Options/选项
带“Date”的所有选项都可以处理 Date 对象; 字符串格式化根据 给定的 format 而定; 相对于今天的时间变量, 如 “-1d”, “+6m +1y”等等, 其中有效的单位为 “d” (day), “w” (week), “m” (month), and “y” (year). 使用“0” 表示今天. 也有一些等于时间变量的别名: “yesterday” 相当于“-1d”, “today” 等于 “+0d” ,“tomorrow” 则为 “+1d”.
大多数选项也可以用data-属性的方式使用. 选项可以转换为data-属性再加上它本身的名字的方式。只需要替换选项名中每一个大写字母为小写,并且单词之间加上短横线(“-”), 最后再加上前缀 “data-date-”. 例如, startDate 可以写为 data-date-start-date, format则变为 data-date-format, daysOfWeekDisabled 可写成 data-date-days-of-week-disabled.
查看 quick reference ,浏览所有选项以及它们的默认值。
autoclose/自动关闭
Boolean. 默认值: false
不管日期是否选中,直接关闭日期控件。
assumeNearbyYear/呈现最近年份
Boolean or Integer. 默认值: false
如果设为true, 手动输入两位数的年份, 比如 “5/1/15”, 将会被转为 “2015”, 而不是 “15”. 如果年份向前提前少于10年,控件会使用当前世纪, 否则, 它将使用上个世纪. 例如 “5/1/15”表示2015年5月1日, 但是 “5/1/97” 则表示1997年5月1日.
要预先配置控件一直使用当前世纪的年数,那就使用整数而不是布尔值. 例如: “assumeNearbyYear: 20”
beforeShowDay/显示日期前
Function(Date). 默认值: $.noop
该方法使用一个日期作为参数,返回下列值之一:
- undefined,无任何影响。
- A Boolean, 指示此日期是否可选择
- A String 代表给日期单元格应用额外的CSS类
- 拥有下列属性的Object:
enabled: 和上面的 Boolean值 一样classes: 和上面的 String值一样tooltip: 通过HTML的title属性给日期上面加提示content: 日期单元格里面显示的内容,而不是默认值(文本格式的月/日)
beforeShowMonth/显示月份前
Function(Date). 默认值: $.noop
该方法使用一个日期作为参数,返回下列值之一:
- undefined,无任何影响。
- A Boolean, 指示此月份是否可选择
- A String 代表给月份单元格应用额外的CSS类
- 拥有下列属性的Object:
enabled: 和上面的 Boolean值 一样classes: 和上面的 String值一样tooltip: 通过HTML的title属性给日期上面加提示
beforeShowYear/显示年份前
Function(Date). 默认值: $.noop
该方法使用一个日期作为参数,返回下列值之一:
- undefined,无任何影响。
- A Boolean, 指示此年份是否可选择
- A String 代表给年份单元格应用额外的CSS类
- 拥有下列属性的Object:
enabled: 和上面的 Boolean值 一样classes: 和上面的 String值一样tooltip: 通过HTML的title属性给年份上面加提示
beforeShowDecade/显示年代前
Function(Date). 默认值: $.noop
该方法使用一个日期作为参数,返回下列值之一:
- undefined,无任何影响。
- A Boolean, 指示此年份是否可选择
- A String 代表给年份单元格应用额外的CSS类
- 拥有下列属性的Object:
enabled: 和上面的 Boolean值 一样classes: 和上面的 String值一样tooltip: 通过HTML的title属性给年份上面加提示
beforeShowCentury/显示世纪前
Function(Date). 默认值: $.noop
该方法使用一个日期作为参数,返回下列值之一:
- undefined,无任何影响。
- A Boolean, 指示此年份是否可选择
- A String 代表给年份单元格应用额外的CSS类
- 拥有下列属性的Object:
enabled: 和上面的 Boolean值 一样classes: 和上面的 String值一样tooltip: 通过HTML的title属性给年份上面加提示
calendarWeeks/带周的日期
Boolean. 默认值: false
是否在最左边显示这是当年第几周。

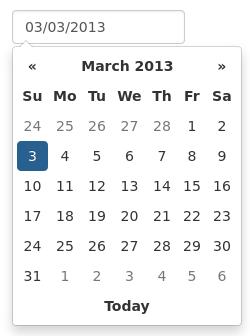
clearBtn/清除按钮
Boolean. 默认值: false
如果设为true, 在日期控件最下方显示一个“Clear”按钮用来清除input中的值.如果“autoclose”也设为true,那么这个按钮也将关闭Datepicker

container/内容
String. 默认值: “body”
将日期控件的弹出加到指定元素上; 例如: container: ‘#picker-container’ (默认为 “body”)
datesDisabled/禁用日期
String, Array. 默认值: []
按照指定格式格式化一个日期字符串或者日期字符串数组。
daysOfWeekDisabled/禁用一周第几天
String, Array. 默认值: []
一周的第几天将被禁用.值为 0 (周日) to 6 (周六). 多个值用逗号分隔. 例如: 禁用周末: '06' 或者 '0,6' 或者 [0,6].

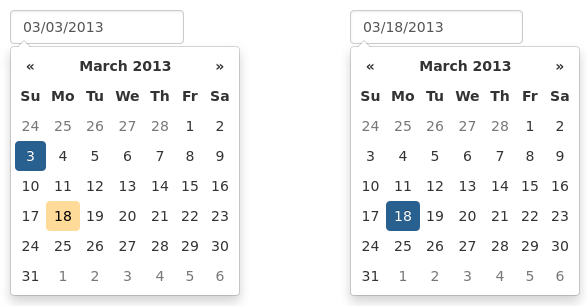
daysOfWeekHighlighted/一周的第几天高亮显示
String, Array. 默认值: []
一周的第几天高亮显示. 值为 0 (周日) to 6 (周六). 多个值用逗号分隔. 例如: 周末高亮: '06' 或 '0,6' 或 [0,6].
defaultViewDate/默认日期视图
Date类型, String类型 or Object类型,关键字 year, month, day. 默认值: today
最初打开日历的视图. 控件内部使用today作为默认值, 但是当控件第一次打开是用的是 defaultViewDate而不是 today. 如果这个选项未被使用, “today” 还是作为默认日期视图.
- 这个选项可以为:
-
- A date, 当前时区内的日期.
- A string 通过
format转换的字符串.
一个有
year- ,
month- ,
day- 的Object.(不能由另一个数据的属性来设置). 如果给定的对象缺少了这三个必要值的一个,那么他将使用默认值:
year: 当前年month: 0 (一月)day: 1
disableTouchKeyboard/禁用移动设备的虚拟键盘
Boolean. 默认值: false
如果设置为 true,在移动设备上将不出现任何键盘
enableOnReadonly/只读状态可用
Boolean. 默认值: true
如果设置为false,那么在只读日期控件上不再显示日历.
endDate/结束日期(译者注:可用最大日期)
Date or String. 默认: 计算机最大时间
最大日期可以被选中,往后的所有日期将被禁用。
必须为当前时区日期. 字符串必须符合 format 要求.

<input type="text" class="form-control" data-date-end-date="0d">
今天之后的所有日期将被禁用.
forceParse/强制转换
Boolean. 默认值: true
在日期控件关闭时是否强制转换input值. 当用户输入无效值时,控件将会强制转换该值,并且将转换后新的有效的符合给定format格式的值重新赋给Input元素。
format/格式化
String. 默认值: “mm/dd/yyyy”
日期格式化, 是由 d, dd, D, DD, m, mm, M, MM, yy, yyyy组成的组合.
- d, dd: 数字日期, 分别表示10号以前不带0和带0. 例如, 5, 05.
- D, DD: 分别代表星期名称的简写和全称。例如, Mon, Monday.
- m, mm: 数字月份,分别表示10月以前不带0和带0. 例如, 7, 07.
- M, MM: 分别代表月份名称的简写和全称。例如, Jan, January
- yy, yyyy: 分别代表2位和4位年份写法. 例如, 12, 2012.
定制格式化选项:
- toDisplay: function (date, format, language) 将date对象转为string类型, 存储于input元素中
- toValue: function (date, format, language) 将string转为date, 用于日期选择
$('.datepicker').datepicker({
format: {
/*
* Say our UI should display a week ahead,
* but textbox should store the actual date.
* This is useful if we need UI to select local dates,
* but store in UTC
*/
toDisplay: function (date, format, language) {
var d = new Date(date);
d.setDate(d.getDate() - 7);
return d.toISOString();
},
toValue: function (date, format, language) {
var d = new Date(date);
d.setDate(d.getDate() + 7);
return new Date(d);
}
}
});
immediateUpdates/立即更新
Boolean. 默认值: false
如果为true, 无论选择年或者月都将立即更新到input元素中. 否则, 只有选择了最终日期,才更新到Input元素中.
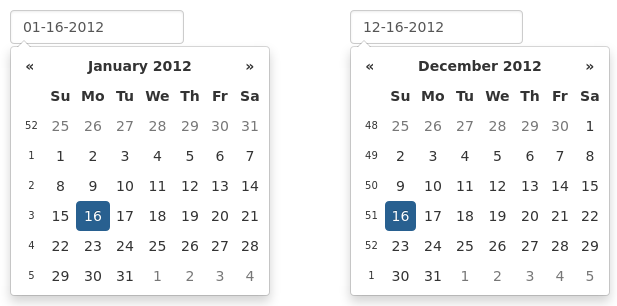
inputs
Array, jQuery. 默认值: None
一个用于日期范围选择的inputs列表,它将被附加到选定的元素上。允许在非标准元素上显式创建日期范围选择控件。
<div id="event_period">
<input type="text" class="actual_range">
<input type="text" class="actual_range">
</div>
$('#event_period').datepicker({
inputs: $('.actual_range')
});
keepEmptyValues/保持空值
Boolean. 默认值: false
只在日期范围选择时起作用. 如果为 true, 选择其中一个控件的值不会传递给另一个日期范围内的控件, 当前为空, .
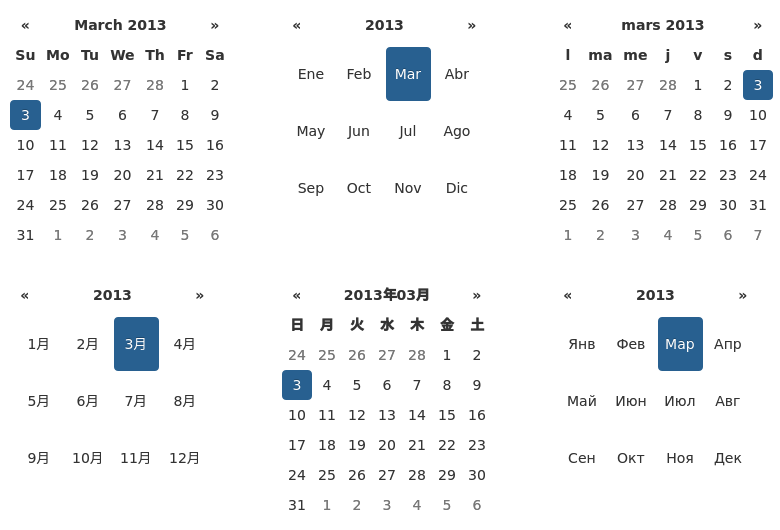
language/语言
String. 默认: “en”
IETF 语言代码 (例如 “en” 代表英语, “pt-BR” 代表巴西葡萄牙语) 用于月份和日期的名称. 这也会被用作为input元素的值 (在随后表格提交的情况下会被发送到服务端).如果是控件支持的全称代码 (例如 “de-DE”) ,则控件会首先检索一个名为 “de-DE” 的语言,如果没有找到,则会失败并继续查找名为“de” 的语言. 如果给定了一个位置的语言代码,则会使用英文显示. 详情查看 I18N.

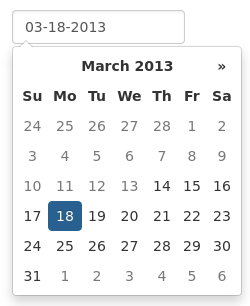
maxViewMode/最大视图模式(译者注:最大日期选择)
Number, String. 默认值: 4, “centuries”(世纪)
设置视图模式的最大限制. 接受的值为: 0 或者 “days” 或者 “month”, 1 或者 “months” 或者 “year”, 2 或者 “years” 或者 “decade”, 3 或者 “decades” 或者 “century”, 4 或者 “centuries” 或者 “millenium”. 这赋予控件只选取 一天, 一个月, 一年或者一个年代的能力. 日默认为当月第一日,月默认为当年第一月,年默认为当前选择年代的第一年,如果是世纪,则为指定世纪的第一年。
minViewMode/最小视图模式(译者注:最小日期选择)
Number, String. 默认值: 0, “days”
设置视图模式的最小限制。接受的值为: 0 或者 “days” 或者 “month”, 1 或者 “months” 或者 “year”, 2 或者 “years” 或者 “decade”, 3 或者 “decades” 或者 “century”, 4 或者 “centuries” 或者 “millenium”. 这赋予控件只选取 一天, 一个月, 一年或者一个年代的能力. 日默认为当月第一日,月默认为当年第一月,年默认为当前选择年代的第一年,如果是世纪,则为指定世纪的第一年。
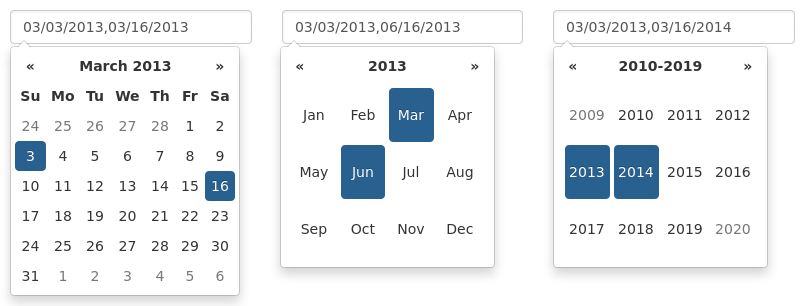
multidate/多个日期
Boolean, Number. 默认值: false
允许多个日期选择. 每一个日期在月视图里面都像一个切换按钮,时刻追踪用户的选择日期顺序.如果给定了一个数字,控件则会按照给定的数字来限定用户选择日期的数量,以出栈入栈的方式用最新的日期顶掉最旧的日期 。设置为true 则相当于没有数量限制. input元素的值(如果显示)将会是一个由多个格式化后的日期和日期分隔符组成的字符串。
选择两个日期来组成一个日期范围,请查看 date-range

multidateSeparator/多个日期分隔符
String. 默认值: ”,”
这个字符会出现在多日期选择时的input元素的值中。当把一个Input元素的值转换为多个日期选择时,这个字符也会被用于分割传入控件的值,使其变为多个格式化后的日期。特别注意,不要使用格式化字符串中已经存在的字符。 (比如, 当你使用格式为 ‘yyyy-mm-dd’的格式化字符串时,使用‘-‘ 作为分隔符).
orientation/方向
String. 默认值: “auto”
空间分离字符串考虑 “left” or “right”, “top” or “bottom”, and “auto” (可以省略)中的一个或两个。例如, “top left”, “bottom” (水平方向默认为 “auto”), “right” (竖直方向默认为 “auto”), “auto top”.弹出日历允许固定定位.
“方向”是指弹出日历控件的锚点的位置。你也可以认为他是关联到控件的出发元素的位置。
“auto” 触发控件的 “智能方向” .水平方向默认为“left”,而向左补偿会调整控件位置使得它永远在浏览器的可视区域内;竖直方向则会简单的选择“top” 或者 “bottom”中能让控件显示的更好的一个 .
showOnFocus/获取焦点时显示
Boolean. 默认值: true
如果为false, 当input元素获取焦点时,它所关联的日期控件会被阻止显示。
startDate/开始日期(译者注:最小日期选择)
Date or String. 默认值: 计算机最小时间
能选择的最早的日期; 所有比这更早的日期都不可用。
日期必须为当前时区。字符串必须和格式化要求的一直。

startView/开始视图
Number, String. 默认值: 0, “days”
日期控件打开时候显示的视图。接受值: 0 或 “days” 或 “month”, 1 或 “months” 或 “year”, 2 或 “years” 或 “decade”, 3 或 “decades” 或 “century”, 4 或 “centuries” 或 “millenium”. Useful for date-of-birth datepickers.
templates/模板
Object. 默认值:
{
leftArrow: '«',
rightArrow: '»'
}
模板用于生成控件的某些部分.每一个属性必须是一个只有文本的字符串,或者一个有效的HTML元素.你也可以用这个属性来使用自定义图标库. 例如:
{
leftArrow: '<i class="fa fa-long-arrow-left"></i>',
rightArrow: '<i class="fa fa-long-arrow-right"></i>'
}
showWeekDays/显示星期
Boolean. 默认值: true
如果设为false, 控件视图中将不再显示星期的名字.默认行为是添加星期.
title/标题(译者注:和HTML元素中的title属性类似)
String. Default: “”
这个字符串会出现在日期控件的最上方。如果为空,则隐藏。
todayBtn/今日按钮
Boolean, “linked”. 默认值: false
如果设为 true 或者 “linked”, 在日期控件最下方显示一个 “Today” 按钮,用来选择当前日期。如果设为 true, “Today” 按钮则只会将当前日期移动到试图内; 如果是 “linked”, 当前日期则会在点击按钮的同时被选中.

todayHighlight/今日高亮展示
Boolean. 默认值: false
如果设为true, 当前日期会被高亮显示。

toggleActive/切换激活状态
Boolean. 默认值: false
如果设为true, 在控件中选中当前激活的日期将会取消选中它。这个选项在多日期选择启用时默认为true。
updateViewDate/更新视图日期
Boolean. 默认值: true
如果为false,视图日期根据初始化和更新后的值设置 * 如果下一个月的最后一天被选中 * 如果日期是由etDate, setDates, setUTCDate and setUTCDates 方法来改变。如果多日期选择设置为true,最后一个选择的日期或者数组中最后一个日期传值给setDates或者setUTCDates方法启用。(最后一句实在不知道怎么组织语言,见谅)
由于译者水平有限,不知道此处原文中的*是什么,所以保留原文
if false,viewDate is set according to value on initialization and updated * if a day in last oder next month is selected or * if dates are changed by setDate, setDates, setUTCDate and setUTCDatesmethods. If multidate option is true the last selected date or the last date in array passed to setDates or setUTCDates is used.
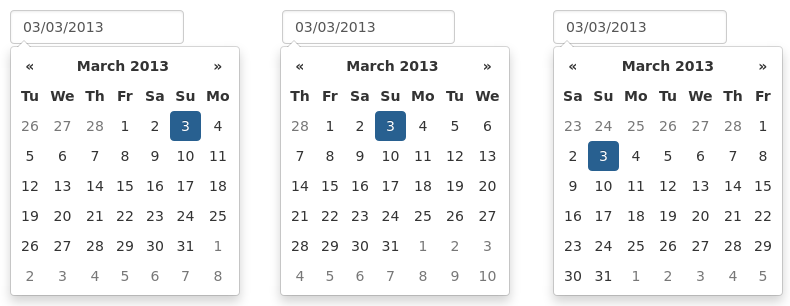
weekStart/一周开始
Integer. 默认值: 0
设置星期几为一周的起始. 0 (星期日) 到 6 (星期六)

zIndexOffset/z-index补偿
Integer. Default: 10
打开的datepicker控件的z-index级别是它的input元素以及所有祖先节点的最大值再加上这个补偿量。
Quick reference/快查参考
这是所有选项及其默认值的概览。
| Option | Default value |
|---|---|
| autoclose | false |
| assumeNearbyYear | false |
| beforeShowDay | |
| beforeShowMonth | |
| beforeShowYear | |
| beforeShowDecade | |
| beforeShowCentury | |
| calendarWeeks | false |
| clearBtn | false |
| container | ‘body’ |
| datesDisabled | [] |
| daysOfWeekDisabled | [] |
| daysOfWeekHighlighted | [] |
| defaultViewDate | today |
| disableTouchKeyboard | false |
| enableOnReadonly | true |
| endDate | Infinity |
| forceParse | true |
| format | ‘mm/dd/yyyy’ |
| immediateUpdates | false |
| inputs | |
| keepEmptyValues | false |
| keyboardNavigation | true |
| language | ‘en’ |
| maxViewMode | 4 ‘centuries’ |
| minViewMode | 0 ‘days’ |
| multidate | false |
| multidateSeparator | ‘,’ |
| orientation | ‘auto’ |
| showOnFocus | true |
| startDate | -Infinity |
| startView | 0 ‘days’ (current month) |
| templates | |
| title | ‘’ |
| todayBtn | false |
| todayHighlight | true |
| toggleActive | false |
| weekStart | 0 (Sunday) |
| zIndexOffset | 10 |
转载请注明出处:博客园-tincyho http://www.cnblogs.com/tincyho/