原文链接:https://blog.csdn.net/qq_37936542/article/details/78429675
zTree官网:点击打开链接
一:文件下载
点击首页右下角的ztree download,选择Guihub下载
点击Clone or download下载
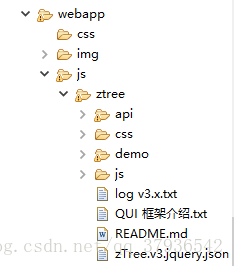
二:相关包介绍
jquery.ztree.core-3.x.js 核心包(必须)
jquery.ztree.excheck-3.x.js 扩展包--实现复选框的功能(可选)
jquery.ztree.exedit-3.x.js 扩展包--实现编辑功能,例如删除、重命名等(可选)
zTreeStyle.css 定义zTree样式(必须)
导入zTree文件夹的时候,最好将下载的整个文件夹放到js下面,因为zTree的css依赖img也在文件夹中
三:页面准备容器
- <div>
- <ul id="ztree" class="ztree"></ul>
- </div>
这里需要注意class需要设置为ztree,否则可能会导致树的css样式不起作用
四:引入相关js、css文件
- <!-- ztree的css -->
- <link rel="stylesheet" href="js/ztree/css/zTreeStyle/zTreeStyle.css" type="text/css">
- <!-- jquery和ztree相关js -->
- <script src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
- <script src="js/ztree/js/jquery.ztree.core-3.5.min.js"></script>
- <script src="js/ztree/js/jquery.ztree.excheck-3.5.min.js"></script>
- <script src="js/ztree/js/jquery.ztree.exedit-3.5.min.js"></script>
五:js代码
- $(function() {
- initTree();
- var zTreeObj;
- //初始化根节点
- function initTree() {
- $.get("/demo/ztree/initTree.do", function(data) {
- zTreeObj = $.fn.zTree.init($("#ztree"), setting, data);
- //zTreeObj.expandAll(true); //直接展开树结构
- });
- }
- var setting = {
- check : {//定义是否显示单选和复选框
- enable : true,
- chkStyle : "checkbox",
- chkboxType : {//勾选 checkbox 对于父子节点的关联关系
- "Y" : "s",
- "N" : "s"
- }
- /*单选框的设置
- chkStyle : "radio",
- radioType : "all" // radio 的分组范围
- */
- },
- view : {//显示相关的属性配置
- selectedMulti : false
- },
- data : {//节点数据系列的属性配置
- key : {
- selectedMulti : false,//设置是否允许同时选中多个节点
- showLine : false,//设置 zTree 是否显示节点之间的连线
- },
- simpleData : {
- enable : true,
- idKey : "id",//节点数据中保存唯一标识的属性名称 默认值:"id"
- pIdKey : "pId"//节点数据中保存其父节点唯一标识的属性名称 默认值:"pId"
- }
- },
- edit : {//编辑状态的属性配置
- drag : {
- isCopy : false
- },
- enable : true,
- showRenameBtn : false,//设置是否显示编辑名称按钮
- renameTitle: "编辑节点名称",//编辑名称按钮的 Title 辅助信息
- showRemoveBtn : false,//设置是否显示删除按钮
- removeTitle: "删除节点",//删除按钮的 Title 辅助信息
- },
- async : {//异步加载数据操作
- enable : true,//设置 zTree 是否开启异步加载模式
- url : "/demo/ztree/getTree.do",//Ajax 获取数据的 URL 地址
- autoParam : [ "id" ],//异步加载时需要自动提交的参数
- type : "get",//Ajax 的 http 请求模式
- dataFilter : ajaxDataFilter,//用于对 Ajax 返回数据进行预处理的函数
- dataType : "json"
- },
- //回调函数
- callback : {
- beforeCheck : beforeCheck,//用于捕获 勾选 或 取消勾选 之前的事件回调函数
- onCheck : onCheck,//用于捕获 checkbox / radio 被勾选 或 取消勾选的事件回调函数
- onClick: onClick,//用于捕获节点被点击的事件回调函数
- onAsyncSuccess: onAsyncSuccess,//用于捕获异步加载正常结束的事件回调函数
- onRightClick : onRightClick,//用于捕获 zTree 上鼠标右键点击之后的事件回调函数
- }
- };
- // 异步加载数据过滤器
- function ajaxDataFilter(treeId, parentNode, responseData) {
- return responseData;
- };
- //check选中前触发
- function beforeCheck(treeId, treeNode) {
- if(treeNode.isParent){//如果选中的是父节点,不让选中
- return false;
- }
- };
- //check选中时触发
- function onCheck(event, treeId, treeNode) {
- nodes = zTreeObj.getCheckedNodes(true);//获取所有选中的节点
- if(nodes[0] != null){
- console.log(nodes[0].id + ", " + nodes[0].name);//打印第一个选中节点的id
- }
- };
- //点击触发
- function onClick(event, treeId, treeNode) {
- console.log(treeNode.id + ", " + treeNode.name);
- };
- //异步加载完成触发
- function onAsyncSuccess(event, treeId, treeNode, msg) {
- console.log(msg);
- };
- //右击触发
- function onRightClick(event, treeId, treeNode) {
- //treeNode:鼠标右键点击时所在节点的 JSON 数据对象,如果不在节点上,則返回null
- console.log(treeNode ? treeNode.tId + ", " + treeNode.name : "isRoot");
- }
- })
六:css代码(自定义图片)
- <style>
- .ztree li span.button.icon1_ico_close {
- margin-right: 2px;
- background: url(img/school.png) no-repeat scroll 0 0
- transparent;
- vertical-align: top;
- *vertical-align: middle
- }
- .ztree li span.button.icon1_ico_open {
- margin-right: 2px;
- background: url(img/school.png) no-repeat scroll 0 0
- transparent;
- vertical-align: top;
- *vertical-align: middle
- }
- .ztree li span.button.icon2_ico_close {
- margin-right: 2px;
- background: url(img/close.png) no-repeat scroll 0 0
- transparent;
- vertical-align: top;
- *vertical-align: middle
- }
- .ztree li span.button.icon2_ico_open {
- margin-right: 2px;
- background: url(img/open.png) no-repeat scroll 0 0
- transparent;
- vertical-align: top;
- *vertical-align: middle
- }
- .ztree li span.button.icon3_ico_docu {
- margin-right: 2px;
- background: url(img/man.png) no-repeat scroll 0 0
- transparent;
- vertical-align: top;
- *vertical-align: middle
- }
- .ztree li span.button.icon4_ico_docu {
- margin-right: 2px;
- background: url(img/women.png) no-repeat scroll 0 0
- transparent;
- vertical-align: top;
- *vertical-align: middle
- }
- </style>
七:定义数节点对象
- package com.debo.ztree;
- public class Node {
- // 节点id
- private Integer id;
- // 父节点id
- private Integer pId;
- // 节点名称
- private String name;
- // 需要自定义图片时,使用该属性
- private String iconSkin;
- // 设置是否是父节点
- private Boolean isParent;
- // 当需要设置某个节点被选中的时候,通过该属性定义
- private Boolean checked;
- public Integer getId() {
- return id;
- }
- public void setId(Integer id) {
- this.id = id;
- }
- public Integer getpId() {
- return pId;
- }
- public void setpId(Integer pId) {
- this.pId = pId;
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- public String getIconSkin() {
- return iconSkin;
- }
- public void setIconSkin(String iconSkin) {
- this.iconSkin = iconSkin;
- }
- public Boolean getIsParent() {
- return isParent;
- }
- public void setIsParent(Boolean isParent) {
- this.isParent = isParent;
- }
- public Boolean getChecked() {
- return checked;
- }
- public void setChecked(Boolean checked) {
- this.checked = checked;
- }
- }
八:后台逻辑代码:模拟数据,以json格式的数据返回到jsp
- package com.debo.ztree;
- import java.util.ArrayList;
- import java.util.List;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestMethod;
- import org.springframework.web.bind.annotation.RequestParam;
- import org.springframework.web.bind.annotation.ResponseBody;
- @RequestMapping("/ztree")
- @Controller
- public class ZtreeController {
- @ResponseBody
- @RequestMapping(value="/initTree",method=RequestMethod.GET)
- public Node initTree(){
- Node node = new Node();
- node.setId(0);
- node.setName("皇家大学");
- node.setIconSkin("icon1");
- node.setIsParent(true);
- node.setChecked(false);
- return node;
- }
- @RequestMapping("getTree")
- @ResponseBody
- public List<Node> getTree(@RequestParam("id")int id){
- //根据id去后台查询子节点,我在这直接模仿子节点数据
- List<Node> list = new ArrayList<Node>();
- if(id == 0){
- Node node = new Node();
- node.setId(1);
- node.setpId(0);
- node.setName("数计学院");
- node.setIconSkin("icon2");
- node.setIsParent(true);
- Node node1 = new Node();
- node1.setId(2);
- node1.setpId(0);
- node1.setName("体育学院");
- node1.setIconSkin("icon2");
- node1.setIsParent(true);
- list.add(node1);
- list.add(node);
- }
- if(id == 1){
- Node node = new Node();
- node.setId(3);
- node.setpId(1);
- node.setName("迪丽热巴");
- node.setIconSkin("icon4");
- node.setIsParent(false);
- Node node1 = new Node();
- node1.setId(4);
- node1.setpId(1);
- node1.setName("胡歌");
- node1.setIconSkin("icon3");
- node1.setIsParent(false);
- list.add(node1);
- list.add(node);
- }
- if(id == 2){
- Node node = new Node();
- node.setId(5);
- node.setpId(2);
- node.setName("刘翔");
- node.setIconSkin("icon3");
- node.setIsParent(false);
- Node node1 = new Node();
- node1.setId(6);
- node1.setpId(2);
- node1.setName("郭晶晶");
- node1.setIconSkin("icon4");
- node1.setIsParent(false);
- list.add(node1);
- list.add(node);
- }
- return list;
- }
- }
九:效果图
文末福利:
福利一:前端,Java,产品经理,微信小程序,Python等10G资源合集大放送:https://www.jianshu.com/p/e8197d4d9880
福利二:微信小程序入门与实战全套详细视频教程。
【领取方法】
关注 【编程微刊】微信公众号:
回复【小程序demo】一键领取130个微信小程序源码demo资源。
回复【领取资源】一键领取前端,Java,产品经理,微信小程序,Python等资源合集10G资源大放送。
原文作者:祈澈姑娘
原文链接:https://www.jianshu.com/u/05f416aefbe1
创作不易,转载请告知
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家一起探讨交流。