态页面 # 先读出静态html文件 f = open('静态页面.html','r') data = f.read() f.close() return bytes(data,encoding='utf-8') def index(): # 也要先读出html页面 f = open('静态页面.html', 'r') data = f.read() f.close() # 模板引擎渲染,将html代码与mysql数据库进行融合(自己定制规制,或者使用第三方工具) # 链接数据库,取出想要的数据 import pymysql conn = pymysql.connect(host='127.0.0.1',user='root',password='123', database='db1',charset='utf8') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) sql = "select * from table1" res = cursor.fetchall() # 第二种模板引擎渲染是通过第三方的工具,这里用的是jinja2 from jinja2 import Template template = Template(data) res = template.render(user= res) # 这里需要把key和html里的占位符对应好 return bytes(res,encoding='utf-8')
渲染的页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>渲染模板</title> </head> <body> <table> <!-- 这里的占位符是{{name}} 外面传值必须通过key,value传值, key需要与占位字符一致 --> {{name}} <!-- 如果外面传进来列表,在这里也可以循环--> {% for k in name %} <!-- 如果循环出来的k是字典,可以用点key进行取值--> <td>{{k.name}}</td> {% endfor %} </table> </body> </html>